【HTML 学习】
文章目录
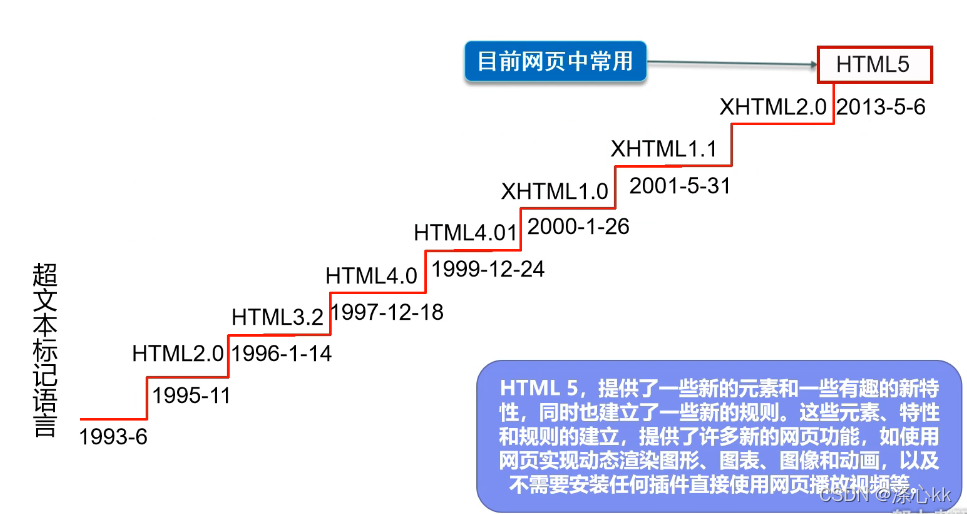
1. 什么是 HTML
Hyper Text Markup Language(超文本标记语言)


HTML5 代替 Flash 做动画 (HTML5 + CSS3)
HTML5 的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台(Java依靠JVM跨平台)
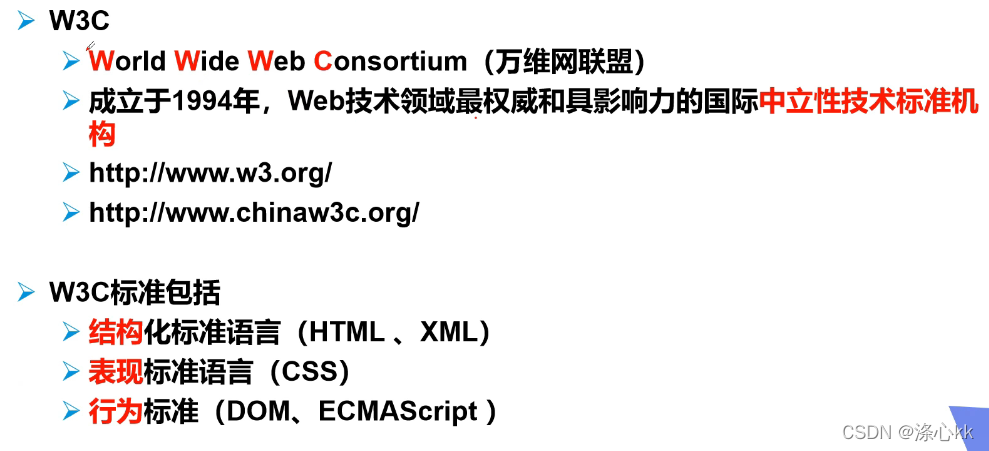
W3C 标准

常用 IDE --> IDEA
成对的标签
开放标签
<body>
闭合标签</body>
自闭和标签
<hr/>意为用/来关闭空元素
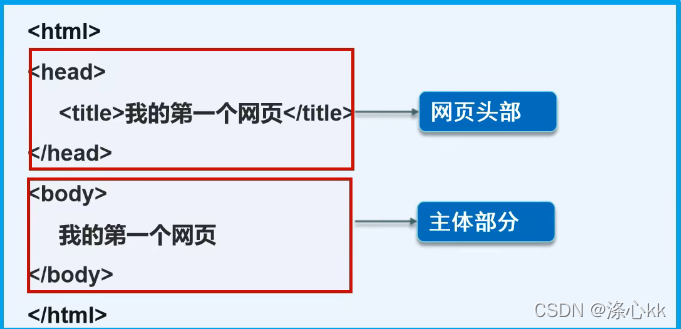
2. HTML 基本结构


