完全方案:超详细的webpack4配置(webpack3与webpack4的差异)
webpack4的发布已经有一段时间了,听说webpack4的发布是注意到了他的亮点:实现零配置。webpack4制定了入口和出口的位置,但是实现页面应用和需要具体的功能的是时候还是避免不了进行配置一些选项。而且webpack的难点和精髓也在配置里面。webpack3对比webpack4传送门https://www.cnblogs.com/wyliunan/p/10238717.html
想一想公司后台好像在用spring cloud和spring Boot同样是帮你配置了大部分配置选项从而减少手动配置的作用。通读了一下webpack4的技术文档,来撸一撸webpack4有哪些变化。
来看一下package.json
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production",
"start": "webpack-dev-server --inline --hot"
},
"keywords": [
""
],
"author": "kim",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-eslint": "^8.2.6",
"babel-preset-es2015": "^6.24.1",
"bable-loader": "0.0.1-security",
"css-loader": "^1.0.0",
"eslint": "^5.2.0",
"eslint-config-airbnb": "^17.0.0",
"eslint-config-standard": "^11.0.0",
"eslint-loader": "^2.1.0",
"eslint-plugin-html": "^4.0.5",
"html-loader": "^0.5.5",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.2",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5"
},
"dependencies": {
"babel-loader": "^7.1.5",
"jquery": "^3.3.1",
"mustache": "^2.3.0"
}
}
这是最终形态,几个重要的点有一下选项:main , scripts , devDependencies , dependencies。
在package.json里面可以直观的看到项目所引用的不同状况的依赖(devDependencies,dependencies)和启动项目的命令(scripts)。
以下是在本地建了一个名叫webpack的文件夹,我们的demo放在里面
cd webpack
npm init 初始化
npm install webpack --save-dev 安装webpack
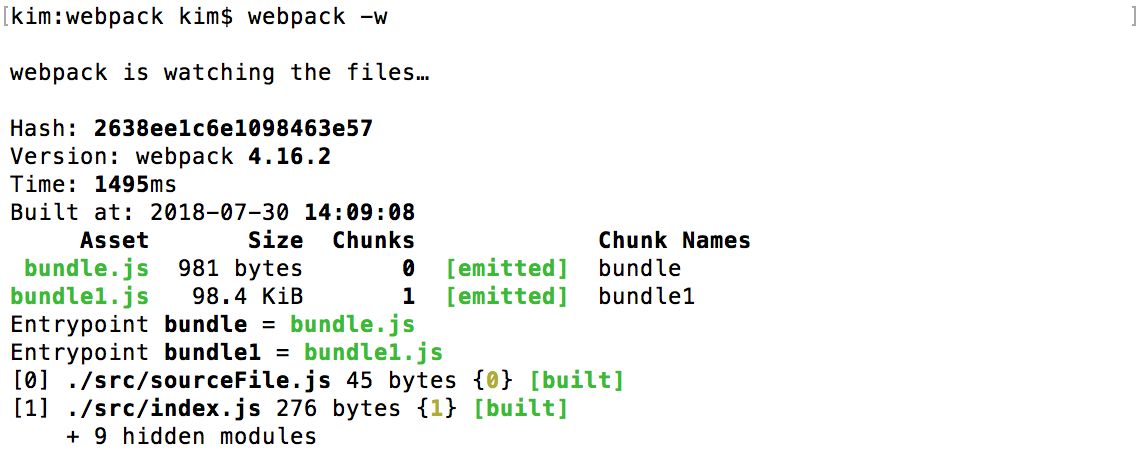
webpack -w webpack -watch的缩写,监听的时候顺便打包。中间过程可能会报错,根据提示安装webpack-cli
(webpack-cli)
以下是执行webpack -w结果:

