Visual Studio(2017/2019/2022) 插件推荐
VS2022 扩展
Edit Project 编辑项目文件
File Differ 同项目文件比较
Visual Studio Show Inline Errors 编辑器显示错误
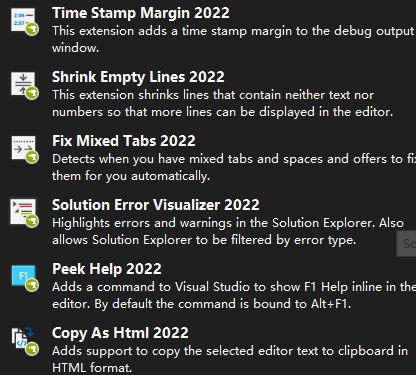
MetaOutput 高级输出
EmptyLine Extension 删除多行空格
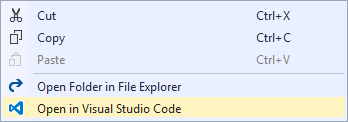
open in visual studio code
Code alignment 对齐(工具栏)
下面这个貌似没上面这个方便
ctrl+num 1 声明
ctrl+num 2 合并一行
ctrl+num 3 keyvalue
ctrl+num 4 冒号
sonarlint 自定义排序
Scroll Tabs 当鼠标悬停在文档选项卡上并滚动鼠标滚轮时,将打开和关闭多行选项卡功能。

Copy Nice 修复 copy 到 outlook
------------------------------下面2个颜色插件混合用---------------------------------------
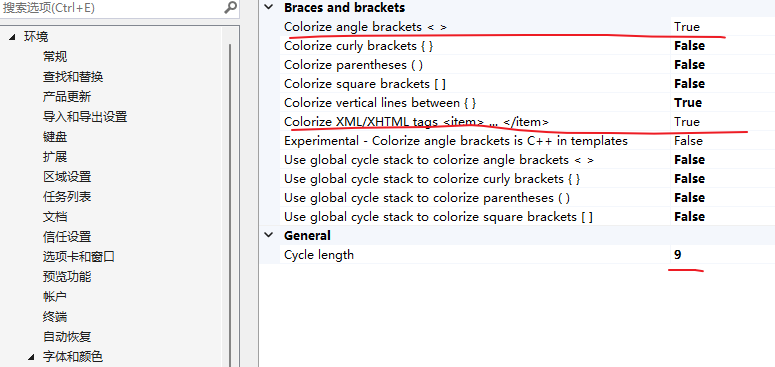
Viasfora:彩虹色括号匹配,LINQ颜色提示,XML颜色提示
Rainbow Braces HTML的颜色


---------------------------------------------------------------------------------
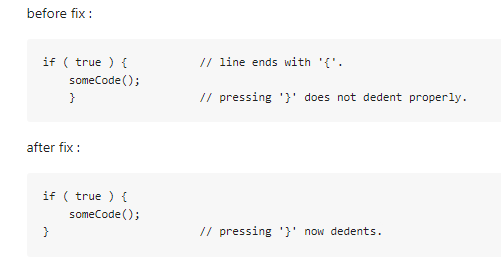
