nodejs学习笔记二:解析express框架项目文件
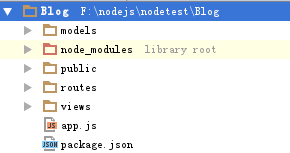
上一章介绍了如何去创建一个express框架的工程项目,这章介绍一下express框架下的文件和用法解析,上一张我们创建的工程项目结构图如下:
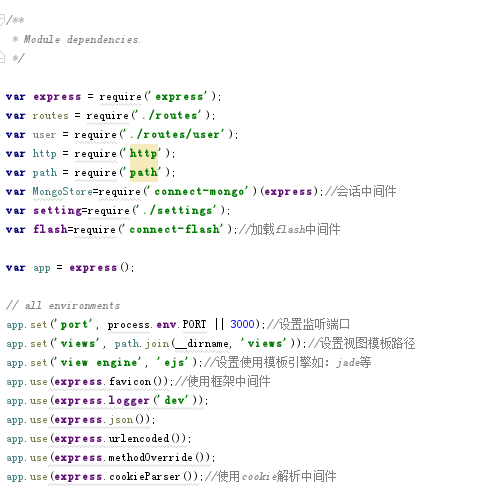
models是不属于原工程项目结构,为了实现数据模型后添加的,而node_modules这个文件夹内存放着项目需要的中间件,public是存放静态文件的文件夹,routes顾名思义就是路由解析文件的所在,views就是ejs模板引擎的视图文件,app.js是项目运行的入口存放着全局大量的配置,package.json是加载第三方包的配置文件。下面来一一解析,从项目入口开始即app.js

图中注释了大量引用的功能。在express框架中没有继承这个机制,所以应用而生了require方法,这个方法可以加载页面和中间件,需要声明变量来接受这个对象。

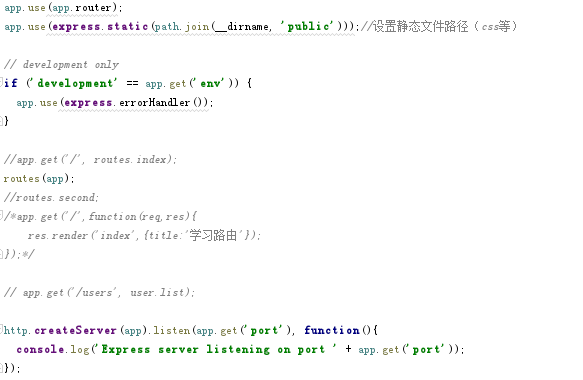
上图中解释了路由和服务器搭建的配置,express框架的路由是在项目入口处声明express的对象,然后通过get或者post来获取页面地址来指向特定的路由处理*.js页面。再由路由配置文件(*.js),来指向模板视图处理和渲染页面。express框架的路由机制介绍完毕,下面来介绍一下package.json的配置及功能。

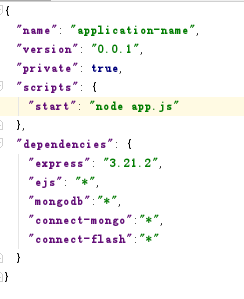
package.json的配置文件及其类似.net core的配置文件,这个文件主要配置了一下我们引用的第三方包的说明,包的配置在dependencies的节点下,由包的名称和版本号构成,*号代表任何版本。配置完毕后并不是安装完毕,我们要更新一下npm,打开cmd定位到项目根目录,执行shell命令:npm install后我们所添加的包就会出现在node_modules文件夹下,就可以正常使用了。ok,整个工程目录介绍完毕,下一章记录一下导出函数接口exports和module.exports的区别。记录一下学习记录,好记性不如烂笔头!


