JS ajaxfileUpload 一次性上传多个input控件 上传多个文件
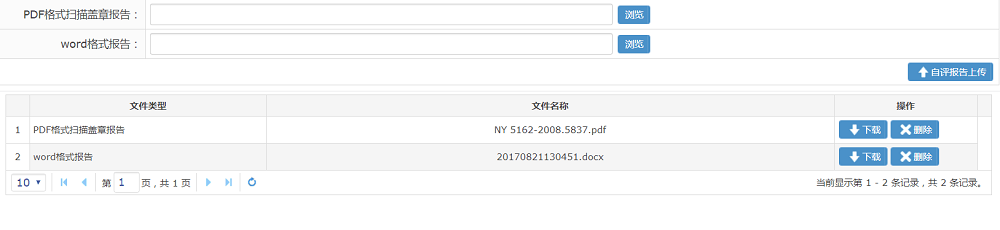
本方法适用于一次性上传多个input框输入的文件,如下图所示,任务是需要一次上传两个input框提供的两个文件。

具体方法:
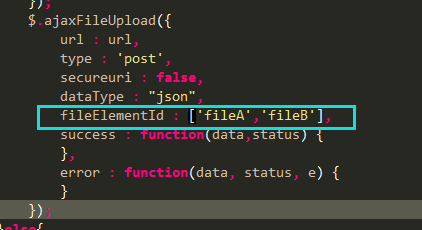
1、修改ajax调用方法

如上图所示,只需要将ajaxFileUpload调用方法中的fileElementId参数写成数组的形式,数组内容就是你需要上传的文件输入框的name属性值
2、更改ajaxfileupload.js插件,插件随便百度一下就能下载到了。
更改插件的内容有两处:(特此说明,百度上有很多帖子都写了很多类似的方法,但却忽略了下文需要修改的第二处内容,导致上传出错)
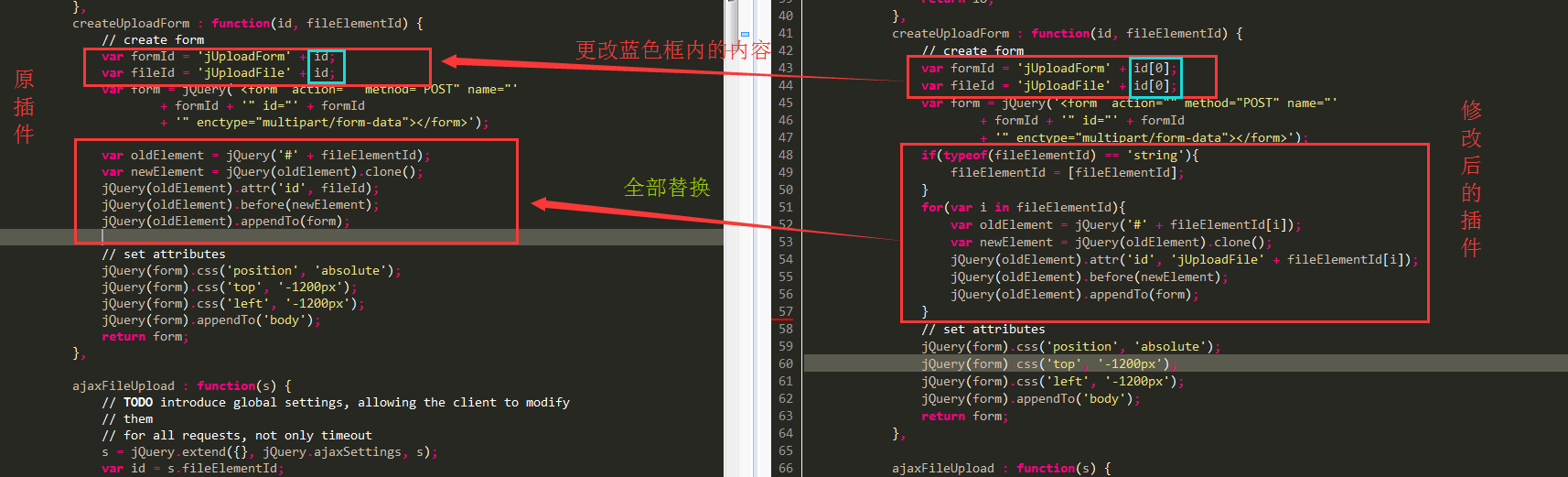
1)、找到插件中的 createUploadForm :function(id, fileElementId),然后按照下图指示的方法,修改两个地方,下图的左边是原插件,右边是修改过后的插件。
图片看起来清晰,为了方便大家,附上修改过后的代码,如下:
createUploadForm : function(id, fileElementId) {
// create form
var formId = 'jUploadForm' + id[0];
var fileId = 'jUploadFile' + id[0];