Fix Javascript/Typescript Smart Indent Bug 修复代码

收费
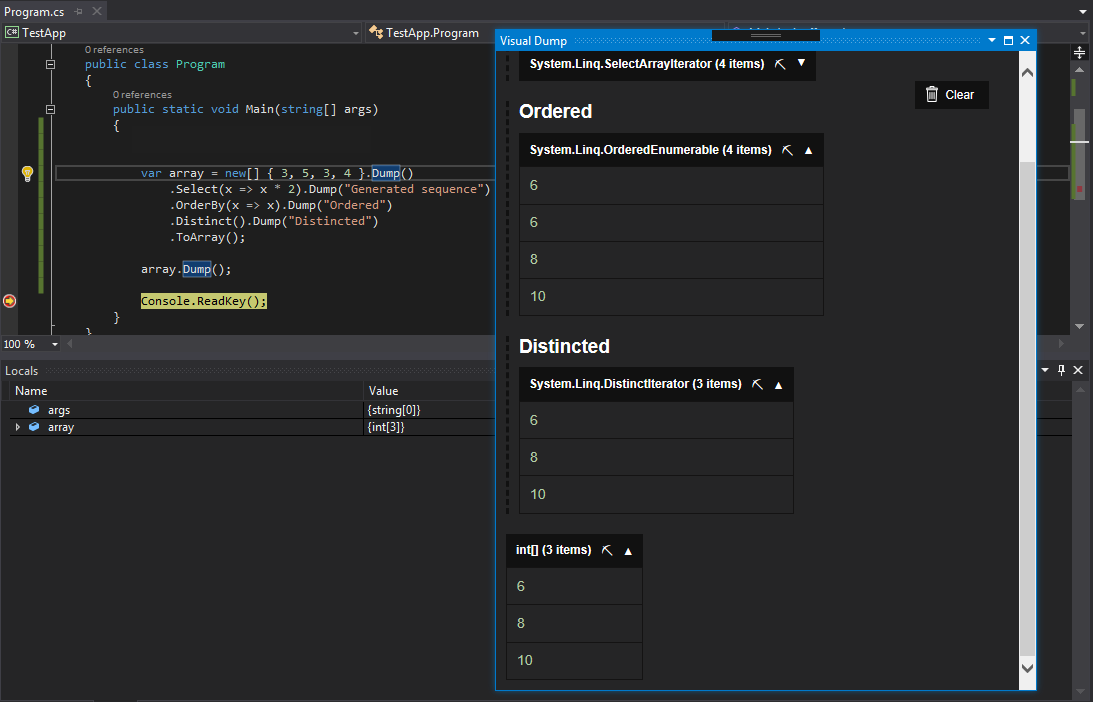
Entrian Inline Watch 变量显示在编辑器
Visual Studio 2019 扩展
VS2019安装扩展成功后,扩展不显示(未启用,也找不到选项)
Visual Studio 2017 扩展
Visual Studio 2017 15.4.4 : 目前是最新的版本号,所有的工具&插件都支持这个版本号。所以请对号入座。
-
ReSharper : 首先的是Resharper,这个基本是目前是我开发过程中必备的工具集,唯一的缺点就是吃内存,所以你的内存要是低于8G,就不要使用它了。它的特点可以快速重构、高亮显示错误、导航和搜索都很方便、智能提示、智能复制这个我特别喜欢等等,用着它你会感受到很多惊喜。
- 文档结构(导航图) ctrl + F11
- 查找引用 alt+f7
- 查找 ctrl + n
- 当前类中查找 ctrl + f12
- 快速选中整个单词 ctrl + w
- OZCode 3.1
Tools-> Options > debugging > enable Use Managed Compatibility Mode, - 调试工具:
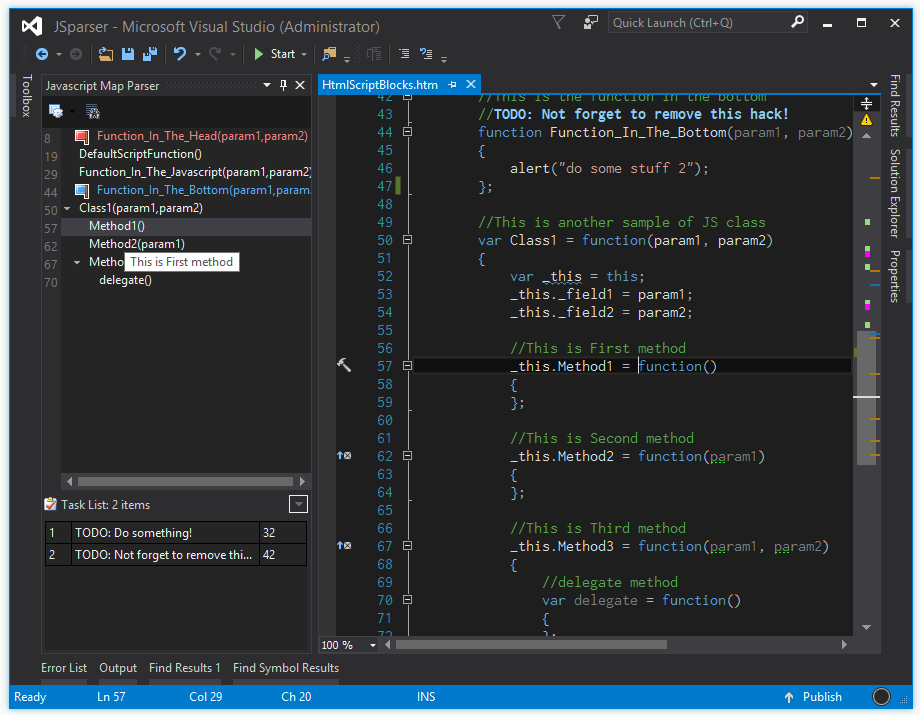
- JavaScript Map Parser
前端导航图 (VS2017版) 链接: https://pan.baidu.com/s/1NzGmmMwprrR_hjdln87ptg 提取码: kwjm
-
- SuperCharger 1.4
