FusionCharts 导出图片或PDF文件
前提:要具备三个文件:FusionCharts.js / FusionChartsExportComponent.js / FCExporter.swf
1.引用 js 文件
<script src="../FusionCharts/FusionCharts.js" type="text/javascript"></script> <script src="../FusionCharts/FusionChartsExportComponent.js" type="text/javascript"></script>
2.生成图表 与 导出时保存的按钮
<script type="text/javascript"> $(function() { var chart_service_chart = new FusionCharts("../FusionCharts/MSColumn3DLineDY.swf", "service_chart", "1024", "500", "0", "1"); chart_service_chart.setDataXML(xmldata数据); chart_service_chart.render("map"); }); //设置导出的保存按钮
var myExportComponent = new FusionChartsExportObject("fcExporter1", "../FusionCharts/FCExporter.swf"); myExportComponent.componentAttributes.width = '1024'; myExportComponent.componentAttributes.height = '60';
//Background color myExportComponent.componentAttributes.bgColor = 'ffffdd';
//Border properties myExportComponent.componentAttributes.borderThickness = '2'; myExportComponent.componentAttributes.borderColor = '0372AB';
//Font properties myExportComponent.componentAttributes.fontFace = 'Arial'; myExportComponent.componentAttributes.fontColor = '0372AB'; myExportComponent.componentAttributes.fontSize = '12';
//Message - caption of export component myExportComponent.componentAttributes.showMessage = '1'; myExportComponent.componentAttributes.message = '先右击图表导出,再点击下边按钮进行保存.';
//Button visual configuration myExportComponent.componentAttributes.btnWidth = '200'; myExportComponent.componentAttributes.btnHeight= '25'; myExportComponent.componentAttributes.btnColor = 'E1f5ff'; myExportComponent.componentAttributes.btnBorderColor = '0372AB';
//Button font properties myExportComponent.componentAttributes.btnFontFace = 'Verdana'; myExportComponent.componentAttributes.btnFontColor = '0372AB'; myExportComponent.componentAttributes.btnFontSize = '15';
//Title of button myExportComponent.componentAttributes.btnsavetitle = '保存图表' myExportComponent.componentAttributes.btndisabledtitle = '等待导出...'; myExportComponent.Render("fcexpDiv"); </script>
var chart_service_chart = new FusionCharts("../FusionCharts/MSColumn3DLineDY.swf", "service_chart", "1024", "500", "0", "1");
这句的最后一个参数要设置成 1 .
xmldata数据 源要设置参数
<chart ..... exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1' ... >
3. html代码
<div style="text-align:center;padding-top:20px; padding-bottom:60px;" id="map"></div> <div id="fcexpDiv" align="center" style="text-align:center; width:100%;">FusionCharts Export Handler Component</div>
附图:
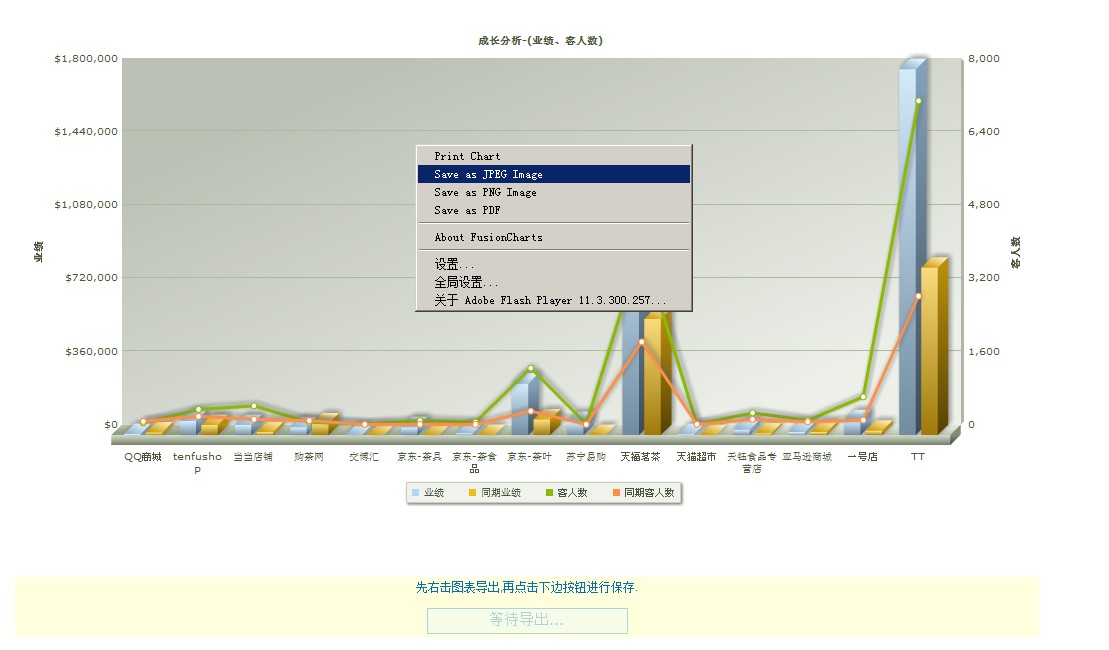
(1)右击 点导出类型
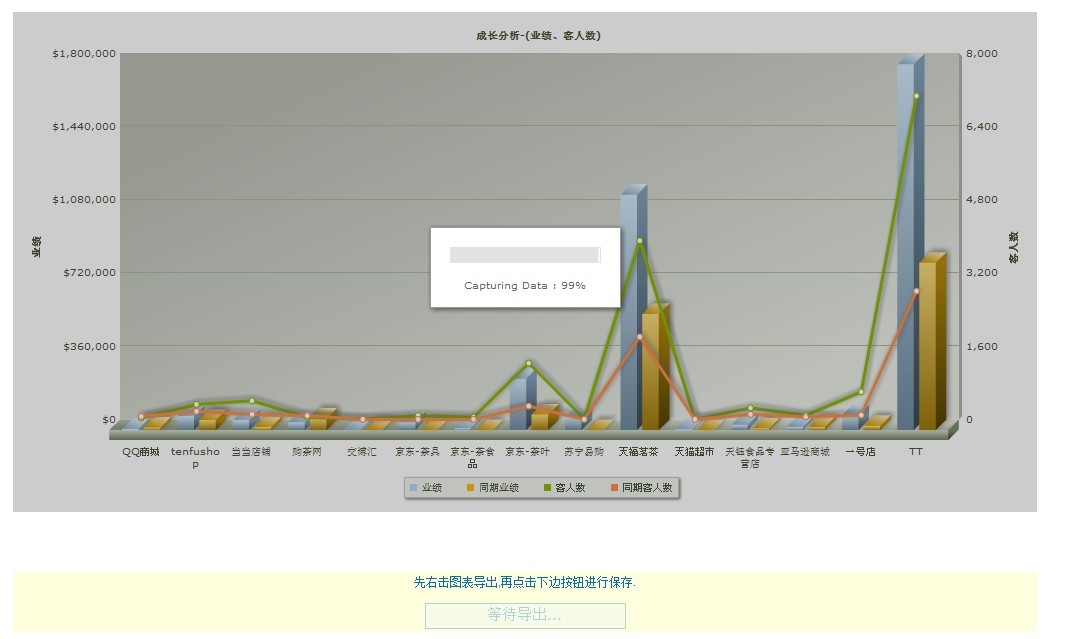
(2)导出过程中

(3) 导出完成,保存变成可用状态,点击即可保存图表.






 浙公网安备 33010602011771号
浙公网安备 33010602011771号