QCustomplot使用分享(四) QCPAbstractItem
一、是什么
说起图,大家一下就可能想到折线图、柱状图和饼图等,但是除了这些显眼的东西以外其实还有很多东西辅助的存在着,有了这些辅助的东西图才会看起来有意义,或者说更加的真实、有说服力。这些东西都包括那些呢?首先坐标轴肯定是不能少了的,还有网格线、图例和示意说明等。这一节我们就重点来围绕这个示意说明也就是QCPAbstractItem来做以解释
二、效果图
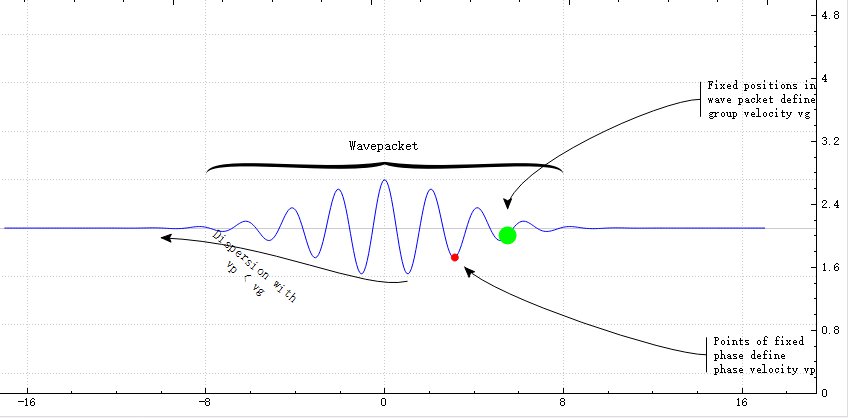
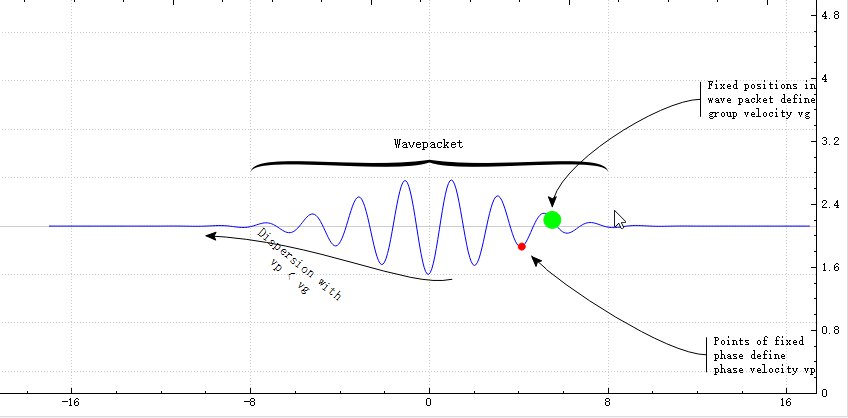
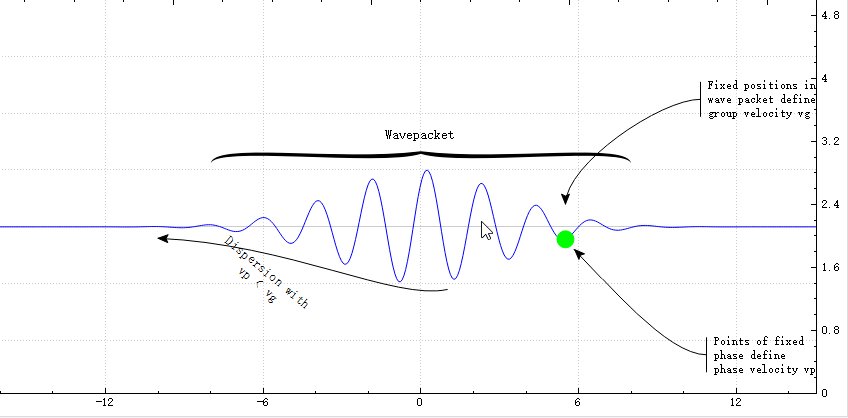
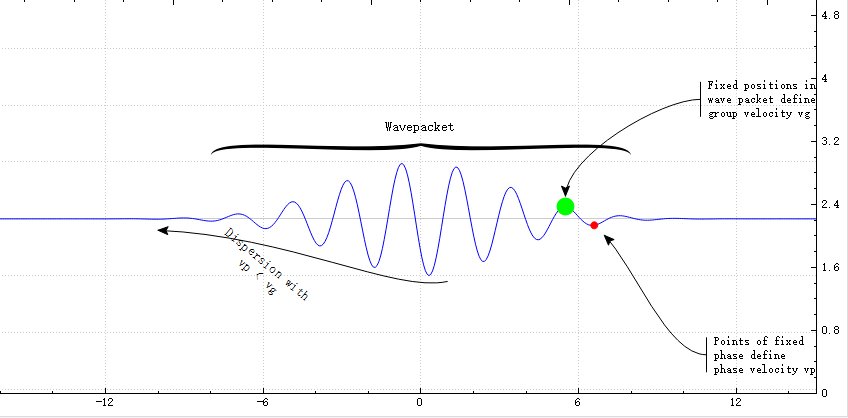
这里我将首先贴张效果图,主要是为了展示QCPAbstractItem的用途,有需要的同学可以深入的了解下。图上出了一条折线之外,还有坐标轴、网格线和图例,那么下一小节我将会重点的来说这个示意说明都有哪些。

图1 QCPAbstractItem示例
三、代码解读
1、说这些示意类前,我先给大家介绍一个类QCPItemPosition,这个是描述位置的一个类,示意项都是包含了这个类才具有位置信息,那么这个类有什么妙用呢,呵呵呵。。。那就要问他的成员PositionType枚举了,这个枚举有4个值,接下类我分别介绍下:
- ptAbsolute:Static positioning in pixels, starting from the top left corner of the viewport/widget.该值为默认值,根据像素设置位置,从视口的左上角开始算起
- ptViewportRatio:Static positioning given by a fraction of the viewport size. For example, if you call setCoords(0, 0), the position will be at the top
left corner of the viewport/widget. setCoords(1, 1) will be at the bottom right corner, setCoords(0.5, 0) will be horizontally centered and
vertically at the top of the viewport/widget, etc.按比例设置,依赖于视口大小 - ptAxisRectRatio:Static positioning given by a fraction of the axis rect size (see \ref setAxisRect). For example, if you call setCoords(0, 0), the position will be at the top left corner of the axis rect. setCoords(1, 1) will be at the bottom right corner, setCoords(0.5, 0) will be horizontally centered and vertically at the top of the axis rect, etc. You can also go beyond the axis rect by providing negative coordinates or coordinates larger than 1.按比例设置位置,依赖于坐标轴矩形大小,区别于按视口大小
- ptPlotCoords:Dynamic positioning at a plot coordinate defined by two axes (see \ref setAxes).依赖于两个坐标轴
看到上述4个枚举,小伙伴应该猜到他是什么意思了吧,没错他就是表明这个位置信息被解析的一种方式。
2、接下来我们来看一下到底有哪些示意说明
- 直线(QCPItemStraightLine):直线,顾名思义就是给定两个点他会无限延伸,他使用了两个QCPItemPosition变量来存储位置
- 线段(QCPItemLine):比对于直线,线段就是一段,而不是两端自动延长
- 曲线(QCPItemCurve):参数线,如图1种的带箭头曲线
- 矩形(QCPItemRect):