- CodeBlockEndTag 尾部显示代码头

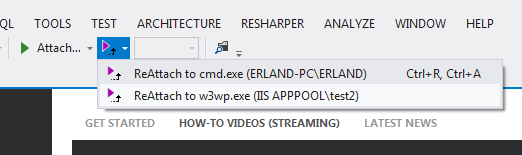
- ReAttach
VS的一个非常强大的调试功能就是附加到现有进程,但这个三步操作步骤非常繁琐(主要是在进程列表中找到要调试的基础是一件比较费眼神的事情)。这个小插件可以帮你快速附加到最近调试过的进程,是一个不可多得的好工具。

- google tkk: 422392.71207223
- Visual-Studio-Translator 前面不能用就用这个
-
-
- 2017 - Custom Document Well
-
2019 - Custom Document Well
链接: https://pan.baidu.com/s/1nHEYr-zROsHeShVu24HrjQ?pwd=hix9 提取码: hix9
-
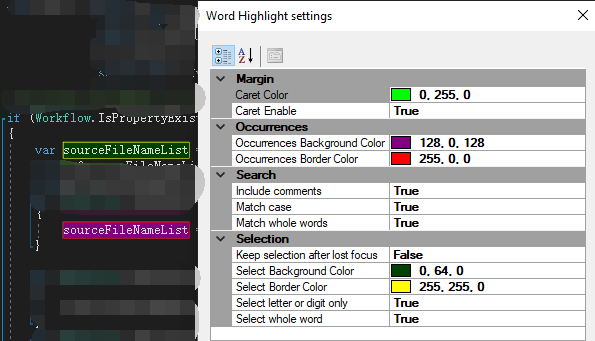
Word Highlight With Margin
Caret Color:指定滚动条处颜色方块的颜色。
Caret Enable:指定是否允许在滚动条处显示颜色方块。
Include comments:指定是否在注释中查找相同项。
Keep selection after lost focus:指定是否在失去焦点后仍保留选中状态。如果True,可以通过双击空白处来取消选中状态。
Match case:指定查找相同项时是否区分大小写。
Match whole words:指定查找相同项时是否仅匹配完整单词。
Occurrencts Background Color:指定相同项(区分选中项)的背景颜色。
Occurrences Border Color:指定相同项(区分选中项)的边框颜色。
