iOS基于MBProgressHUD的二次封装,一行搞定,使用超简单
MBProgressHUD的使用,临时总结了几款最常用的使用场景:
1、提示消息

用法:
[YJProgressHUD showMessage:@"显示文字,1s隐藏" inView:self.view]; //如果想设置N秒隐藏,用这个 [YJProgressHUD showMessage:@"显示文字,Ns隐藏" inView:self.view afterDelayTime:3.0];
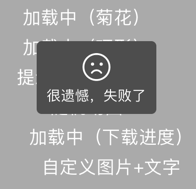
2、加载成功(或自定义图片文字)


用法:
//加载成功 [YJProgressHUD showSuccess:@"加载成功" inview:self.view]; //加载自定义图片,含文字 [YJProgressHUD showMsgWithImage:@"很遗憾,失败了" imageName:@"fail" inview:self.view];
3、加载中



用法:
//菊花加载 [YJProgressHUD showProgress:@"加载中..." inView:self.view]; //环形加载 [YJProgressHUD showProgressCircleNoValue:@"加载中..." inView:self.view]; //环形进度 - 要处理进度值(比如下载图片可以用) [YJProgressHUD showProgressCircle:@"Loading..." inView:nil];
4、提示消息,直接最上层显示

用法:
//直接显示最上层,适用于不指定view [YJProgressHUD showMsgWithoutView:@"显示最上层"];
5.自定义动画(序列帧实现)


以上是截取动画瞬间 ,动画背景可自己设置(这里用的黄色示例)
用法:
//使用这种,必须保证Assets里,添加了图片组,这里提示内容不写(用@""),就只显示动画,写了内容,是一起显示,文字在动画下方 [YJProgressHUD showCustomAnimation:@"" withImgArry:[self getRandomImgArry] inview:self.view];
比较简单的几种场景,用起来直接一句话就可搞定。
另外:
隐藏提示框:
[YJProgressHUD hide];
全部方法截图:
/*========================= 自己可调用 方法 ================================*/ //显示提示(1秒后消失) +(void)showMessage:(NSString *)msg inView:(UIView *)view; //显示提示(N秒后消失) +(void)showMessage:(NSString *)msg inView:(UIView *)view afterDelayTime:(NSInteger)delay; //在最上层显示 - 不需要指定showview +(void)showMsgWithoutView:(NSString *)msg; //显示进度(菊花) +(void)showProgress:(NSString *)msg inView:(UIView *)view; //显示进度(环形) +(void)showProgressCircleNoValue:(NSString *)msg inView:(UIView *)view ; //显示进度(转圈-要处理数据加载进度) +(MBProgressHUD *)showProgressCircle:(NSString *)msg inView:(UIView *)view; //显示成功提示 +(void)showSuccess:(NSString *)msg inview:(UIView *)view; //显示提示、带静态图片,比如失败,用失败图片即可,警告用警告图片等 +(void)showMsgWithImage:(NSString *)msg imageName:(NSString *)imageName inview:(UIView *)view; //显示自定义动画(自定义动画序列帧 找UI做就可以了) +(void)showCustomAnimation:(NSString *)msg withImgArry:(NSArray *)imgArry inview:(UIView *)view; //隐藏 +(void)hide;
源码下载:请点击这里下载源码
谢谢~