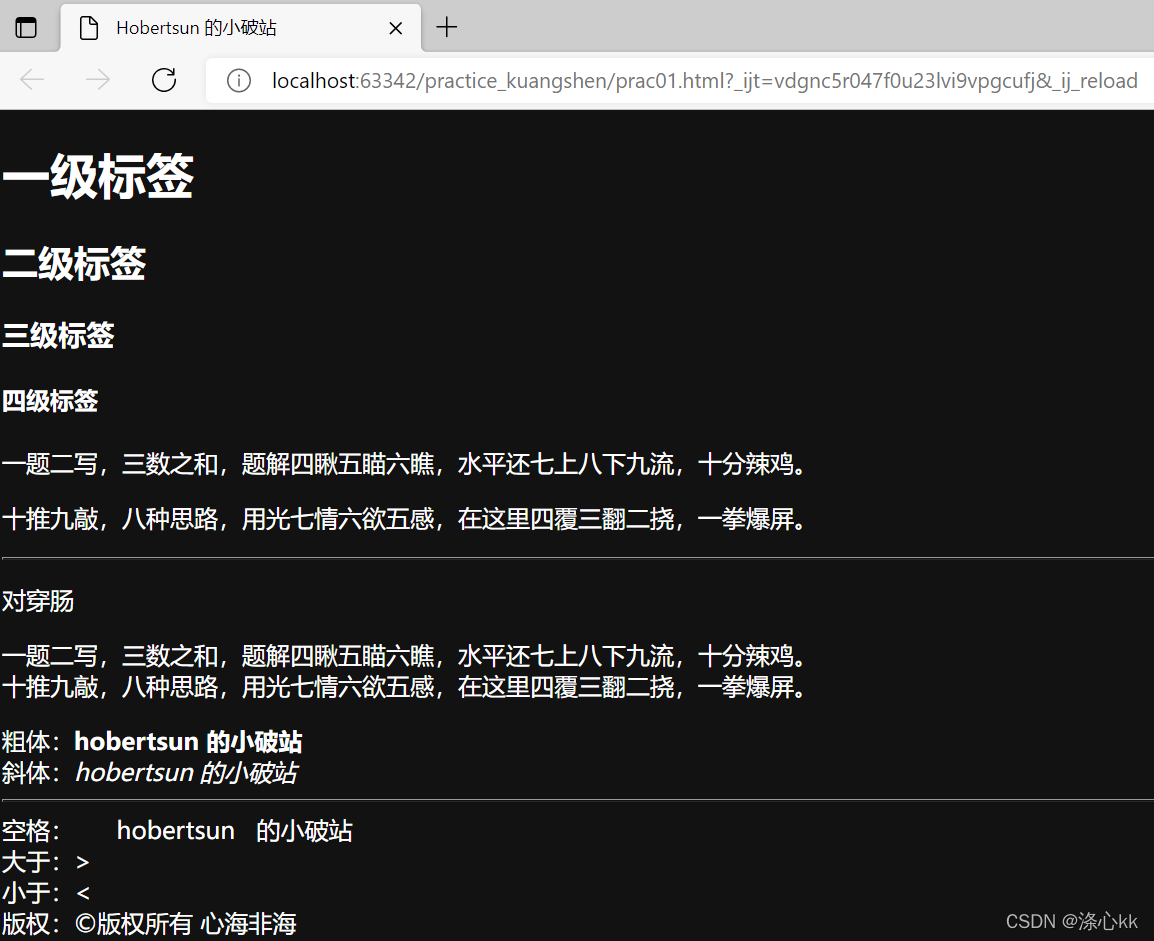
3. 网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hobertsun 的小破站</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<!-- 段落标签 -->
<!-- 快捷键: 输入一个p 按住tab键 -->
<p>一题二写,三数之和,题解四瞅五瞄六瞧,水平还七上八下九流,十分辣鸡。</p>
<p>十推九敲,八种思路,用光七情六欲五感,在这里四覆三翻二挠,一拳爆屏。</p>
<!-- 水平线标签 -->
<hr/>
<!-- 换行标签 <br/> -->
<p>对穿肠</p>
<p>一题二写,三数之和,题解四瞅五瞄六瞧,水平还七上八下九流,十分辣鸡。<br/>
十推九敲,八种思路,用光七情六欲五感,在这里四覆三翻二挠,一拳爆屏。
</p>
<!-- 粗体、 斜体-->
粗体:<strong>hobertsun 的小破站</strong><br/>
斜体:<em>hobertsun 的小破站</em>
<hr/>
<!-- 特殊符号 -->
空格: hobertsun 的小破站<br/>
大于:><br/>
小于:<<br/>
版权:©版权所有 心海非海
<!--
特殊符号记忆方式
&;
-->
</body>
</html>