Select Background Color:指定选中项的背景颜色。
Select Border Color:指定选中项的边框颜色。
Select letter or digit Only:指定是否只有在选中字母或数字时才开始搜索。(例如选中“\”时是否可以搜索匹配)
Select whole word:指定是否只有在选中整个词时才开始搜索。(例如有个准备选中的词“customer”,另一处有个“st”,当仅勾选“customer”中的“st”时,是否可以匹配到另一处的“st”)
-
Extensibility Tools :必备工具,他是基于visual studio上的拓展功能,增加了编码显示、智能感知、强化智能提示、代码段处理、自动提示html的标签工具等特点,而且下面提到的部分工具也是基于它的强化。
-
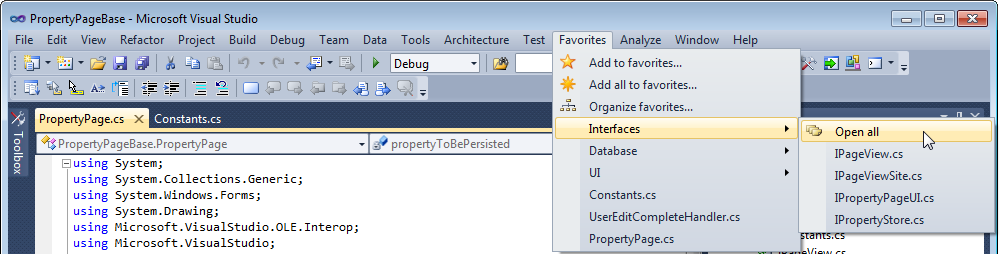
Favorite Documents :收藏夹

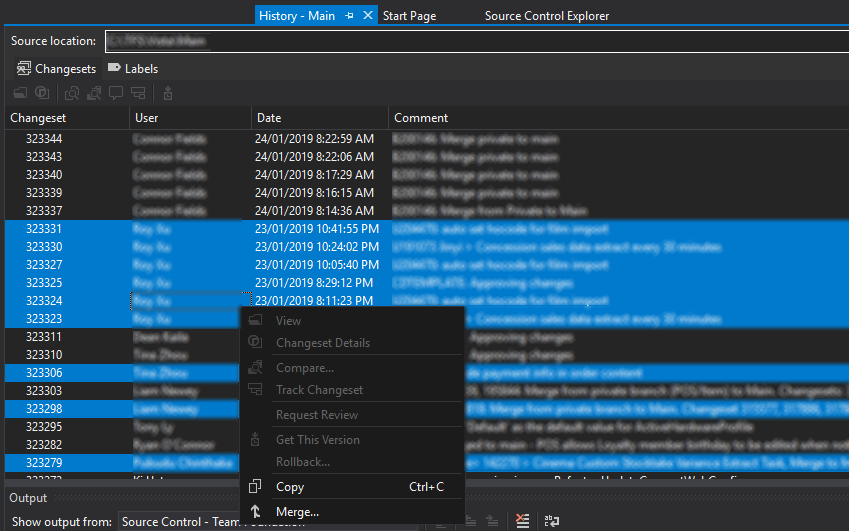
- MultiMerge.2017:该工具正在改进Visual Studio为TFS提供的合并功能。它支持无基础的合并,以及轻松合并非连续变更集。它会自动关联链接到原始变更集的TFS项目。它允许您将架子集合并(取消搁置)到特定分支中。

-
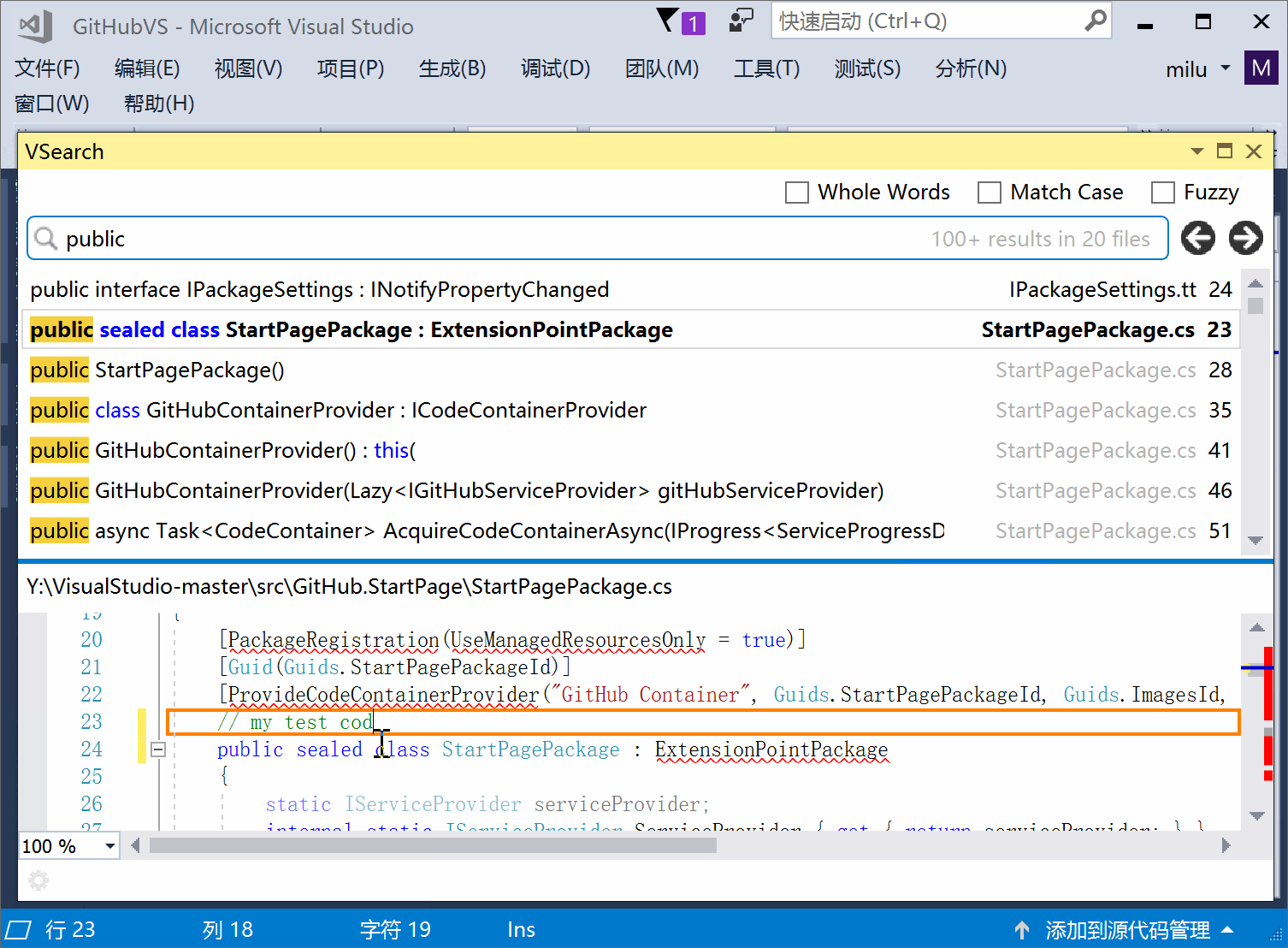
VSearch
具有语法颜色,关键字突出显示和源代码预览的快速搜索工具。

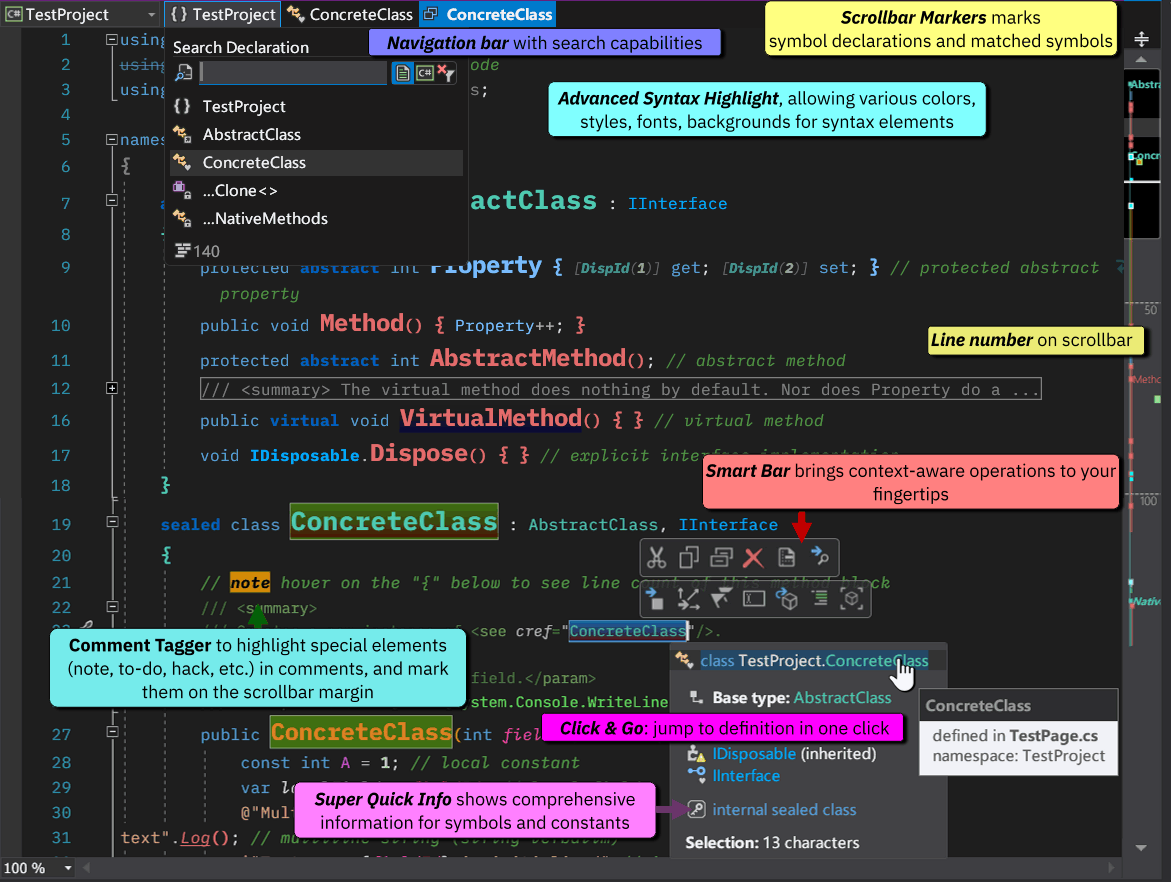
- Codist:语法高亮
