如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
一、问题描述
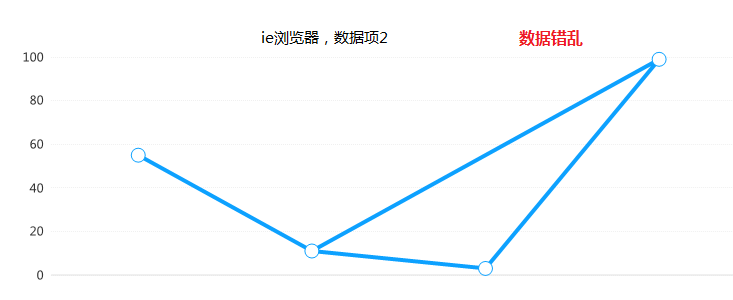
根据用户的操作,通过Ajax请求,获取某段时间内的某数据趋势折线图数据。用户切换数据项或更改时间段时,ie中渲染的折线图包含了上一次获取的数据,导致数据错乱,如下图所示:




二、代码
数据项1setOption代码:
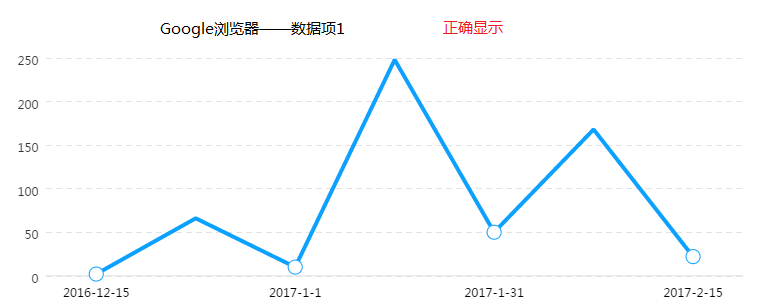
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2016-12-15", "2016-12-31", "2017-1-1", "2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name ? _name : '违规总数', data: [2, 66, 10, 248, 50, 168, 22] }] });
数据项2setOption代码:
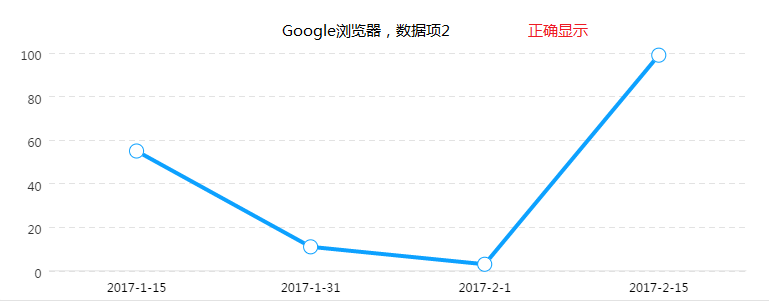
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name ? _name : '违规总数', data: [55, 11, 3, 99] }] });
三、解决方案
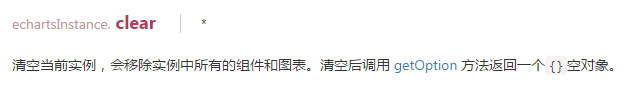
通过测试,发现ie浏览器在首次设置数据项数据时,不会发生数据错乱。数据错乱只发生在再次使用setOption设置数据,由此猜测是上次的数据遗留影响了数据的显示。在API中找到了clear方法,用于清空当前实例,官网中解释如下:

在setOption之前插入如下代码:
myChart3.clear();
initChart3Option();
再次测试ie中的数据项2:

四、结束语
使用echarts时出现数据混乱,可以先尝试使用clear看看效果啦,clear之后记得重新initOption喔,因为clear之后,之前配置的图表参数也没啦~\(≧▽≦)/~若是内容有错误或遗漏,欢迎大家批评指正~



