angular入门系列教程2
主题:
本篇主要介绍下angular里的一些概念,并且在咱们的小应用上加上点料。。
概念(大概了解即可,代码中遇到的会有详细注释):
模板:动态模板,是动态的,直接去处理DOM的,而不是通过处理字符串模版(静态模板)
mvc:核心思想实现“数据管理-数据模型Model、应用逻辑-控制器Controller、数据表现-视图View”三者的之间的分离。view从model获取数据把数据展示到界面上,当有用户操作处理交互时,控制器controller去改变数据model,然后通知view去做相应的改变;各司其职。
双向绑定:意味着当model变化的时候,view也去改变,view改变的时候,model也会相应的发生变化,也就是MVVM的概念,VM就是view和model的枢纽所在。
scope:是一个view和控制器之间的纽带,也就是作为数据模型model的,scope负责去监听model的变化,同时scope是和html结构一样具备层次结构的,每个angular app都会有且只有一个rootScope,他可以有childScope,每个childScope会有parentScope和childScope,也就意味着是可以继承的,继承方式也是原型继承,每一个childScope继承自他的parentScope。
controller:view后的代码,在angular中,规范的是在controller中不出现任何的DOM操作,controller仅仅是去更改(创建)scope上的数据就ok了,所以在ag中跑单元测试时很容易的。
model:数据模型,与模板结合产生视图,在angular中,他是scope的一个属性,值可以是任何的JS的对象(数字 字符串 数组...)
view:就是咱们的HTML呈现,angular会便利DOM树,然后经过compile,在和scope数据结合,完整的呈献给用户。
directive:指令,可以说是angular中相当占分量的概念,可以理解为去扩展HTML元素,使其具备一定的特性或者功能,类似于组件化HTML的意思,如果说DOM操作的话,就是在这里完成的;有人说这是未来的方向还是很有道理的,未来通道polymer O(∩_∩)O
依赖注入:其他好多语言也有这个概念,这样我们就不用创建依赖关系了,angular会自动帮我们注入到调用函数的参数中。
module:模块,可以理解为某类功能特性的集合,是一个应用块,模块是可以被依赖注入的,也是配置依赖的地方。
表达式:一个普通的JS代码片段,我们可以通过$parse服务对表达式求值,除了if else switch throw while for啊这些,基本上其他的JS代码片段都可以被parse求值,此外还增加了过滤器filter的管道|语法,例如3*10|currency,详见官网。
当然,还有一些概念这里是没涉及到的,例如service啊等等,等后边用到的时候,再去看也ok。
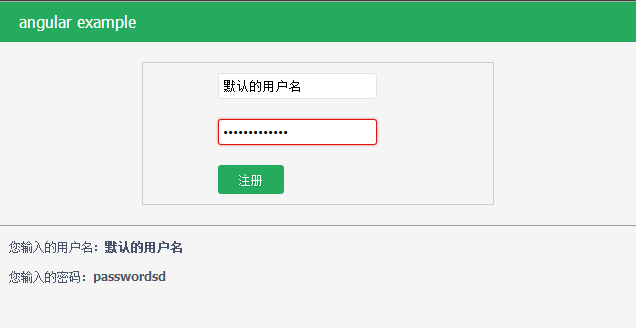
效果图:


细节:
说一下咱们的目的,密码长度限制,最长不超过10位,咱这里只是简单的demo,所以定10位;但用户输入的密码长度超过10的时候,提示用户,同时下边的预览区域,显示的输入密码只会显示10个,超出部分不显示。
之后会模拟注册(这里也意味着登录成功),然后跳转到主页,也就是咱们的主题内容部分。
详见代码注释即可。。
结束语:
开始旅程。。
本篇源码:https://github.com/dolymood/angular-example/tree/ls_2
欢迎吐槽





 浙公网安备 33010602011771号
浙公网安备 33010602011771号