- 改进了自定义语法样式时的工作体验,使“选定代码”部分将实时语法设置反映给编辑器中的用户操作
- 修复#72标识符的高光优先顺序不正确的问题
- 更正了局部变量的语法命名
- 解决了VS 2019中标点符号和其他一些元素的#125错误突出显示(编辑:此问题原来是VS中的错误。使用自定义Codist语法突出显示命令可以覆盖此错误)
- 超级快速信息
- 修复了VS Extension信息在某些情况下可能导致问题
- 修复了十六进制颜色的不正确颜色预览
- 导航栏
- 修复了在右键单击下拉列表中的#region时崩溃的问题


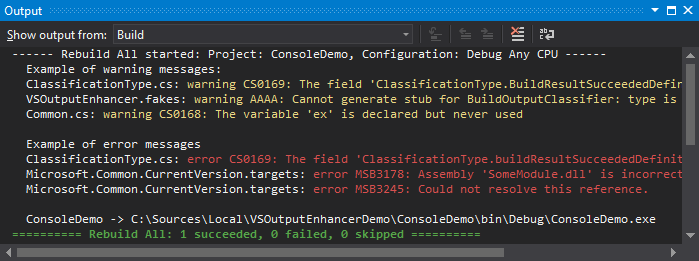
- Output enhancer :输出窗口着色

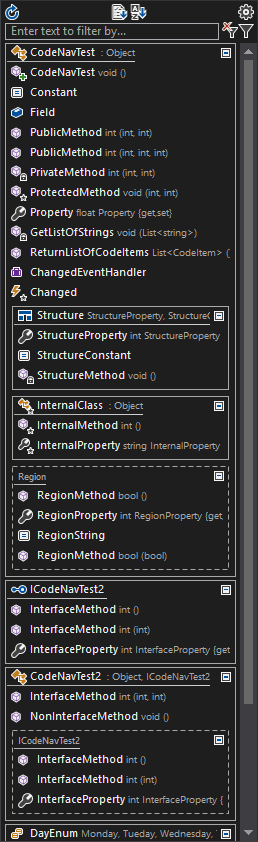
- CodeNav
 导航地图
导航地图 -
- JoinLines
合并行 A Visual Studio extension that enables you to join lines in the text editor. Either right-click in the editor and select 'Join Lines' or use the keyboard shortcut 'Alt+j'. - Multiline Search and Replace
扩展允许在 Visual Studio 中进行多行搜索和替换。这是标准 VS“查找”和“在文件中查找”对话框的用户友好 GUI 包装器。您不必使用正则表达式语法,扩展会处理它。它还允许保存您的搜索。
安装后,在 Edit - Find and Replace 下会创建一个新的Multiline Find/Replace菜单项。
