OpenFlashChart C#flash图形控件的使用
OpenFlashChart简介
OpenFlashChart是一款开源的以Flash和Javascript为技术基础的免费图表组件,用它能创建一些很有效果的报表分析图表。
最重要的是它是开源和免费的,该组件使用flash展示报表能够很好的做到与浏览器进行集成,目前浏览器基本都能很好的支持flash。
OpenFlashChart的基本使用
用JavaScript嵌入你的SWF, swfobject.js使用简介
swfobject.embedSWF(swfUrl, id, width, height, version, expressInstallSwfurl, flashvars, params, attributes)有5个必须的参数和4个可选的参数:
swfUrl(String,必须的)指定SWF的URL。
id(String,必须的)指定将会被Flash内容替换的HTML元素(包含你的替换内容)的id。
width(String,必须的)指定SWF的宽。
height(String,必须的)指定SWF的高。
version(String,必须的)指定你发布的SWF对应的Flash Player版本(格式为:major.minor.release)。
expressInstallSwfurl(String,可选的)指定express install SWF的URL并激活Adobe express install [ http://www.adobe.com/cfusion/knowledgebase/index.cfm?id=6a253b75 ]。
flashvars(String,可选的)用name:value对指定你的flashvars。
params(String,可选的)用name:value对指定你的嵌套object元素的params。
attributes(String,可选的)用name:value对指定object的属性。
注意:在不破坏参数顺序的情况下,你可以忽略可选参数。如果你不想使用一个可选参数,但是会使用后面的一个可选参数,你可以简单的传入false作为参数的值。对flashvars、 params和 attributes这些JavaScript对象来说,你也可以相应的传入一个空对象{}。
OpenFlashChart接收的数据文件格式详解
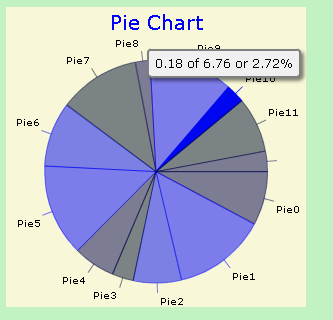
饼图:
|
元素/属性 |
形状或作用 |
参数1 |
参数2 |
参数3 |
参数4 |
参数5 |
参数6 |
|
title |
显示图表主题(最上方) |
主题名称 |
样式style |
|
|
|
|
|
x_legend |
X坐标说明(最下方, 与X轴平行) |
说明信息 |
字体大小 |
字体颜色 |
|
|
|
|
y_legend |
Y坐标说明(最左边, 与Y轴平行) |
说明信息 |
字体大小 |
字体颜色 |
|
|
|
|
x_labels |
设置X轴坐标显示 |
|
|
|
|
|
|
|
y_label_size |
|
|
|
|
|
|
|
|
x_label_style |
设置X轴样式 |
字体大小 |
字体颜色 |
角度(0:0度, 1:90度,2:45度) |
设置X轴线条间隔 |
X轴间隔线条颜色 |
|
|
y_label_style |
设置Y轴样式 |
字体大小 |
字体颜色 |
|
|
|
|
|
x_ticks |
控制X轴坐标标记显示 |
X轴坐标标记长度 |
|
|
|
|
|
|
y_ticks |
控制Y轴坐标标记显示 |
Y轴坐标标记最小长度 |
Y轴坐标标记最大长度 |
将Y轴分割成几个段 |
|
|
|
|
X_min |
设置X轴坐标最小值 |
X轴坐标最小值 |
|
|
|
|
|
|
x_max |
设置X轴坐标最大值 |
X轴坐标最大值 |
|
|
|
|
|
|
y_min |
设置Y轴坐标最小值 |
Y轴坐标最小值 |
|
|
|
|
|
|
y_max |
设置Y轴坐标最大值 |
Y轴坐标最大值 |
|
|
|
|
|
|
bg_colour |
设置背景颜色 |
|
|
|
|
|
|
|
inner_background |
设置坐标区域内部颜色 |
颜色1 |
颜色2(从颜色1渐变到颜色2) |
渐变角度 |
|
|
|
|
bg_image |
设置背景图片 |
图片位置 |
|
|
|
|
|
|
bg_image_x |
设置图片横向位置 |
[left |center |right] |
|
|
|
|
|
|
bg_bg_image_y |
设置图片纵向位置 |
[top |middle |bottom] |
|
|
|
|
|
|
x_axis_colour |
设置X轴颜色 |
|
|
|
|
|
|
|
y_axis_colour |
设置Y轴颜色 |
|
|
|
|
|
|
|
x_axis_steps |
设置X轴线条间隔 |
|
|
|
|
|
|
|
x_axis_3d |
设置X轴3d效果的高度 |
|
|
|
|
|
|
|
x_grid_colour |
设置X轴线条颜色 |
|
|
|
|
|
|
|
y_grid_colour |
设置Y轴线条颜色 |
|
|
|
|
|
|
|
show_y2 |
设置Y轴右边也显示坐标 |
[true |false] |
|
|
|
|
|
|
y2_lines |
设置哪个图是根据右边Y坐标的值来显示 |
[可以有多个] |
|
|
|
|
|
|
y_format |
格式化Y轴显示(常与#val#等联合使用) |
|
|
|
|
|
|
|
values |
设置值 |
|
|
|
|
|
|
|
num_decimals |
格式化小数位数 |
|
|
|
|
|
|
|
is_fixed_num_decimals_forced |
是否强制格式化小数 |
[true |false] |
|
|
|
|
|
|
is_decimal_separator_comma |
是否使用小数分隔符 |
[true: , |false: . ](与千位分隔符相反) |
|
|
|
|
|
|
is_thousand_separator_disabled |
是否使用千位分隔符 |
[true |false] |
|
|
|
|
|
|
x_offset |
是否自动补偿以适应图的显示 |
[true |false] |
|
|
|
|
|
|
bar |
柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
|
|
|
bar_glass |
水晶柱状图 |
透明度 |
内部颜色 |
外框颜色 |
名称#key# |
名称字体大小 |
|
|
bar_fade |
渐变柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
|
|
|
bar_arrow |
带有箭头的柱状图 |
透明度 |
颜色 |
名称#key# |
名称字体大小 |
|
|
|
bar_3d |
3D立体柱状图 |
|
|
|
|
|
|
效果图:

代码下载:https://files.cnblogs.com/yaunion/testexample.rar
其他图表控件
http://www.cnblogs.com/shuncy/archive/2008/11/07/1328738.html
ASP.NET图表控件(vs2008)
http://www.cnblogs.com/zfnh2002/archive/2008/12/09/1351080.html
ZedGraph类库介绍ZedGraph类库介绍
http://blog.csdn.net/tjvictor/category/257827.aspx
http://www.cnblogs.com/endink/archive/2006/01/11/315612.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号