var form = jQuery('<form action="" method="POST" name="'
+ formId + '" id="' + formId
+ '" enctype="multipart/form-data"></form>');
if(typeof(fileElementId) == 'string'){
fileElementId = [fileElementId];
}
for(var i in fileElementId){
var oldElement = jQuery('#' + fileElementId[i]);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', 'jUploadFile' + fileElementId[i]);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
}
// set attributes
jQuery(form).css('position', 'absolute');
jQuery(form).css('top', '-1200px');
jQuery(form).css('left', '-1200px');
jQuery(form).appendTo('body');
return form;
},
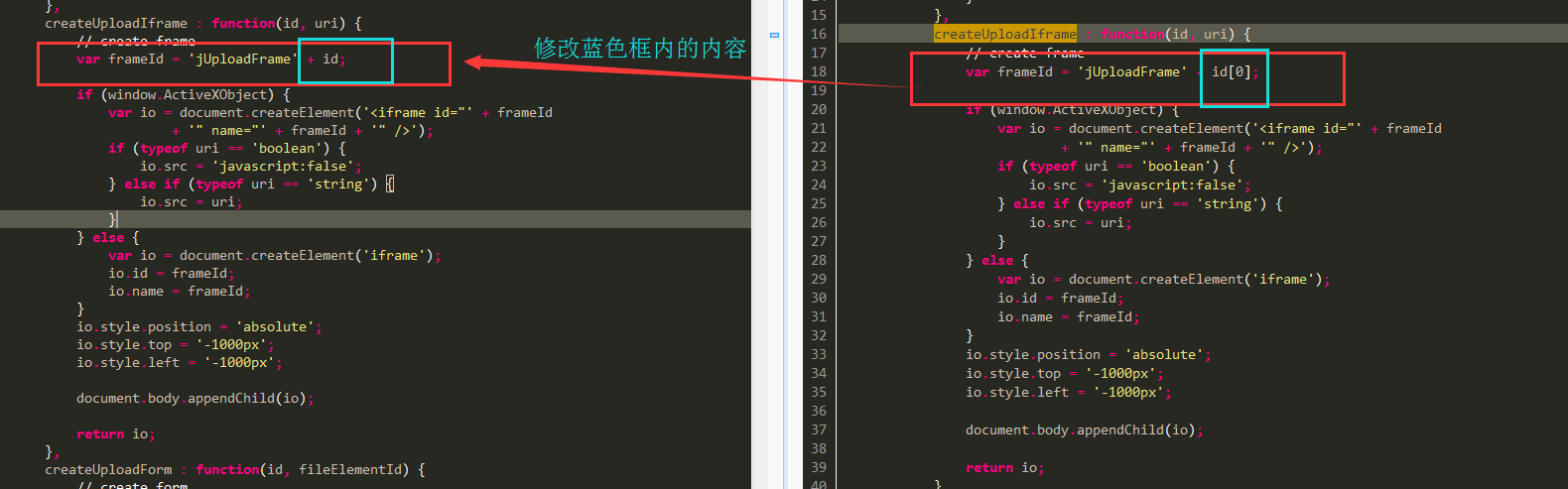
2)、需要修改插件的第二处:createUploadIframe方法,修改内容如下图所示:

完成这两大步骤就可以实现ajax一次性上传多个控件的文件了。