- 椭圆(QCPItemEllipse)
- 文本(QCPItemText):图1中所有的文本描述都来自这个类,可能有的同学会问,为什么右侧的两个文本框有左侧的垂直线,其实他不是文本框的,而是那条带箭头的线尾部的一种装饰。
- 小圆球(QCPItemTracer):如图1种所示的红色和绿色实心圆
- 图片(QCPItemPixmap)
- 括弧(QCPItemBracket):如图1种Wavepacket表示的垂直右大括号
3、QCustomPlot提供了不少的示意类,接下来我说下QCPItemText和QCPItemCurve
QCPItemText示意代码如下:
1 QCPItemText *phaseTracerText = new QCPItemText(ui.widget_18);//构造一个文本 2 ui.widget_18->addItem(phaseTracerText);//添加到图 3 phaseTracerText->position->setType(QCPItemPosition::ptAxisRectRatio);//设置文本坐标解析方式,前文中有提到QCPItemPosition类的PositionType枚举 4 phaseTracerText->setPositionAlignment(Qt::AlignRight | Qt::AlignBottom);//设置位置在矩形区域的位置 5 phaseTracerText->position->setCoords(1.0, 0.95); // 设置位置,注意第三行代码的枚举类型和这儿的值解析方式有关系 6 phaseTracerText->setText("Points of fixed\nphase define\nphase velocity vp");//文本描述 7 phaseTracerText->setTextAlignment(Qt::AlignLeft);//设置文本在矩形区域的位置 8 phaseTracerText->setFont(QFont(font().family(), 9));//设置文本的字体 9 phaseTracerText->setPadding(QMargins(8, 0, 0, 0));//设置文本所在矩形的margins
QCPItemCurve示意代码如下:
1 QCPItemCurve *phaseTracerArrow = new QCPItemCurve(ui.widget_18);//构造一个带参数线 2 ui.widget_18->addItem(phaseTracerArrow);//添加到图中 3 phaseTracerArrow->start->setParentAnchor(phaseTracerText->left);//曲线的开始点为文本的左位置 4 phaseTracerArrow->startDir->setParentAnchor(phaseTracerArrow->start);//同步自身的锚点 5 phaseTracerArrow->startDir->setCoords(-40, 0); // x轴偏移40个像素 6 phaseTracerArrow->end->setParentAnchor(phaseTracer->position);//曲线的结束点为实心圆的位置 7 phaseTracerArrow->end->setCoords(10, 10);//偏移 8 phaseTracerArrow->endDir->setParentAnchor(phaseTracerArrow->end);//同步自身的锚点 9 phaseTracerArrow->endDir->setCoords(30, 30);//偏移 10 phaseTracerArrow->setHead(QCPLineEnding::esSpikeArrow);//设置首部形状(箭头) 11 phaseTracerArrow->setTail(QCPLineEnding(QCPLineEnding::esBar, (phaseTracerText->bottom->pixelPoint().y() - phaseTracerText->top->pixelPoint().y())*0.85));//设置尾部形状(一条竖线)
四、相关链接
如果您觉得文章不错,不妨给个打赏,写作不易,感谢各位的支持。您的支持是我最大的动力,谢谢!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号