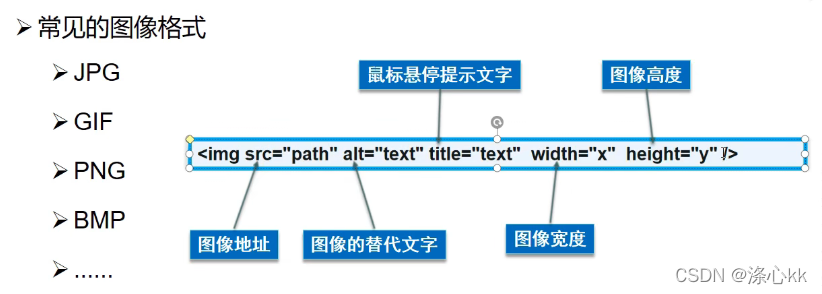
4. 图像标签
好习惯:资源单独放一个目录 resources

<!-- 图像标签 快捷键:img + tab-->
<img src="./resources/image/1.png" alt="北境" title="北境" width="1203" height="513">
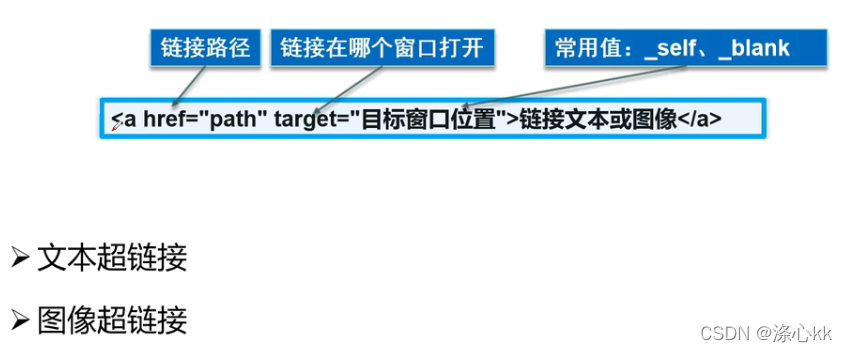
5. 链接标签
5.1 页面间链接

