百度编辑器ueditor插入表格没有边框颜色的解决方法
附:如果从word excel 中 复制的表格提交后无边框,参考这个同学的,写的很详细: http://blog.csdn.net/lovelyelfpop/article/details/51678742
最近公司测试的反馈:excel中 复制过来的表格会无边框,上面同学给的方案不够直接,其实EXCEL 表格复制过来后,直接给加上黑色边框体验多好(表格本来就需要边框啊)
方法如下(ueditor.all.js文件):
utils.each(tables, function (table) { removeStyleSize(table, true); domUtils.removeAttributes(table, ['style']); //改这里,原来是 ['style', 'border'] utils.each(domUtils.getElementsByTagName(table, "td"), function (td) { if (isEmptyBlock(td)) { domUtils.fillNode(me.document, td); } removeStyleSize(td, true); }); });
在上面原同学基础上的改装成如下:
utils.each(tables, function (table) { //粘贴进来的表格table定义属性 domUtils.setAttributes(table, { style:'border-left:1px solid #666; border-top:1px solid #666;', }); removeStyleSize(table, true); //domUtils.removeAttributes(table, ['style', 'border']); //domUtils.removeAttributes(table, ['style']);//no remove table Style utils.each(domUtils.getElementsByTagName(table, "td"), function (td) { //粘贴进来的表格td定义属性 domUtils.setAttributes(td, { style:'border-bottom:1px solid #666; border-right:1px solid #666; padding:5px;', }); if (isEmptyBlock(td)) { domUtils.fillNode(me.document, td); } removeStyleSize(td, true); //domUtils.removeAttributes(td, ['style']) }); });
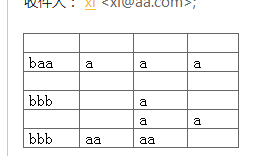
实现的效果如下图:

如果用百度编辑器ueditor工具栏按钮,插入一个表格后,在编辑过程中有表格,但是保存提交后,在前台网页中没有边框颜色了。
解决方法:
1. 打开编辑器根目录下面的ueditor.all.js文件,找到:
for (var c = 0; c < colsNum; c++) {
html.push('<td width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >' + (browser.ie ? domUtils.fillChar : '<br/>') + '</td>')
}
改成:
for (var c = 0; c < colsNum; c++) {
html.push('<td style="border:1px solid #ddd;" width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >' + (browser.ie ? domUtils.fillChar : '<br/>') + '</td>')
}
不同的版本的代码可能略微有点不同。
2. 在ueditor.all.js文件中找到:
table.setAttribute("data-sort", cmd == "enablesort" ? "sortEnabled" : "sortDisabled");
在这句代码下面加一行:
table.setAttribute("style", "border-collapse:collapse;");
3. 在ueditor.all.js文件中找到:
return '<table><tbody>' + html.join('') + '</tbody></table>'
改为:
return '<table style="border-collapse:collapse;"><tbody>' + html.join('') + '</tbody></table>' 。
此时,再刷新后台,插入一个表格,就有边框了。因为改的是ueditor.all.js,所以调用ueditor.all.js才有效,要是调用的ueditor.all.min.js,那么就需要更改ueditor.all.min.js文件了。
这三处代码弄清楚后,要是你还想扩展一些新的样式效果也是可以直接在这几个地方修改就好了。
附:编辑器表格处,右键=》表格=>表格属性,可以更改边框颜色等...


