动画
2D
平移
transform:translate(20px); 向右移动20px
transform:translate(20px,20px); 向右且向下移动20px
transform:translate(-20px,-20px); 向左且向上移动20px
transform:translateX(-20px); 向左移动20px
transform:translateY(20px); 向上移动20px
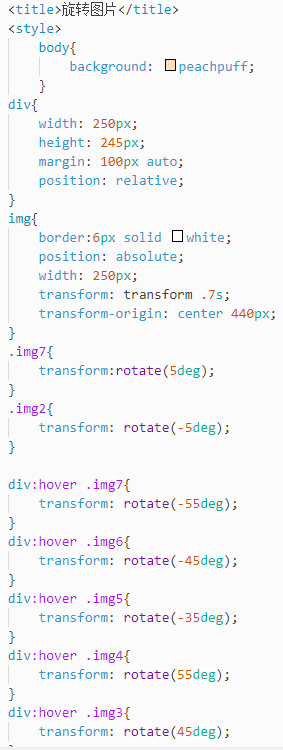
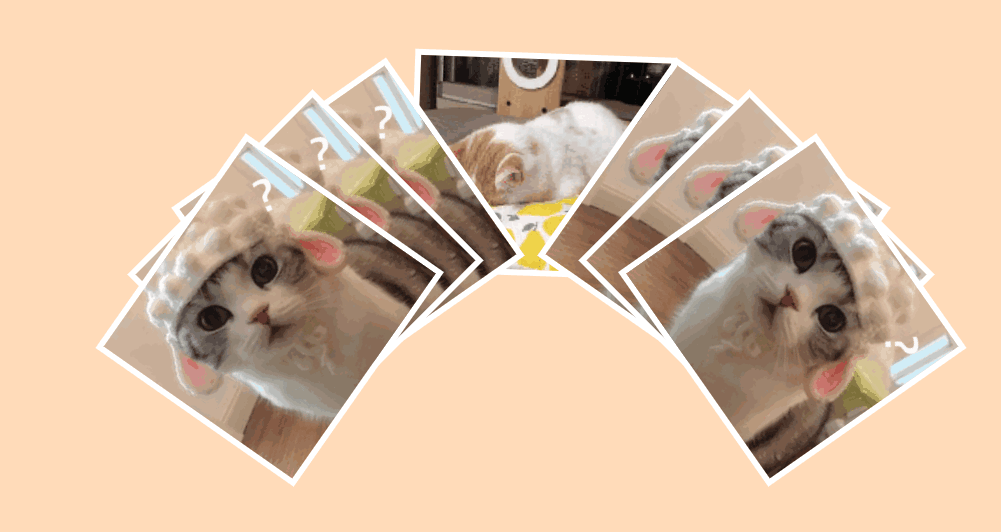
旋转
transform:rotate(60deg); 顺时针旋转60度
transform:rotate(-60deg); 逆时针旋转60度
transform:rotate(-3turn); 逆时针旋转3圈=360*3度


效果图:

缩放
transform:scale(1.1); 宽高都放大1.1倍
transform:scaleX(1.1); 宽放大1.1倍
transform:sacleY(1.1); 高放大1.1倍
transform:sacleY(1.1,1.2); 宽放大1.1倍,高放大1.2倍
transform:scale(0.5); 宽高是原来的一半
倾斜
transform:skew(45deg); x轴倾斜45度
transform:skewY(45deg); Y轴倾斜45度
过渡
transition-property:transform或者all; 给哪个属性加过渡效果
transition-durtaion:1s; 整个动画耗时1秒完成
transition-timing-function:linear; 时间曲线:线性(匀速)
transition-delay:500ms; 等待500毫秒再执行动画
组合
transition:transform 1s linear 500ms;
3D
注意:
rotateX,rotateZ的旋转正方向是顺时针
rotateY的旋转正方向是逆时针



