Echarts 地图上显示数值
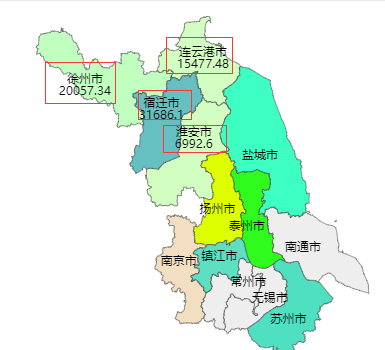
Echarts 地图上展示数值,效果如下:

上代码:关键代码用红色
series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiangsu', // 自定义扩展图表类型 zoom: 1.25, itemStyle: { normal: { label: { show: true } }, emphasis: { label: { show: true } } }, data: [ { name: '徐州市', value: 20057.34, label: { normal: { show: true, formatter: function (params) { return params.name+"\n"+ params.value; //地图上展示文字 + 数值 }, } }, itemStyle: { normal: { areaColor: '#C1FFC1' //地图颜色 } } }, { name: '连云港市', value: 15477.48, label: { normal: { show: true, formatter: function (params) { return params.name + "\n" + params.value; }, } },

