JavaScript基础知识-流程控制之条件分支语句(switch语句)
JavaScript基础知识-流程控制之条件分支语句(switch语句)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>条件分支语句</title> <script type="text/javascript"> /** * 条件分支语句也叫switch语句。 * 语法如下: * switch(条件表达式){ * case 表达式: * 语句... * break; * case 表达式: * 语句... * break; * ... * default: * 语句... * break; * } * 温馨提示: * "switch ... case"语句在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较, * 如果比较结果为ture,则从当前case出开始执行代码; * 如果比较结果为false,则继续向下比较; * 如果所有的比较结果都为false,则只执行default后的语句。 * * if语句和switch语句使用说明: * switch语句和if语句的功能实际上由重复的,使用switch可以实现if的功能,同样使用if也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。 * */ var week = prompt("请输入你希望今天是星期几(1-7): "); console.log(week,typeof week); switch(week){ case "1": document.write("<h1 style='color: yellowgreen;'>今天是星期一</h1>"); break; case "2": document.write("<h1 style='color:royalblue;'>今天是星期二</h1>"); break; case "3": document.write("<h1 style='color: brown;'>今天是星期三</h1>"); break; case "4": document.write("<h1 style='color:orange;'>今天是星期四</h1>"); break; case "5": document.write("<h1 style='color: firebrick;'>今天是星期五</h1>"); break; case "6": document.write("<h1 style='color: forestgreen;'>今天是星期六</h1>"); break; case "7": document.write("<h1 style='color: deeppink;'>今天是星期日</h1>"); break; default: document.write("<h1 style='color: red;'>您的输入不合法,请重新输入数字[1-7]</h1>"); break; } </script> </head> <body> </body> </html>
二.浏览器打开以上代码渲染结果

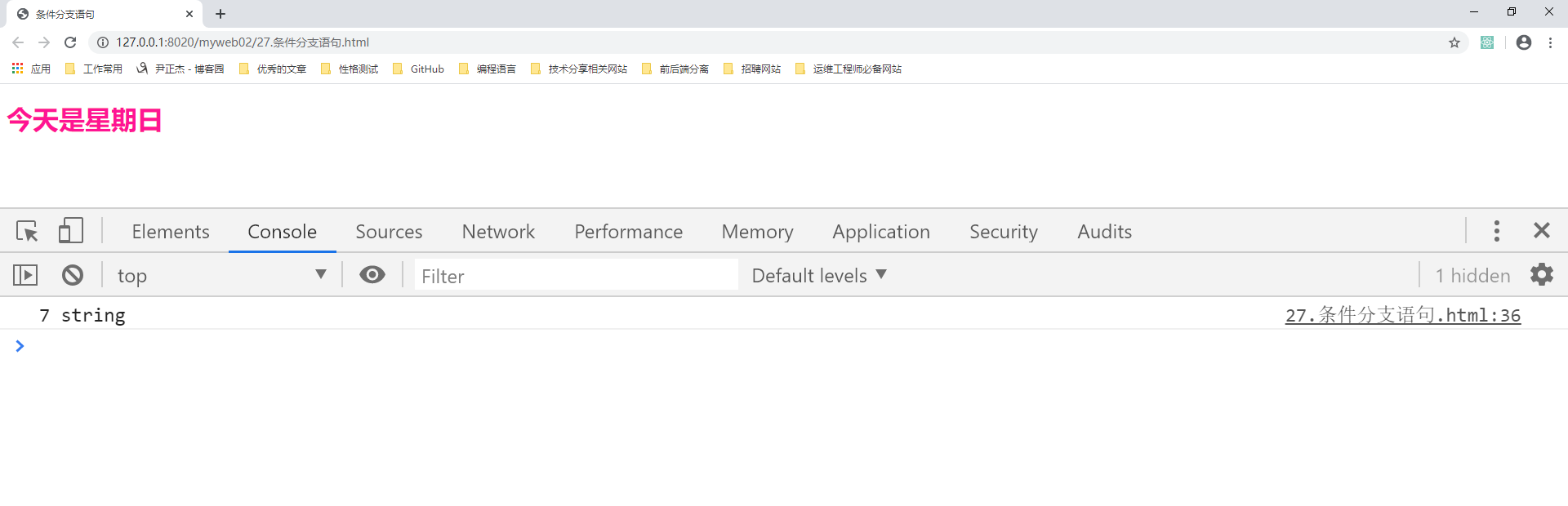
如上图所示,输入一个数字,最终渲染结果如下图所示。

当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
欢迎加入基础架构自动化运维:598432640,大数据SRE进阶之路:959042252,DevOps进阶之路:526991186