<!-- a 标签
herf :必填,表示要跳转到那个页面
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="https://www.baidu.com">点击我跳转到百度</a>
<a href="https://www.baidu.com" target="_blank">点击我跳转到百度</a>
<br/>
<hr/>
<a href="https://www.baidu.com">
<img src="./resources/image/1.png" alt="北境" title="点击我跳转到百度" width="120" height="51">
</a>
5.2 锚链接
<!--使用name作为标记-->
<a name="top">顶部</a>
**********************************
<!-- 锚链接 -->
<a href="#top">回到顶部</a>
<!-- 跳到指定页面指定位置 -->
<a href="4.链接标签.html#down">跳转</a>
5.3 功能性链接
<!--功能性链接
邮件链接:mailto:
-->
<a href="mailto:553180666@qq.com">点击联系我</a>
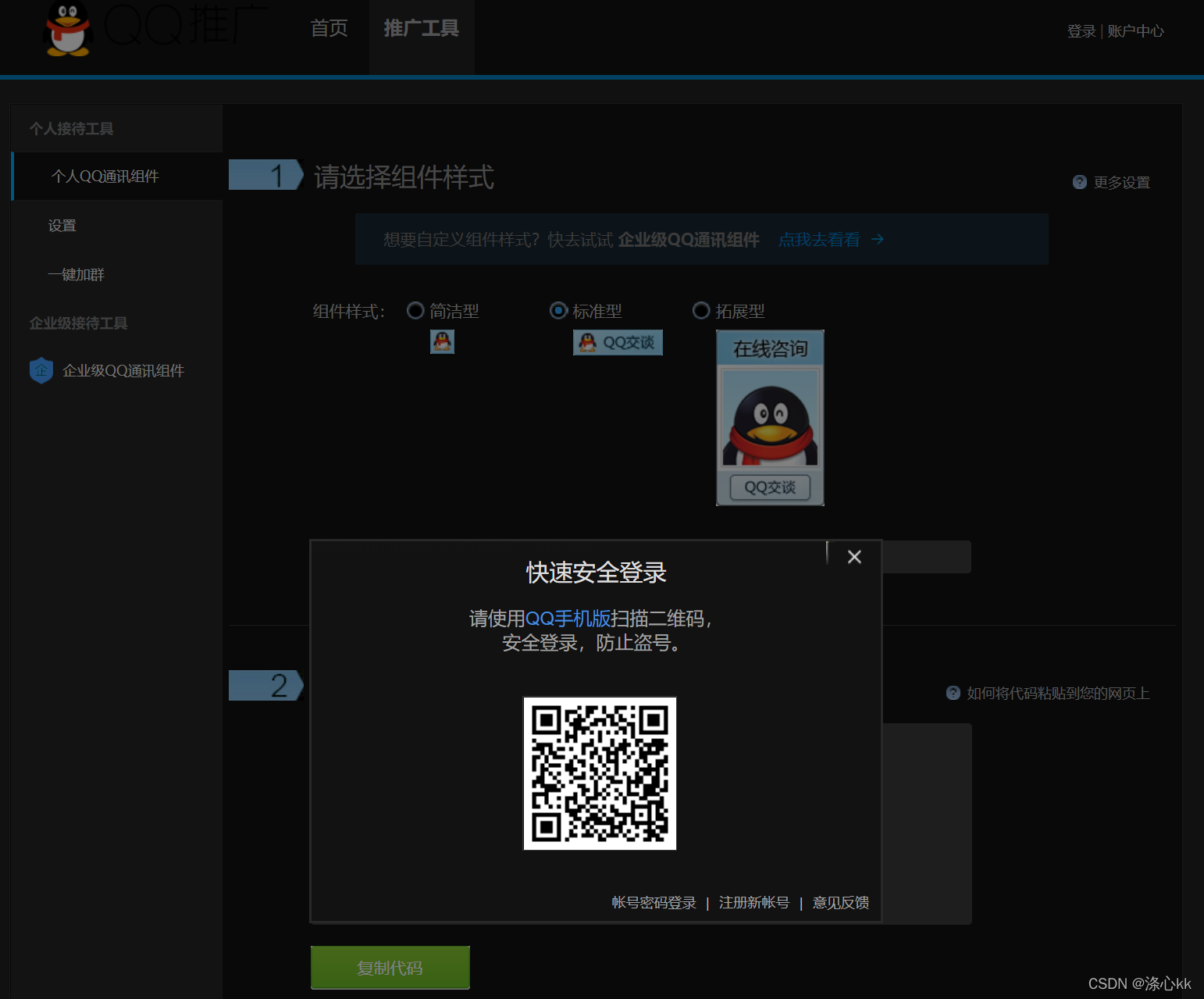
<!-- QQ 链接 百度QQ推广,自动生成-->

