workerman——消息推送(web-msg-send)
前言
说下场景,当后台将号码池的号码分配给指定客服的时候,需要给指定的客户推送一条消息告诉该客户,通讯录有新增数据。
步骤
下载
https://www.workerman.net/web-sender
进入workerman的官网下载消息推送的包,下载后解压整体移入现有框架,我移入到了vendor下,测试下能不能跑,可以跑再进行下面的改造!
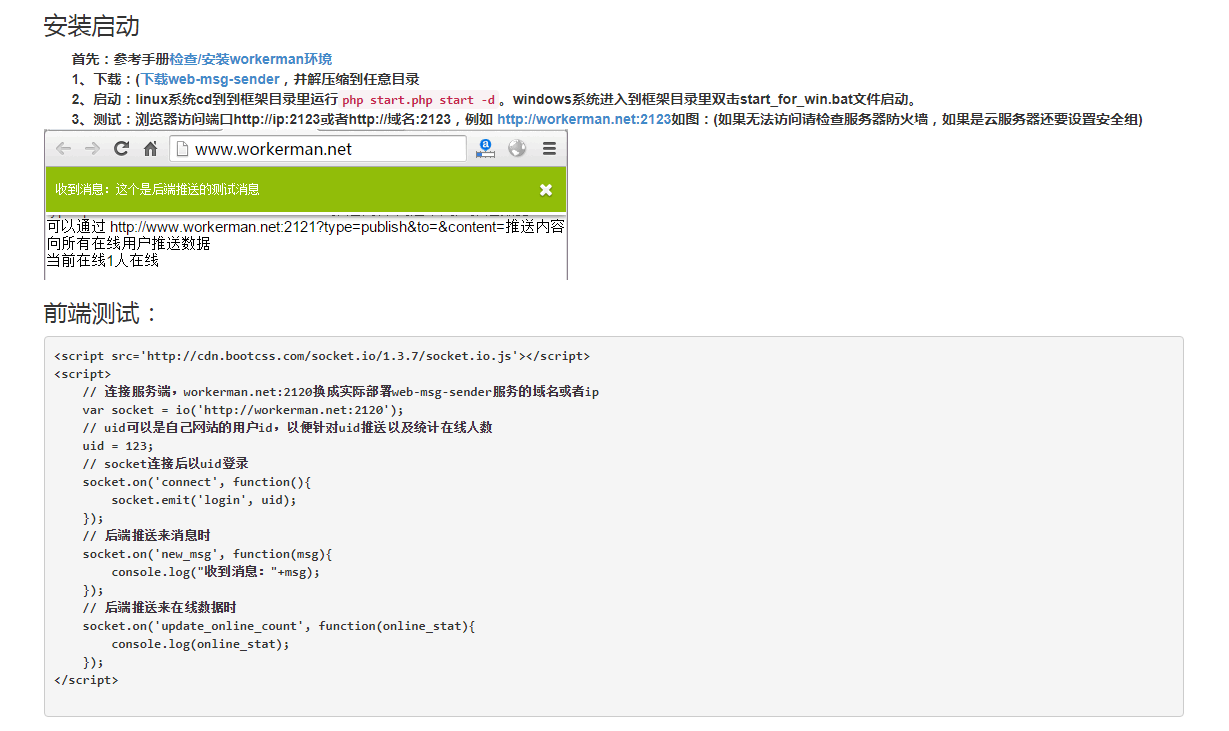
调试按着网站上给的即可
https://www.workerman.net/web-sender

前端
引入相应的JS文件
//socket.io的js
<script src='https://cdn.bootcss.com/socket.io/2.0.3/socket.io.js'></script>
<script src='//cdn.bootcss.com/jquery/1.11.3/jquery.js'></script>
//消息提示条,在下载包里有
<script src='/notify.js'></script>
推送
推送给个人
http://(域名|IP):2121/?type=publish&to=<用户id>&content=<推送内容>
推送给所有人
http://(域名|IP):2121/?type=publish&content=<推送内容>
流程
1.引入js文件
2.连接服务器端
var socket = io('http://'+document.domain+':2120');
```
3.连接后台
```
socket.on('connect', function(){
socket.emit('login', uid);
});
4.接收后台推送消息并且使用notify推送到界面上
socket.on('new_msg', function(msg){
$('#content').html('收到消息:'+msg);
$('.notification.sticky').notify();
});
后端
因为是在绑定关系的时候去推送消息,所以只要在绑定关系成功后利用自己封装的请求方法去发出请求。
- 封装的请求方法
function https_request($url,$data)
{
// 初始化
$ch = curl_init();
// 设置
curl_setopt($ch, CURLOPT_URL, $url);
// 检查ssl证书
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
// 从检查本地证书检查是否ssl加密
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, $url);
if (!empty($data) ) {
curl_setopt($ch, CURLOPT_POST, 1);// 开启post
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);// 发送post $data
}
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$res = curl_exec($ch);
curl_close($ch); // close curl res
return $res;
}
- 请求代码
这个网址肯定是要活的在后台配置,所以从配置文件中读取即可!
