跟css背景有关的属性
印象中css控制背景的就一个background,但是background是一个复合属性
它包括:
- background-color:背景颜色,css支持的颜色表示方法,都可以用
- background-image:背景图片(url)
- background-repeat:背景是否重复(repeat、no-repeat、repeat-x、repeat-y)
- background-position:背景定位(关键字、百分比、像素)
- background-size:背景大小
- background-origin:背景的定位区域
- background-clip:背景绘制区域
- background-attachment:规定背景图像是否固定或者随着页面的其余部分滚动
除了这些,多背景、渐变、遮罩,我也把他们归到背景里吧。
一个个看看吧-0-。
开头说了,我很长时间都以为背景就是background这一个单词的玩意。因为我总是写成:
1 .div{ 2 background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/ 3 }
不知道大家是不是也像我这样写啊。很简单吧,背景颜色、背景图片、是否重复、定位4个属性连着写。
下面说其他属性
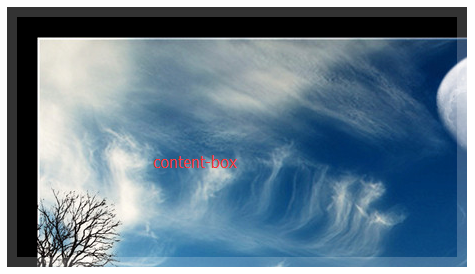
背景的定位区域(background-origin):值是关键字,有3个
1 .div{ 2 width: 400px; 3 height: 200px; 4 5 padding: 20px; 6 border:10px solid rgba(255,255,255,.2); 7 8 background: #000 url("1.jpg") no-repeat; 9 background-origin:border-box; 10 /*background-origin:padding-box;*/ 11 /*background-origin:content-box;*/ 12 }
- border-box

- padding-box

- content-box

以上就是background-origin的效果,但是貌似好像跟我想要的有那么点区别,底边跟右侧在padding、content的时候还是有背景图,而且啊好像对背景颜色(#000)没起作用
补充:它能决定背景定位的起点。
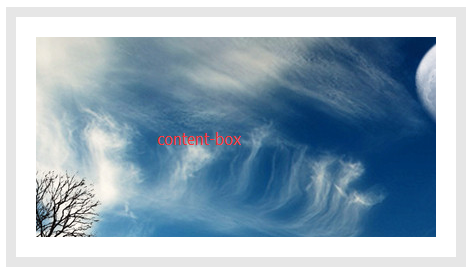
背景的定位区域(background-origin):值是关键字,也有3个
1 .div{ 2 width: 400px; 3 height: 200px; 4 5 padding: 20px; 6 border:10px solid rgba(0,0,0,.1); 7 8 background:#000 url("1.jpg") no-repeat; 9 /*background-clip:border-box;*/ 10 /*background-clip:padding-box;*/ 11 background-clip:content-box; 12 }
- border-box:

- padding-box:

- content-box:

以上就是background-clip的效果,感觉比background-origin好那么点,哈。
多个背景图
以前在一个容器(div)里,实现多层背景,只能在容器里多写几个子元素,然后在把子元素定位。简单点让设计给出账图,直接糊上去完事(我经常干的事,哈哈)。

现在实现上边的效果,只要一个div就可以了。链接:demo

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .div{ 8 width: 240px; 9 height: 150px; 10 border:1px solid #000; 11 12 background: url("1.jpg") no-repeat left top, 13 url("2.jpg") no-repeat left bottom, 14 url("3.jpg") no-repeat right bottom; 15 background-size:100px auto, 100px auto, 100px auto; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="div"></div> 21 </body> 22 </html>
渐变:作用在background-image上
线性渐变:
- -webkit-linear-gradient(起点,color1,color2,...,colorN);
- -webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);
渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
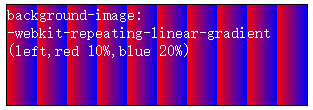
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


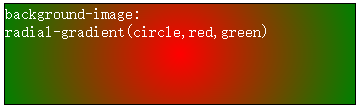
径向渐变:参考
- radial-gradient(position,shape,size,color);
- position:定义径向渐变的圆心位置
- shape:定义径向渐变的形状
- size:确定径向渐变的结束形状大小
- color:颜色


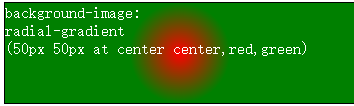
 图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
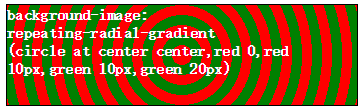
重复径向渐变:repeating-radial-gradient
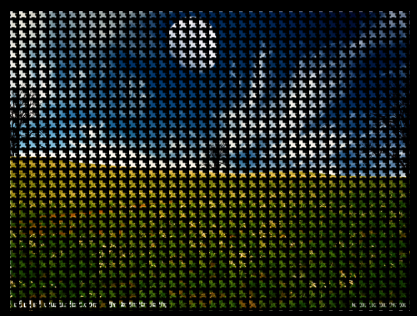
遮罩:-webkit-mask
1 div{ 2 /* 要配合背景使用 */ 3 background:url("1.jpg") no-repeat 50% 50%/100% 100%; 4 -webkit-mask: url(1.png) 30px 10px/10px 10px; 5 }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 body{ 9 background: #000; 10 } 11 div{ 12 width: 400px; 13 height: 300px; 14 border:12px solid #000;/* 没起作用 */ 15 background:url("1.jpg") no-repeat 50% 50%/100% 100%; 16 -webkit-mask: url(1.png) 30px 10px/10px 10px; 17 } 18 </style> 19 </head> 20 <body> 21 <div></div> 22 23 24 </body> 25 </html>
图片大小:background-size
- 关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
- 关键字:contain 等比缩放,容器可能会有缝隙
- 数值:x-控制图片宽, y-控制图片高
说实话,看完这些知识点,真的不想再重新写一遍。感觉忘记在查手册、百度、谷歌一下就好了。
不过心里边总是还有点纠结吧。
在坚持坚持吧!!!
今天的写好了-0-,比较简陋!!!只能作为自己的笔记来用哈-0-