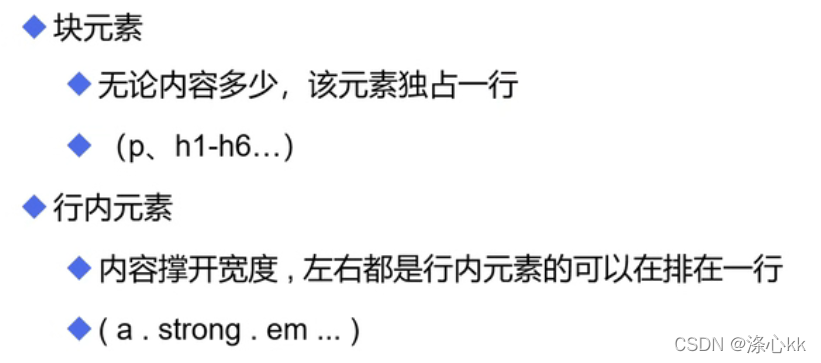
6. 行内元素和块元素

7. 列表标签

<!--有序列表 order list
应用范围:试卷、问答...
-->
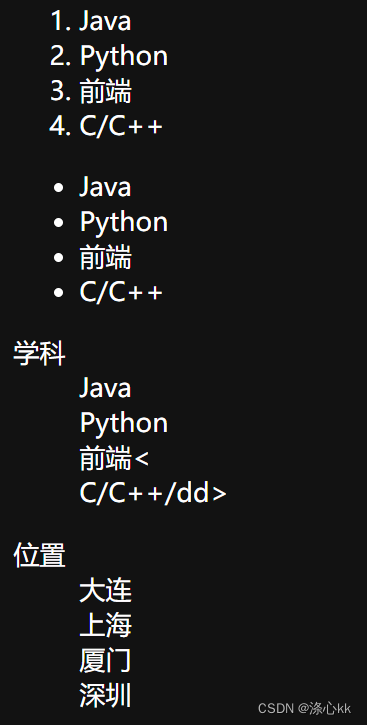
<ol>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<!--无序列表 unorder list
应用范围:导航、侧边栏...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部...
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>前端<</dd>
<dd>C/C++/dd>
</dl>
<dl>
<dt>位置</dt>
<dd>大连</dd>
<dd>上海</dd>
<dd>厦门</dd>
<dd>深圳</dd>
</dl>

8. 表格标签
<!--表格table
行 tr
列 td
-->
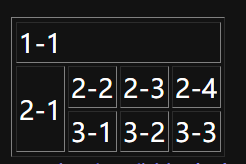
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

