css3+div画大风车
今天已经礼拜三了,周天小颖家的佩佩就要结婚啦,小颖要去当伴娘了,哈哈哈哈哈哈,想想都觉得乐开了花,不过之前她给我说让我当她伴娘时,我说我要减肥,不然她那么瘦弱,我站旁边就感觉像一个圆滚滚的小皮球,小颖太胖了,唉主要是管不住嘴啊,太爱吃了,这样下去真的不好不好不好,迟早有一天会把称压坏了的,哈哈哈哈不开玩笑啦。
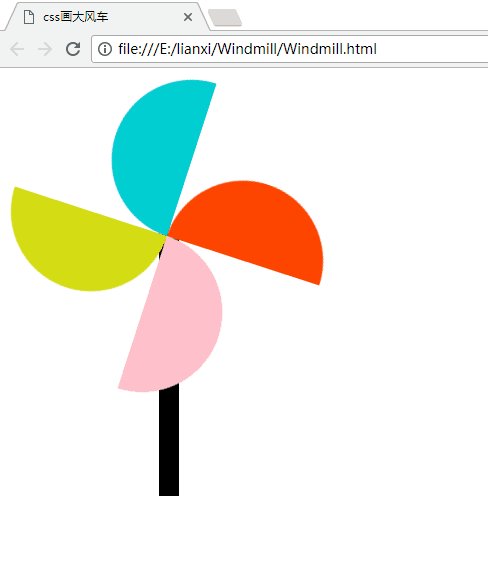
下面呢我们来看看到底画了个怎样的大风车呢,嘻嘻,其实这也不是小颖自己想出来的,是借鉴别人画的,小颖自己也敲了下,稍微做了些改动哈哈哈哈。

|
大风车吱呀吱哟哟地转 这里的风景呀真好看 天好看地好看 还有一起快乐的小伙伴 大风车转啊转悠悠 快乐的伙伴手牵着手 牵着你的手 牵着我的手 今天的小伙伴 明天的好朋友 好朋友 大风车吱呀吱哟哟地转 这里的风景呀真好看 天好看地好看 还有一起快乐的小伙伴 大风车转啊转悠悠 快乐的伙伴手牵着手 牵着你的手 牵着我的手 今天的小伙伴 明天的好朋友 好朋友 |
有没有想起儿时的看动画片的场景啊,记得小时候每次动画片开始之前都会放这首《大风车》歌曲,哈哈哈,有兴趣的亲们可以去下载听听回一下儿时的美好,那这个到底是怎么实现的呢?在上代码之前大家先去普及下css3中:animation、background: linear-gradient()、transparent属性。
重点来啦!!!!!当当当当!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css画大风车</title> <style type="text/css"> .wrap { width: 320px; height: 320px; position: absolute; animation: rotate 2s linear infinite; /* animation: name duration timing-function delay iteration-count direction; rotate name 动画名字 2s duration 规定完成动画所花费的时间,以秒或毫秒计。 linear timing-function 规定动画的速度曲线,动画从头到尾的速度是相同的。 infinite iteration-count 规定动画应该播放的次数,规定动画应该无限次播放。*/ } .box1, .box2, .box3, .box4 { width: 160px; height: 160px; position: absolute; } .box1 { left: 80px; background: linear-gradient(to right, #00ced1 50%, transparent 50%); border-radius: 80px 0 0 80px; } .box2 { right: 0; background: linear-gradient(to bottom, #ff4500 50%, transparent 50%); border-radius: 80px 80px 0 0; top: 80px; } .box3 { left: 80px; background: linear-gradient(to left, #ffc0cb 50%, transparent 50%); border-radius: 0 80px 80px 0; top: 160px; } .box4 { top: 80px; background: linear-gradient(to top, #d4dc14 50%, transparent 50%); border-radius: 0 0 80px 80px; } .gunzi { width: 20px; height: 260px; background: black; position: absolute; z-index: -1; top: 168px; left: 160px; } @keyframes rotate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } </style> </head> <body> <div class='Windmill-centent'> <div class="wrap"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </div> <div class="gunzi"></div> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号