- Solution Error Visualizer
错误显示器
-
GitHub Extension for Visual Studio: 在Visual Studio中连接到GitHub的插件,直接在插件上管理github上的大部分功能都涵盖了。你如果不知道github是啥,请自行搜索。
- BrowserSync: ASP.NET项目的Visual Studio扩展,利用Browser Link来同步表单域项,页面导航和滚动位置。简单来说就是你在开发的时候同时打开了5个页面,它可以帮助你同时刷新这5个页面。
-
Browser Reload on Save : 这个工具可以和上面的BrowserSync
工具配合,你在修改某个页面的时候,保存了同时所有的页面都会自动保存及刷新哦。 -
CodeMaid: 可快速整理代码文件,清理不必要的代码和杂乱的格式。并在开发时实时提供代码复杂度的报告,以便帮助开发人员降低代码复杂度、提高代码质量。
- ImageOptimizer: 它是一个图片的优化工具,优化任何JPEG,PNG、Gif 格式的图片文件,基本可以做到无损优化,1M的图片优化后只有300KB左右。
- ImageSprites: 少侠,听过雪碧图吗?这就是个雪碧图插件。帮助我们把所有的图片都整合在一个图片上,以降低对服务器的请求数量和节约我们的流量。
- Web Compiler : 帮助我们对LESS, Sass, JSX, ES6 和CoffeeScript 这些文件做解析,当然功能比这个要强大点,但是我基本只用了它们,如果你用了前后端分离。估计这个插件就要退出舞台了。
-
Bundler & Minifier:将多个js或者css文件合并为一个文件。道理和雪碧图一样,但是如果你用了前后端分离。估计这个插件就要退出舞台了。
