es6中react的单选和全选



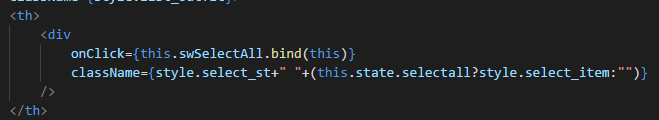
swSelectAll(){
var selectAll = !this.state.selectall;
var newClassroomList = this.state.classroomList.slice();
newClassroomList.map((item)=>{
item.selected=selectAll;
})
this.setState({classroomList:newClassroomList,selectall:selectAll});
}
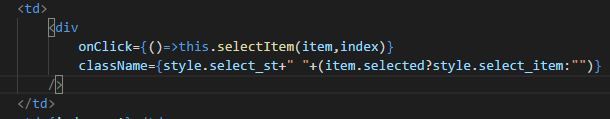
selectItem(item,index){
console.log(item)
var newitem = Object.assign({},item,{selected:!item.selected});
var newClassroomList = this.state.classroomList.slice();
var selectAll = true;
newClassroomList.splice(index,1,newitem);
for(var l=newClassroomList.length,i=0;i<l;i++){
if(newClassroomList[i].selected==false){
selectAll=false;
break;
}
}
this.setState({classroomList:newClassroomList,selectall:selectAll});
}