$url = config('url.fornt_end_url');
$info = [
'type'=>"publish",
'to'=>$newData['uid'],
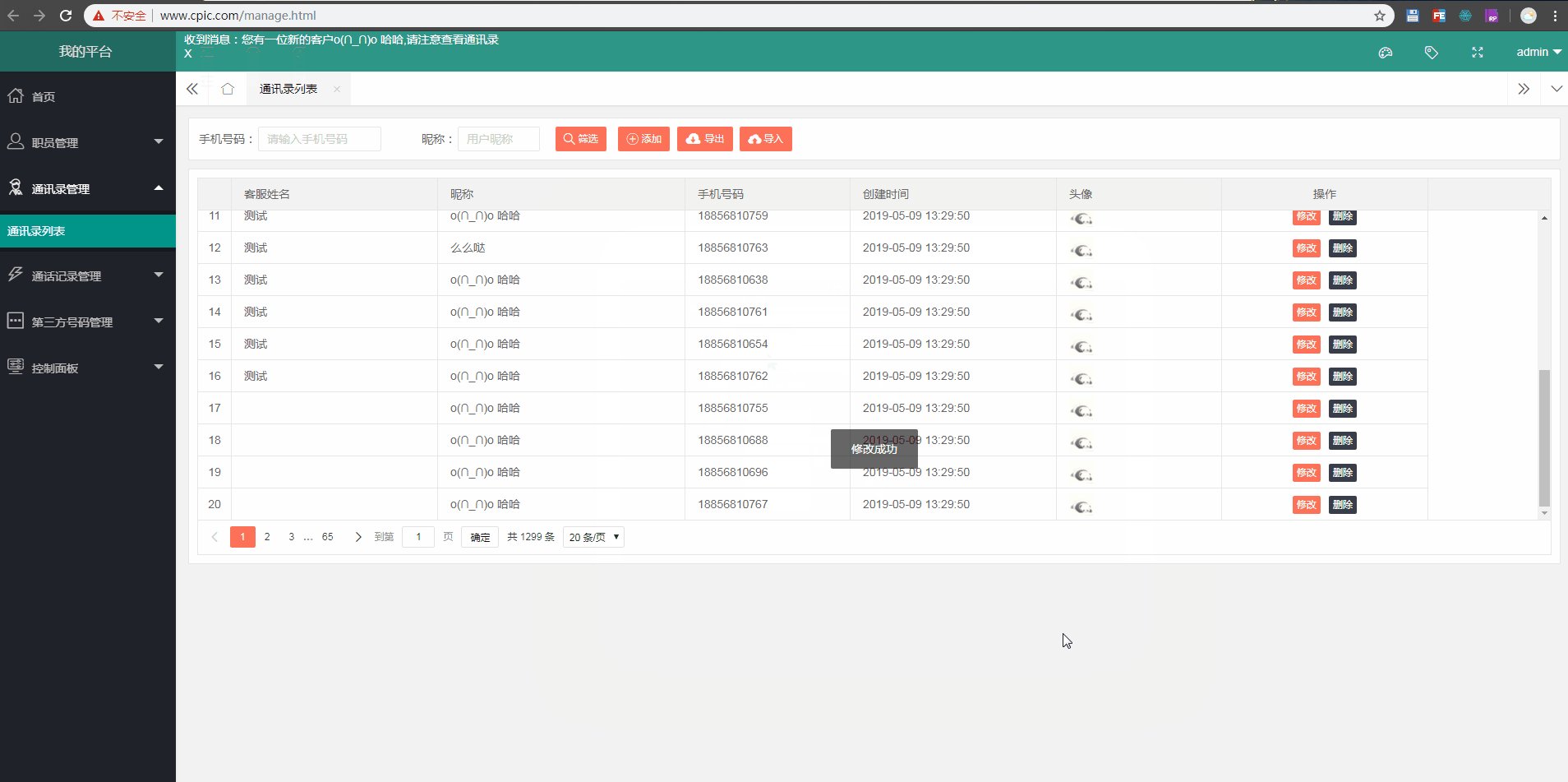
