React Native 插件系列之foldview(可折叠视图)
一、插件简介
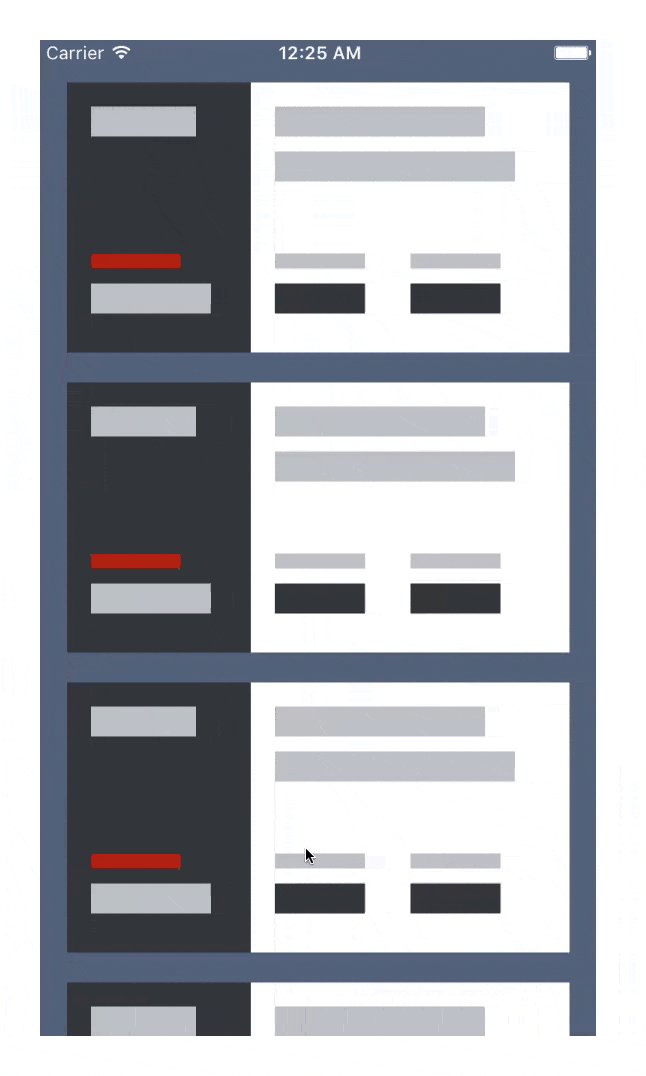
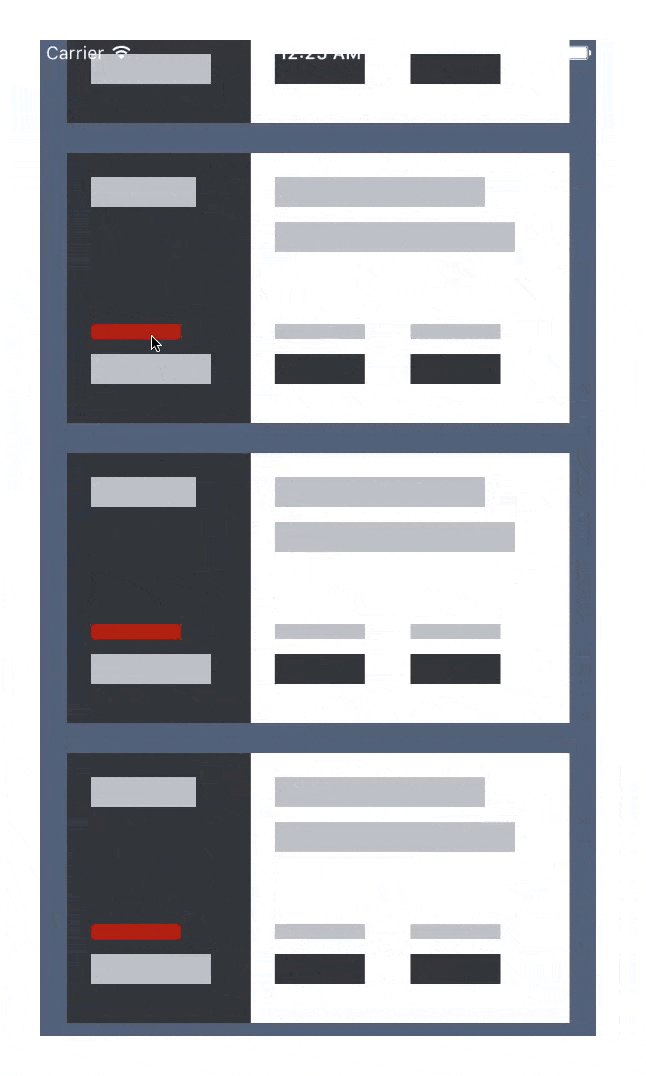
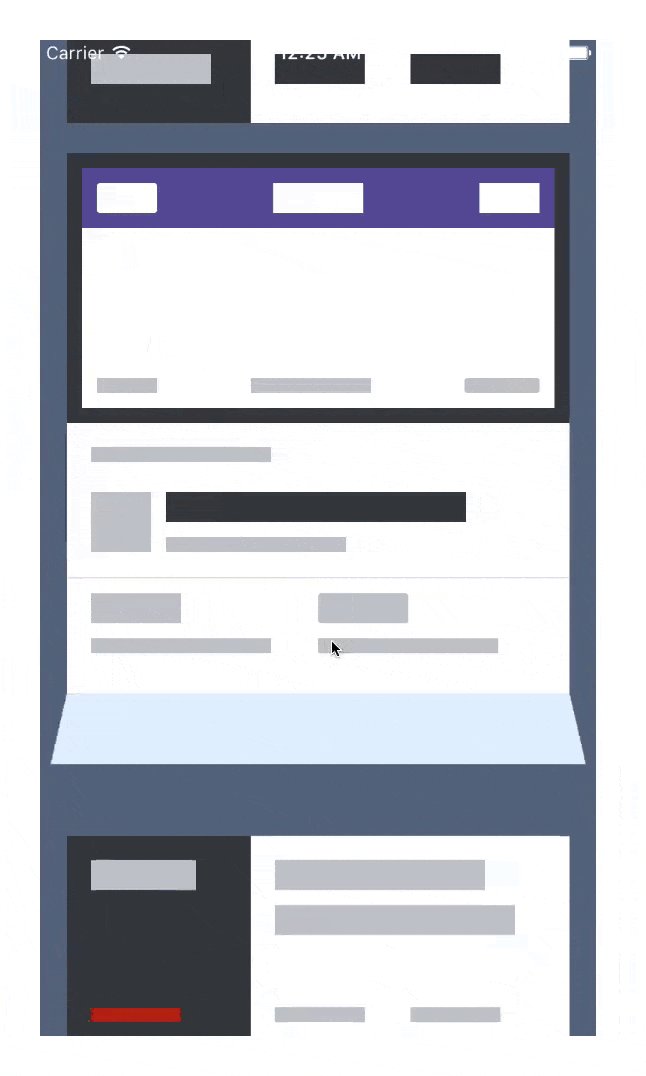
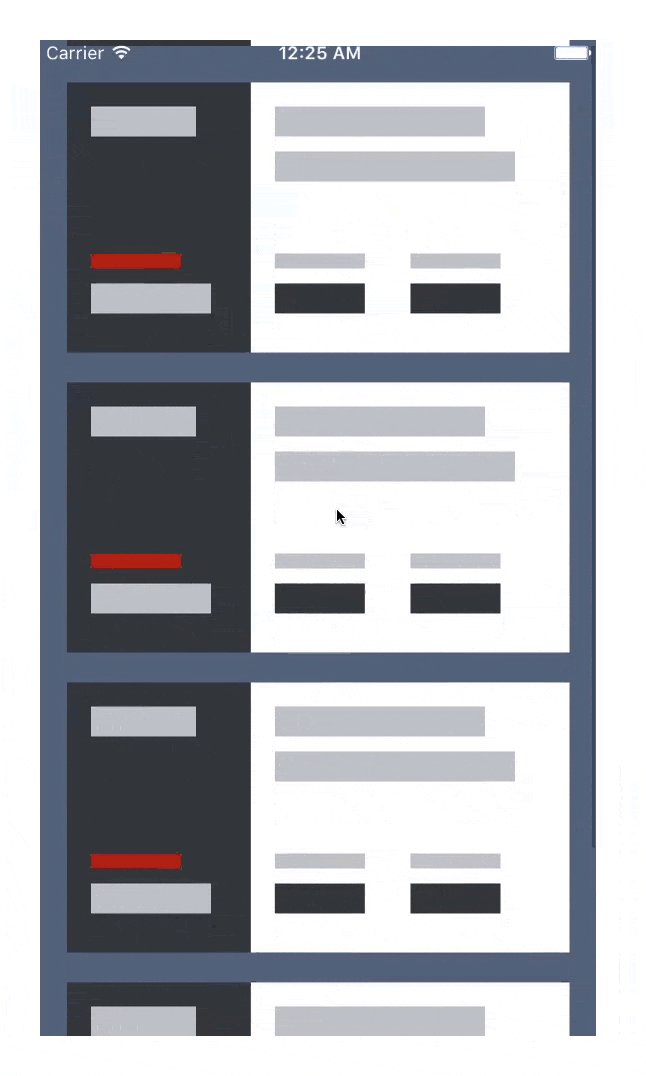
一种可折叠的视图插件,官方示例图如下:

二、插件适用范围
非常适合列表页面单项展示不开的情况
三、使用代码示例
下载下来,有Demo,改改就行;
<FoldView
expanded={this.state.expanded}
onAnimationStart={this.handleAnimationStart}
perspective={1000}
renderBackface={this.renderBackface}
renderFrontface={this.renderFrontface}
isRefresh={this.state.isRefresh}
>
<PhotoCard onPress={this.flip} item={item} parent={this}/>
</FoldView>
其中,renderFrontface={this.renderFrontface}为折叠状态就展示的内容;renderBackface={this.renderBackface}为展开状态展示的第二块内容;<PhotoCard onPress={this.flip} item={item} parent={this}/>为展开状态展示的第一块内容;
此插件只是嵌套,所以PhotoCard也可以是foldview;所以才能有例子上的效果;
四、相关错误及解答
1、报错:Invalid layout for (119)...
 为什么会出现这个错误呢?
为什么会出现这个错误呢?
后来看官方的Issues,居然需要修改插件的源代码,那干脆把文件直接copy到本地修改好了。
找到FoldView.js,在432行修改代码如下:
五、生产运用
再好的例子也得运行到生产环境

-----------
编程改变命运,励志照亮人生。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号