vue路由懒加载,babel-loader无法处理/使用 import
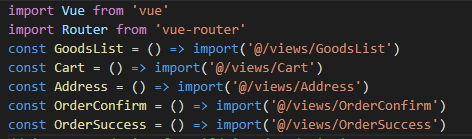
使用vue-router懒加载,代码如下:

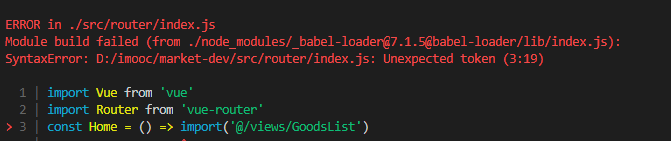
但是npm run dev 的时候 babel-loader报错如下:

查阅各种资料终于解决。
问题原因:
这种情况下的 import 属于异步引用组件,需要特殊的babel-loader处理。
解决方法:
先安装babel用来编译import异步引用方法的模块 babel-plugin-syntax-dynamic-import
cnpm install babel-plugin-syntax-dynamic-import -D
在.bablerc中引入syntax-dynamic-import插件
{
"presets": ["env"],
"plugins": ["syntax-dynamic-import"]
}
参考资料:
https://webpack.docschina.org/guides/code-splitting/#动态导入-dynamic-imports-
https://segmentfault.com/q/1010000011576199




 浙公网安备 33010602011771号
浙公网安备 33010602011771号