使用Electron开发桌面应用
Electron 框架的前身是 Atom Shell,可以让你写使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序。它是基于io.js 和 Chromium 开源项目,并用于在 Atom 编辑器中。Electron 是开源的,由 GitHub 维护,有一个活跃的社区。最重要的是,Electron 应用服务构建和运行在 Mac,Windows 和 Linux。
安装Electron
npm install electron-prebuilt -g //cnpm install electron-prebuilt -g
安装完毕后运行
electron -v //查看electron版本
# Clone this repository
git clone https://github.com/electron/electron-quick-start # Go into the repository cd electron-quick-start # Install dependencies and run the app npm install && npm start


Electron应用包含三部分:
1、package.json依赖文件
2、index.html应用页面
3、main.js or renderer.js主进程or渲染进程
Electron应用由主进程和渲染进程组成,主进程即main进程,主要负责和系统gui交互,渲染进程即renderer用于页面渲染,主进程和渲染进程通过ipc模块进行通信。
main.js代码:
'use strict'; const electron = require('electron'); const app = electron.app; const BrowserWindow = electron.BrowserWindow; let mainWindow; function createWindow() { mainWindow = new BrowserWindow({width: 800, height: 600}); //mainWindow.loadURL(`http://www.baidu.com/`); mainWindow.loadURL(`file://${__dirname}/index.html`); //mainWindow.webContents.openDevTools(); mainWindow.on('closed', function () { mainWindow = null; }); } app.on('ready', createWindow); app.on('window-all-closed', ()=> { if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', ()=> { if (mainWindow === null) { createWindow(); } });
index.html:
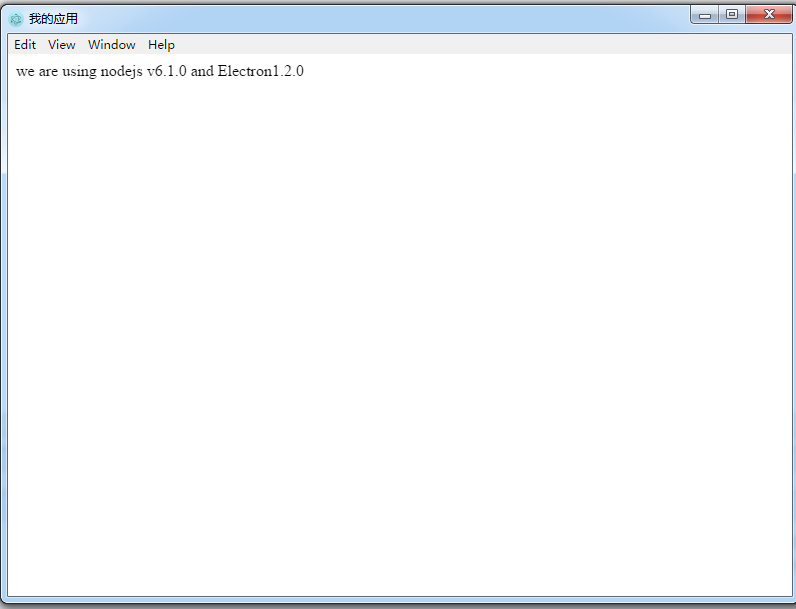
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我的应用</title> </head> <body> we are using nodejs <script>document.write(process.version)</script> and Electron <script>document.write(process.versions['electron']) require('./renderer.js') </script> </body> </html>
最终效果:

作者:程序员小波与Bug
出处:https://codetrips.cn
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:caiya928@aliyun.com
QQ:1419901425 联系我
如果喜欢我的文章,请关注我的公众号:程序员小波与Bug



