HTML&CSS基础-display和visibility
HTML&CSS基础-display和visibility
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>display和visibility</title> <style type="text/css"> a{ /** * 将一个内联元素变成块元素: * 通过dispaly样式可以修改元素的类型,虽然有多个可用参数,但常用参数就以下几个: * none: * 不显示元素,并且元素不会再页面中继续占有位置 * inline: * 可以将一个元素作为内联元素显示 * block: * 可以将一个元素设置块元素显示 * inline-block: * 将一个元素转换为行内块元素,可以使一个元素既有行内元素的特点又有行内元素的特点,和img的功能有点像。 * 除了上面的几个常用参数外,CSS还设置了其它属性,我这里就不一一去试了,感兴趣的小伙伴可以查阅官网手册。 * * */ display:inline-block; width: 300px; height: 300px; background-color: yellow; } .box{ width: 200px; height: 200px; background-color: red; /** * display: none; * 使用该方式隐藏的元素,不会在页面中显示,并且不再占据页面的位置 */ /*display: none;*/ /** * 规定元素属性是否可见: * 使用visibility属性可以规定元素是否可见,虽然有4个可用参数,但常用的参数就以下两个: * visible: * 默认值,元素是可见的 * hidden; * 使用该方式隐藏的元素虽然不会再页面中显示,但是它的位置会依然保持哟~ */ visibility: hidden; } </style> </head> <body> <div class="box"></div> <a href="#">我是一个超链接</a> <span>我是一个P标签</span> </body> </html>
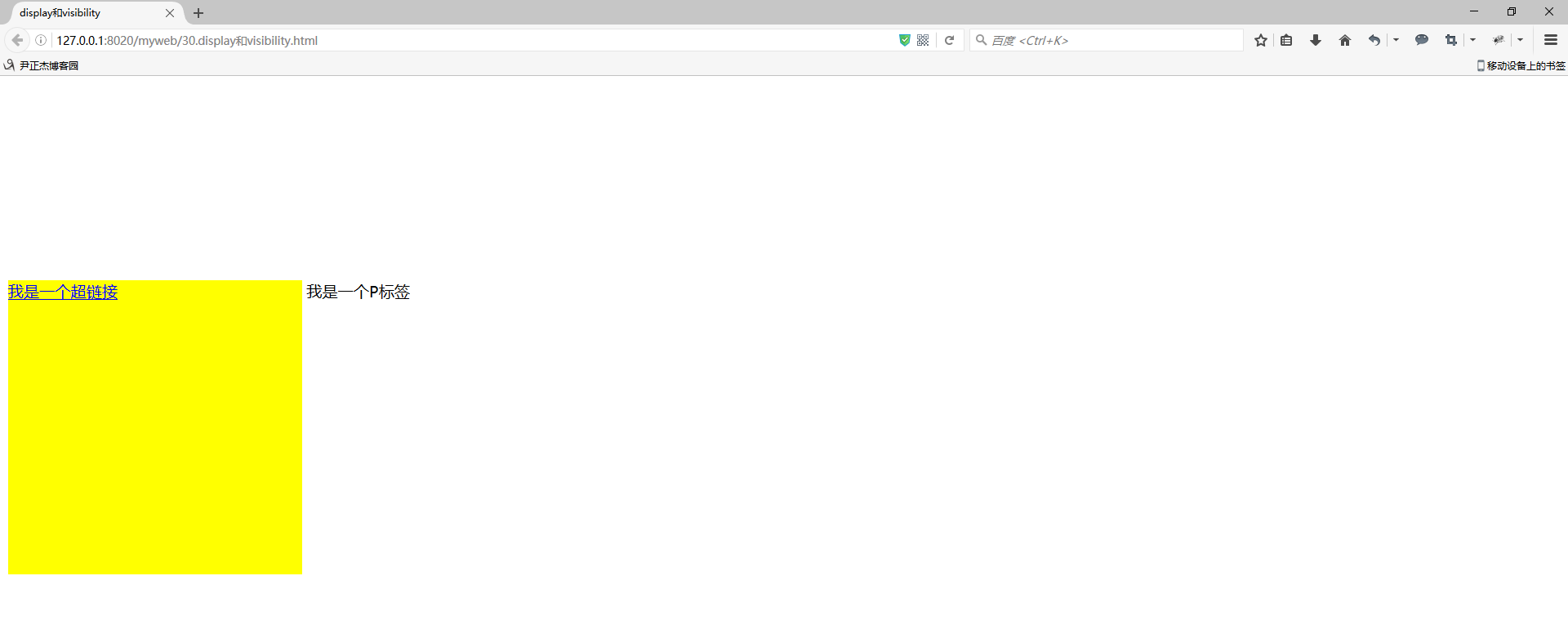
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/7811884.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号