1.下载icheck:http://icheck.fronteed.com/
2.把icheck.min.js和skins文件夹都放到自己的项目文件中
3.在html页面中引入icheck.min.js文件
4.总共有6种皮肤,每种皮肤又有10种颜色,样式预览在http://icheck.fronteed.com/中,看好了就在html页面中引入对应的css文件
5.在页面中加上js,只需要写出修改了默认值的参数:
<script>
$(document).ready(function(){
$('.checkbox input').iCheck({
checkboxClass : 'icheckbox_square-aero',
});
})
</script>
附所有的参数及其默认值:
- {
- handle: '',
- checkboxClass: 'icheckbox',
- radioClass: 'iradio',
- checkedClass: 'checked',
- checkedCheckboxClass: '',
- checkedRadioClass: '',
- uncheckedClass: '',
- uncheckedCheckboxClass: '',
- uncheckedRadioClass: '',
- disabledClass: 'disabled',
- disabledCheckboxClass: '',
- disabledRadioClass: '',
- enabledClass: '',
- enabledCheckboxClass: '',
- enabledRadioClass: '',
- hoverClass: 'hover',
- focusClass: 'focus',
- activeClass: 'active',
- labelHover: true,
- labelHoverClass: 'hover',
- increaseArea: '',
- cursor: false,
- inheritClass: false,
- inheritID: false,
- insert: ''
- }
手机端的记得把aria属性改成true哈
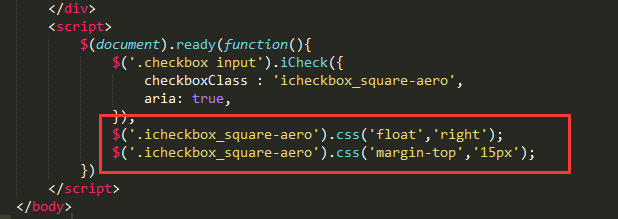
6.如果想修改icheck位置的话,可以在页面内用js修改,如:

7.修改大小比较麻烦,因为icheck的各种状态变化是通过改变背景图片的位置来实现的,所以需要修改对应css文件中所有的数值,包括width、height、position和size
有人说还需要修改图片大小,我试了一下发现我的不用
应该一般都是不用的,因为没有改几个像素
可能pc端涉及到hover的时候需要修改。
8.还有人说可以用自己写的样式,而不是用插件,我没试过。。(我后来又试了试,步骤在改变checkbox的默认样式)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号