vue-cli静态资源处理
vue-cli是利用webpack进行打包部署,其中静态资源的路径问题是一个比较麻烦的部分。

项目中共有两个存放静态文件的地方。
- /static 根目录下的static文件夹
- assets src目录下资源文件夹
/static 目录不会被webpack处理,build后复制到disk目录下,所以.vue中使用/static绝对目录引用的不会被webpack处理。
在组件中使用assets中的静态文件,通常有两种形式的引用:
1.img标签引用 <img src='./assets/logo.png'/>
2.background背景图片引用 background:url(./assets/logo.png');
webpack在处理.vue时会搜索这两类引用,处理方式稍有不同。
首先判断是否是绝对路径开头,如果是两种都不作处理,如果为相对路径先搜索该路径是否能在src中找到,如找到并且文件较小将被转为base64格式,如较大将重命名文件并将文件复制到static/img目录下(./assets/pic.png变为/static/img/pic.3472138.jpg); 如果找不到,img将不做处理原样输出,但是background背景图会报错。
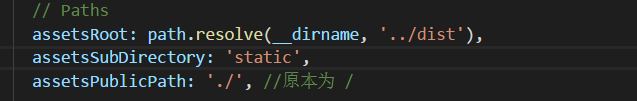
如果想要打包输出的内容可在相对目录中访问可修改config/index.js中的