'content'=>"您有一位新的客户{$newData['nickname']},请注意查看通讯录"
];
$re = https_request($url, $info);
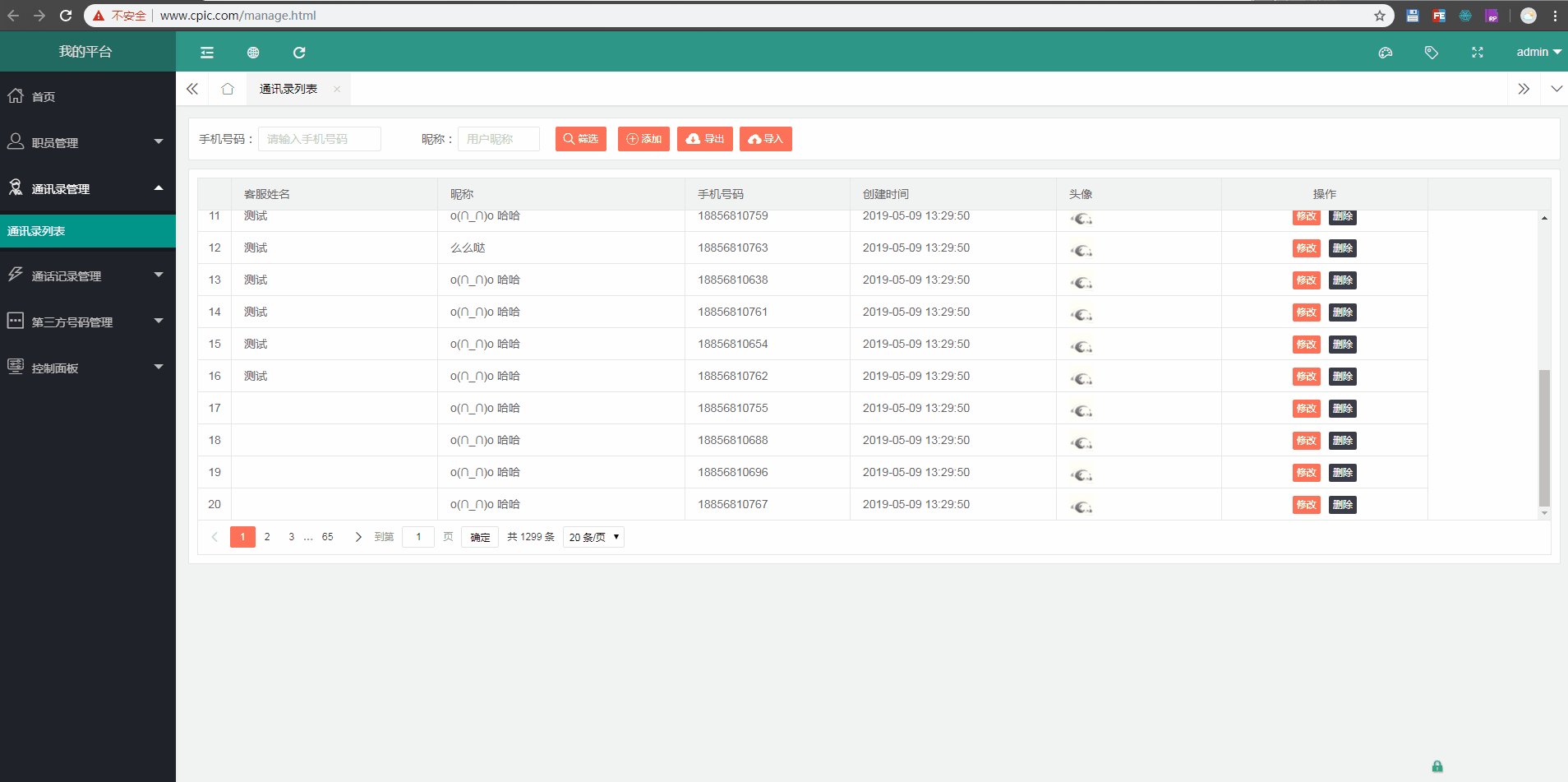
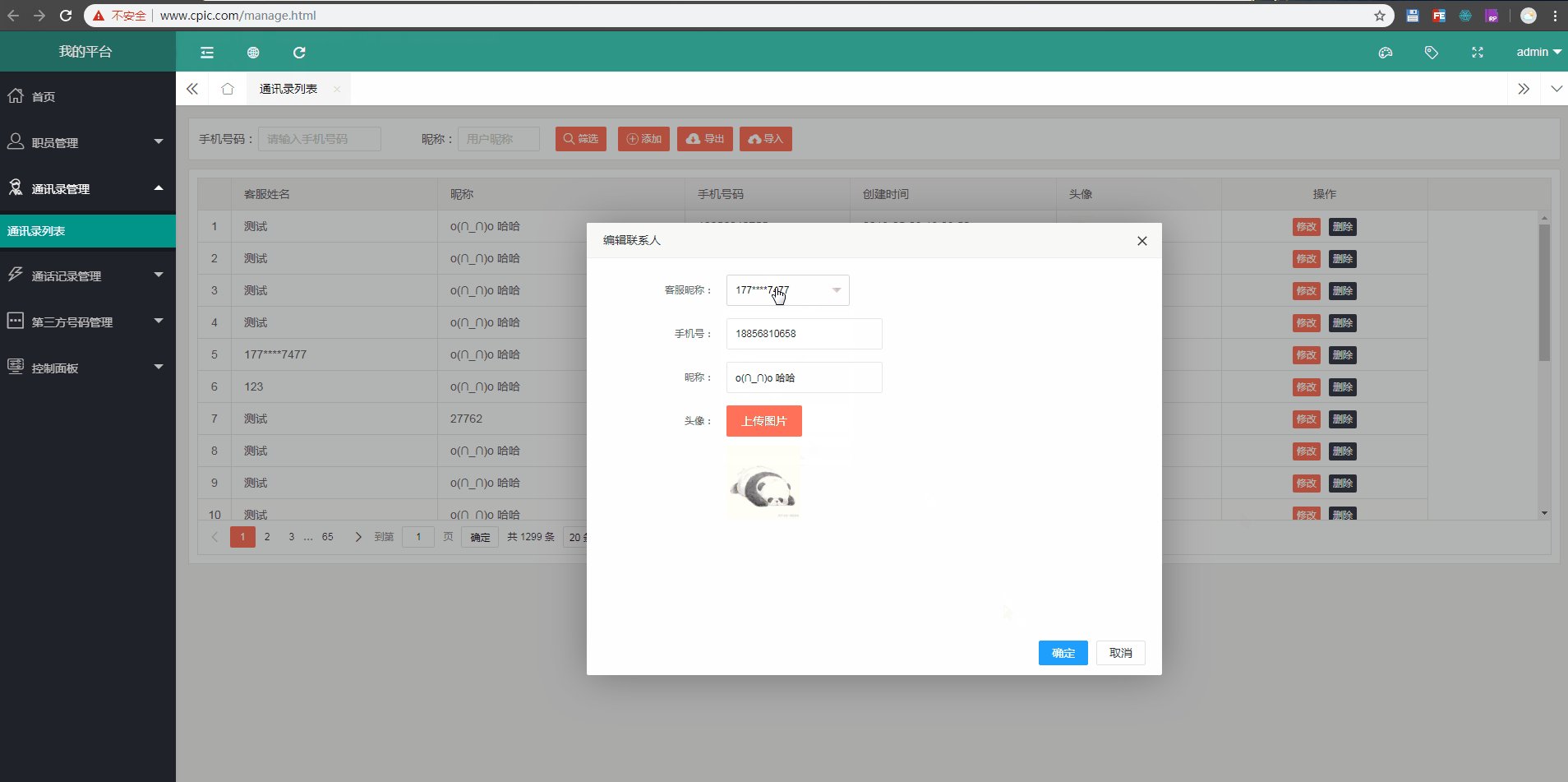
效果图
因为前端是APP,现在代码还没看到,只能在后端界面上先测下

学无止境,谦卑而行.