9. 媒体元素
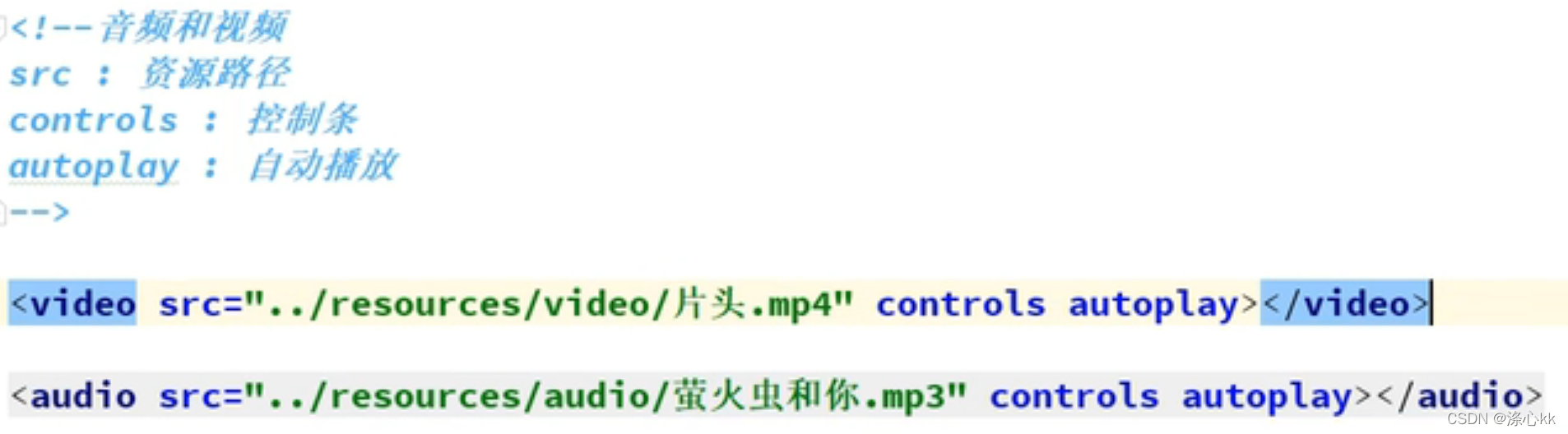
视频和音频

10. 页面结构分析

11. iframe 内联框架

12. 表单(重点)
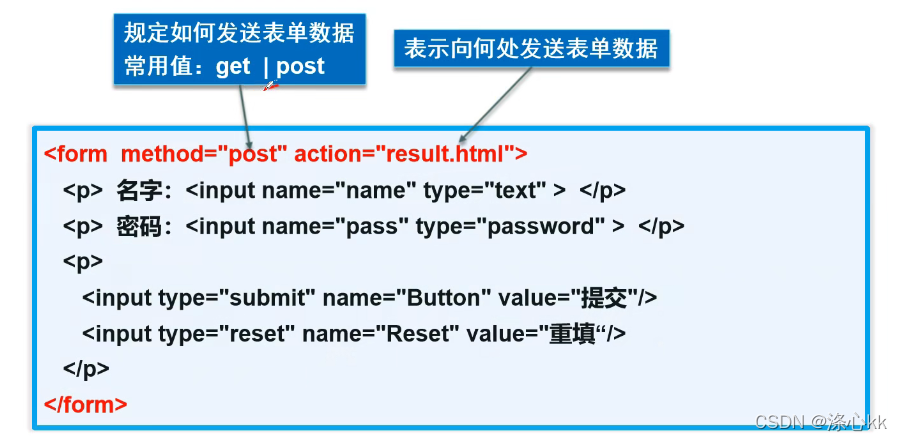
12.1 初识表单 post 和 get 提交
<!--表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post, get提交方式
get 方式提交:我们可以在 url 中看到我么们提交的信息,不安全,高效
post:比较安全, 传输大文件
-->
<from action="https://www.baidu.com" method="get">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"> </p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</from>
<from action="https://www.baidu.com" method="post">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"> </p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</from>
12.2 表单语法
表单 input 要有 name