webpack4在loader,optimize上进行了很多改动。
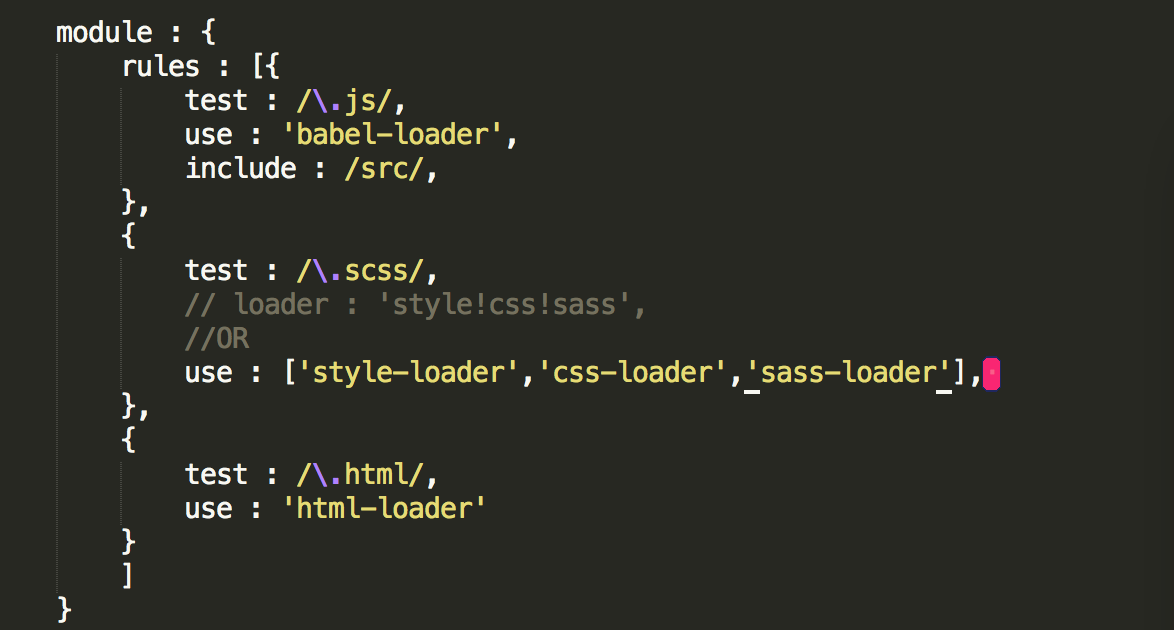
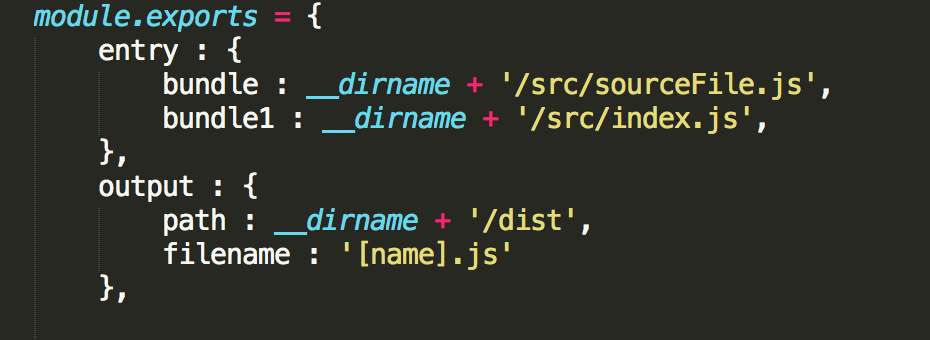
我们手动创建webpack.config.js文件,module.exports模块配置了入口,出口,插件,loader工具,优化等等:
npm install jquery --save
npm install bable-loader --save-dev
npm install babel-core babel-preset-es2015 --save-dev
webpack配置需要注意的几点:

module.loaders改为module.rules
module.loaders.loader改成module.loaders.use
loader的”-loader”均不可省略

某些配置选项配置时候需要绝对路径
合并相同的插件
plugins : [new webpack.optimize.CommonsChunkPlugin({
name : 'main',
children : true,
minChunks : 2,
}),],
此段代码已经在webpack4的高版本里面被移除
换成了如下的配置选项:
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: "commons",
chunks: "initial",
minChunks: 2
}
}
}
},
运行webpack-dev-server --inline --hot时报错“command not found”
这时候需要全局安装webpack-dev-server: npm install webpack-dev-server -g
webpack的scripts选项:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
用npm run dev 和npm run build来实现。
代码还是要上手撸的,尽管现在的构建工具帮你做了大部分的工作,但是除了能够熟练应用之外,还应该能够深谙其中的原理,这样的话,不论它如何变化都不能够对你的代码造成断层性的阻断作用。webpack内部还是有很多的高级配置的因为项目并没有用到webpack,加之不适合,所以具体的实用的例子还得在以后自己做过demo或者参与项目构建之后才能够道清其使用的使用技巧。



