HTML5 autocomplete属性、表单自动完成
autocomplete属性
1.定义
autocomplete属性规范表单是否启用自动完成功能。
自动完成允许浏览器对字段的输入,是基于之前输入的值。
2.应用范围
autocomplete使用<form>,以及<input>类型text,search,url,telephone,email,password,datepickers,range,color
3.属性值
on--------默认,启动自动完成
off-------禁用自动完成
4.实例1,默认不显示指定
<form id="formOne"> <input type="text" id="autoOne" name="autoOne"/> <input type="submit" value="提交" /> </form>

注:1.input标记要位于form表单中并且要含有submit提交按钮,要指定name属性
2.默认情况下,input,password等标记含有autocomplete为on的属性,如果要取消自动完成需要显示指定autocomplete为off
3.浏览器自动记忆的值为已提交的值,并且这些值得顺序为提交的先后顺序
4.浏览器自动记忆的值,是按照标签name属性为标准的,也就是如果表单中的input标记有相同的name那么就有相同的自动完成列表,并且无论是否在不在相同form中,无论是否在不在同一个网页中。
5.实验证明,自动完成列表信息没有存放在浏览器缓存中
实例2,显示指定
<form> <input type="text" id="autoOne" name="autoOne" autocomplete="on" /> <input type="submit" value="提交记忆" /> </form>
显示结果同上。
实例三,form标记综合指定或取消
<form id="form1" runat="server" autocomplete="on|off"> <div> <input id="completeOne" name="completeOne" type="text" /> <br /> <input id="completeTwo" name="completeTwo" type="text" /> <br /> <input type="submit" /> </div> </form>
5.浏览器对应差异:
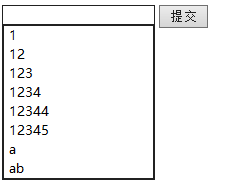
IE10浏览器自动完成列表数据的个数没有限制,按提交的先后顺序,超出滚动显示。
goole浏览器,记忆前六个按输入顺序先后显示,超出之后按照输入值提交的次数降序排列6个。
2016-11-14追加
特别说明:在IE浏览器中,autocomplete=off有实效的时候
特别说明:在IE浏览器中,autocomplete=off有实效的时候
也就是说:如果页面1有开启自动完成功能的,而页面2关闭自动完成,当页面1已经保存下的数据,在页面2中还是会有提示。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号