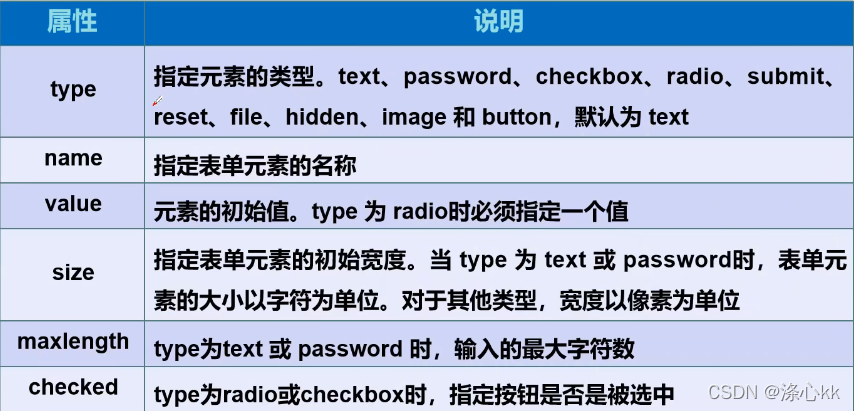
12.3 表单元素格式

12.4 文本框和单选框

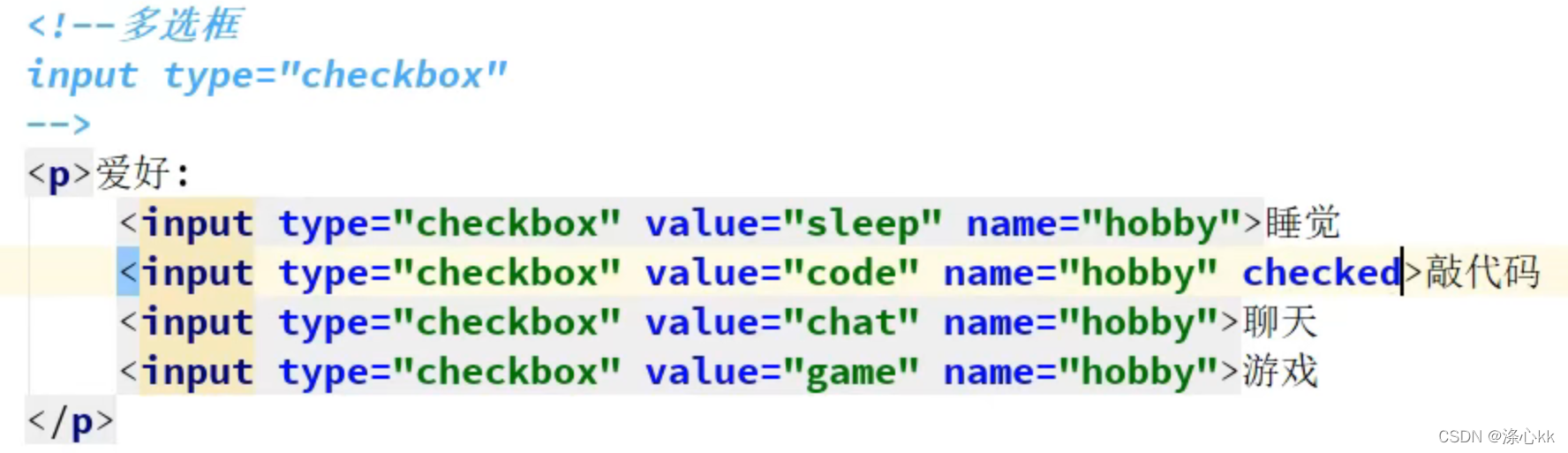
12.5 多选框

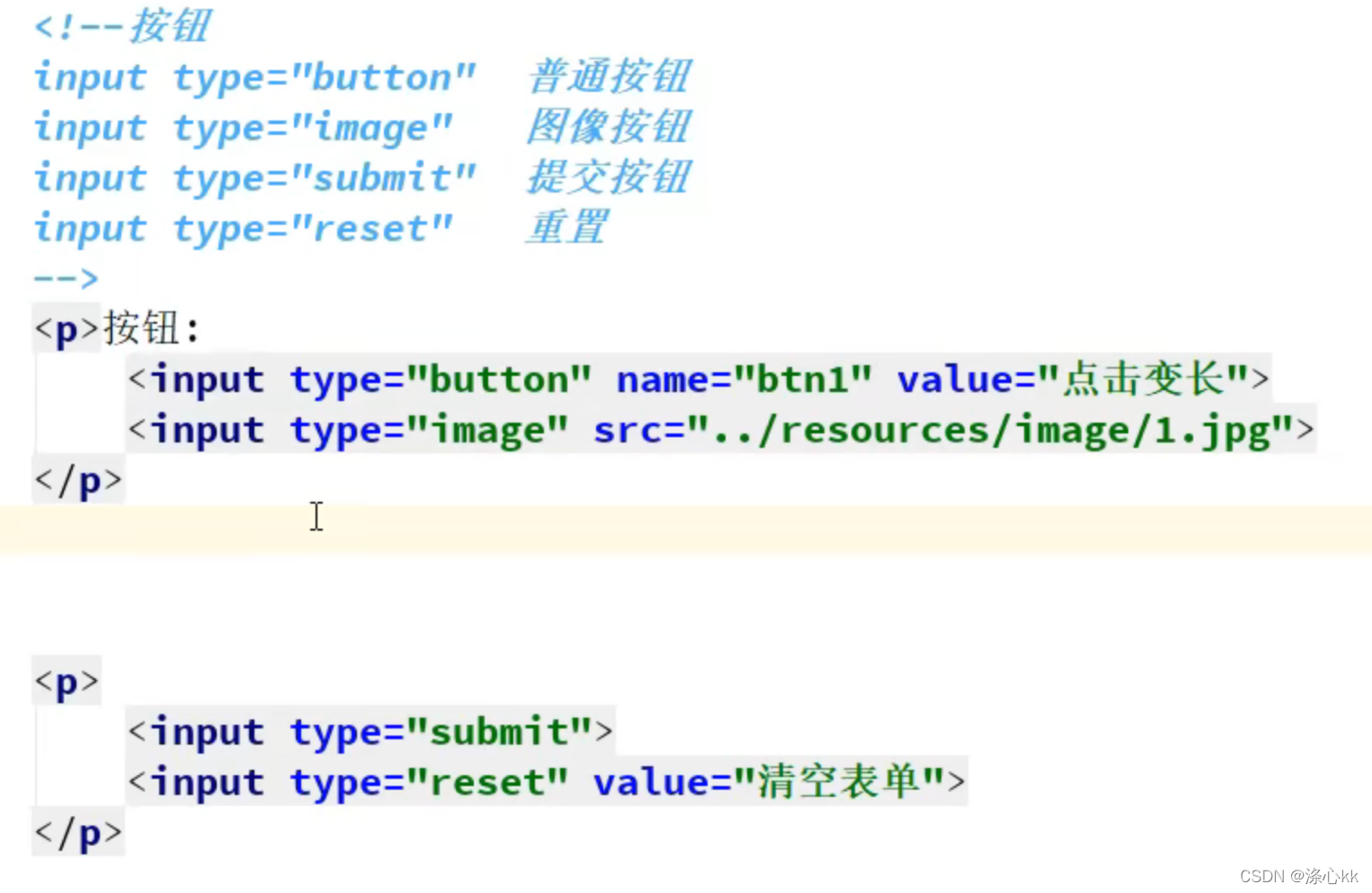
12.6 按钮

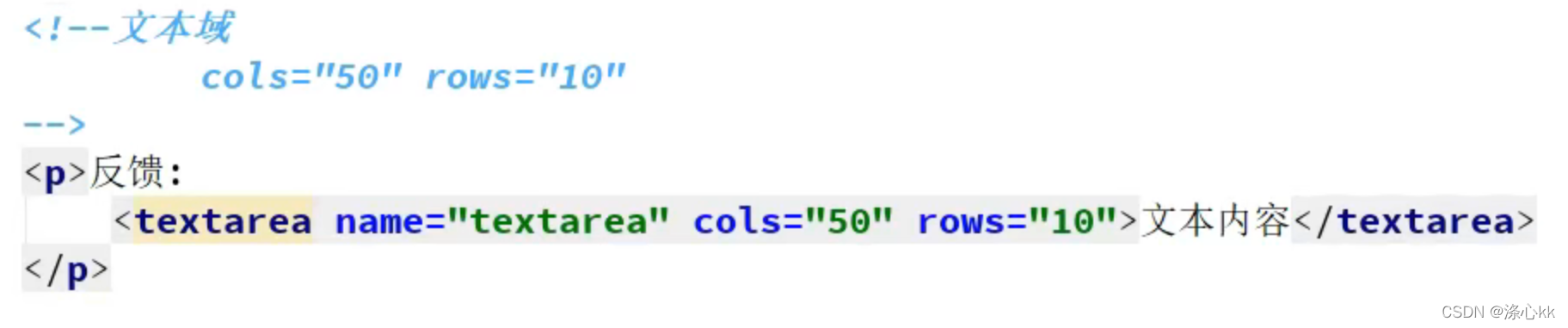
12.7 文本域

12.8 文件域

12.9 搜索框滑块和简单验证

12.10 表单的应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
<p>密码:<input type="password" name="pwd" hidden> </p>
12.11 表单初级验证
高级验证用 js 写
表单验证的目的:
- 减轻服务器的压力
- 提高安全性
placeholder: 提示信息,用在输入框中
<p>名字:<input type="text" name="username" placeholder="请输入用户名"> </p>
required:非空判断,为必填项
pattern:正则表达式(常用正则表达式可直接搜索)