- File Differ: 顾名思义用于比较两个文件的不同之处,自己想想业务场景,是不是很需要啊。
- File Icons : 为解决方案资源管理器无法识别的文件添加图标。简单来说根据后缀名把文件图标改改。
- File Nesting : 帮助您将两个文件嵌套在一起,也可以把嵌套在一起的文件拆开。场景:bootstrap.js可以和bootstrap.min.js折腾成一个文件。
-
Open Command Extension:支持所有类型的控制台,如cmd,PowerShell,Bash等等。您可以通过在选项中设置路径和参数来轻松配置使用哪一个。
-
Indent Guides:为缩进添加竖线。
- ZenCoding 使用仿CSS选择器的语法来快速开发HTML和CSS ——由Sergey Chikuyonok开发,可以快速提升你的写HTML页面的速度。当然它现在改名叫做“Emmet”了,但是在VS里面依然叫做ZenCoding。GitHub地址:ZenCoding
- Markdown Editor:一个在visual studio 中的markdown工具,虽然在VS中用markdown工具有点杀鸡用牛刀但是偶尔还是比较实用的。
-
CSS AutoPrefixer: 这个工具就可以检测你的CSS,也支持变量、混合宏、未来的CSS特性,内联图像等等。内置了PostCSS 让你少些很多前缀代码。
- HTML Snippet Pack: 帮助你快速写HTML页面提供的代码段,作用和ZenCoding类似。
- Bootstrap Snippet Pack : 使用Bootstrap框架的网页开发人员的代码片段包,超级实用。配合ZenCoding如有神助。