resizableImageWithCapInsets方法简介
对图片进行局部拉伸
方法:
在 iOS 6 的时候,系统为我们提供了这样一个方法:
//该方法返回的是UIImage类型的对象,即返回经该方法拉伸后的图像
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
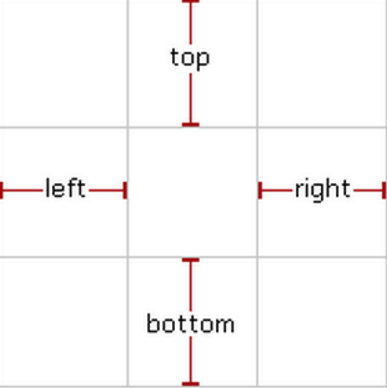
第一个参数(UIEdgeInsets)表示原始图像要被保护的区域
typedef struct { CGFloat top, left , bottom, right ; } UIEdgeInsets;//该参数的意思是被保护的区域到原始图像外轮廓的上部,左部,底部,右部的直线距离,

第二个参数(UIImageResizingMode)有两种模式:
typedef enum {
UIImageResizingModeTile,//平铺模式,通过重复显示UIEdgeInsets指定的矩形区域是要保护的区域,也就是不被重复显示的区域
UIImageResizingModeStretch,//拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域是我们要保护的区域,也就是不被拉伸的区域
} UIImageResizingMode;
测试:
Image对象尺寸为60*128(为行文方便,之后简称为原始图像,图3.1)
ImageView对象尺寸为180*384(为行文方便,之后简称为相框)

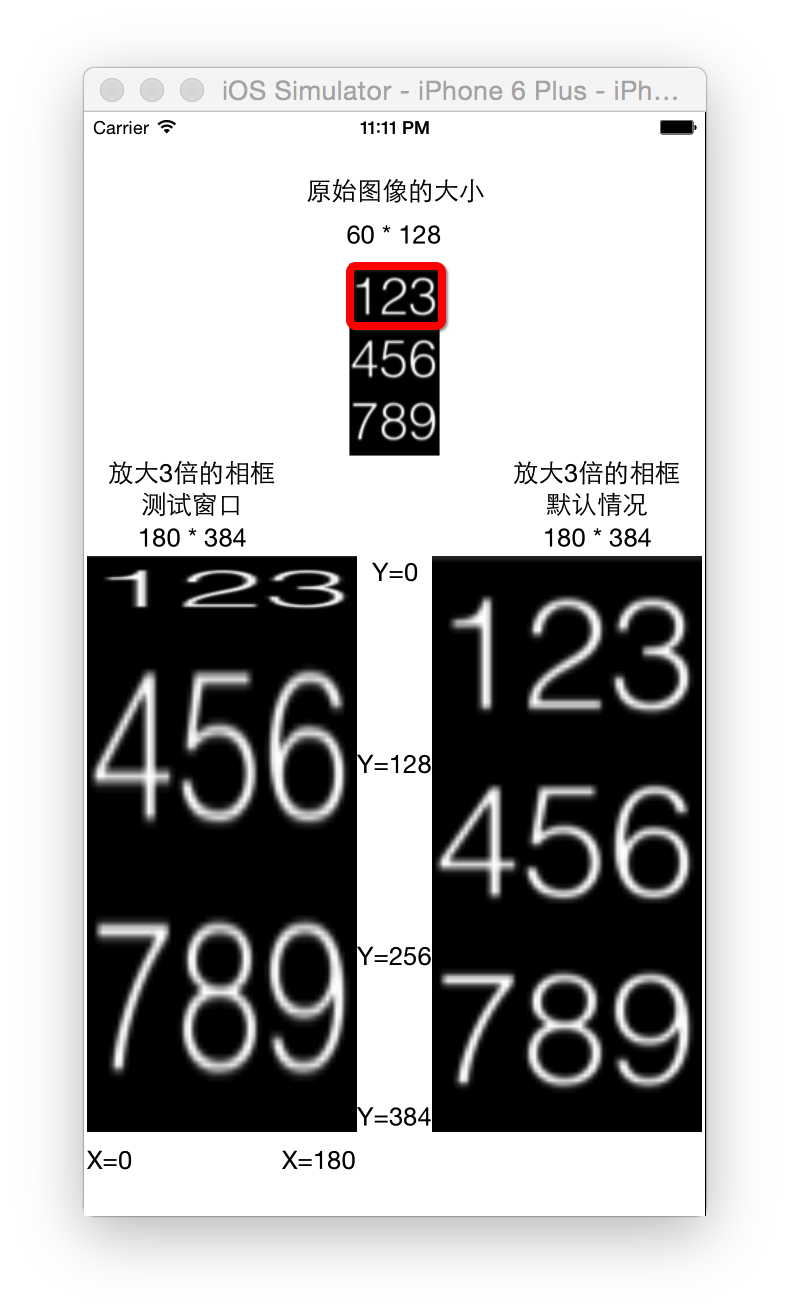
一、resizingMode参数为UIImageResizingModeStretch
当capInsets参数为UIEdgeInsetsMake(42, 0, 0, 0)时
- 原始图像中受保护的区域(即红色方块区域)在Y轴方向保持了原比例,但在X轴方向进行了拉伸
- 原始图像中未受保护的区域,直接按比例进行了拉伸

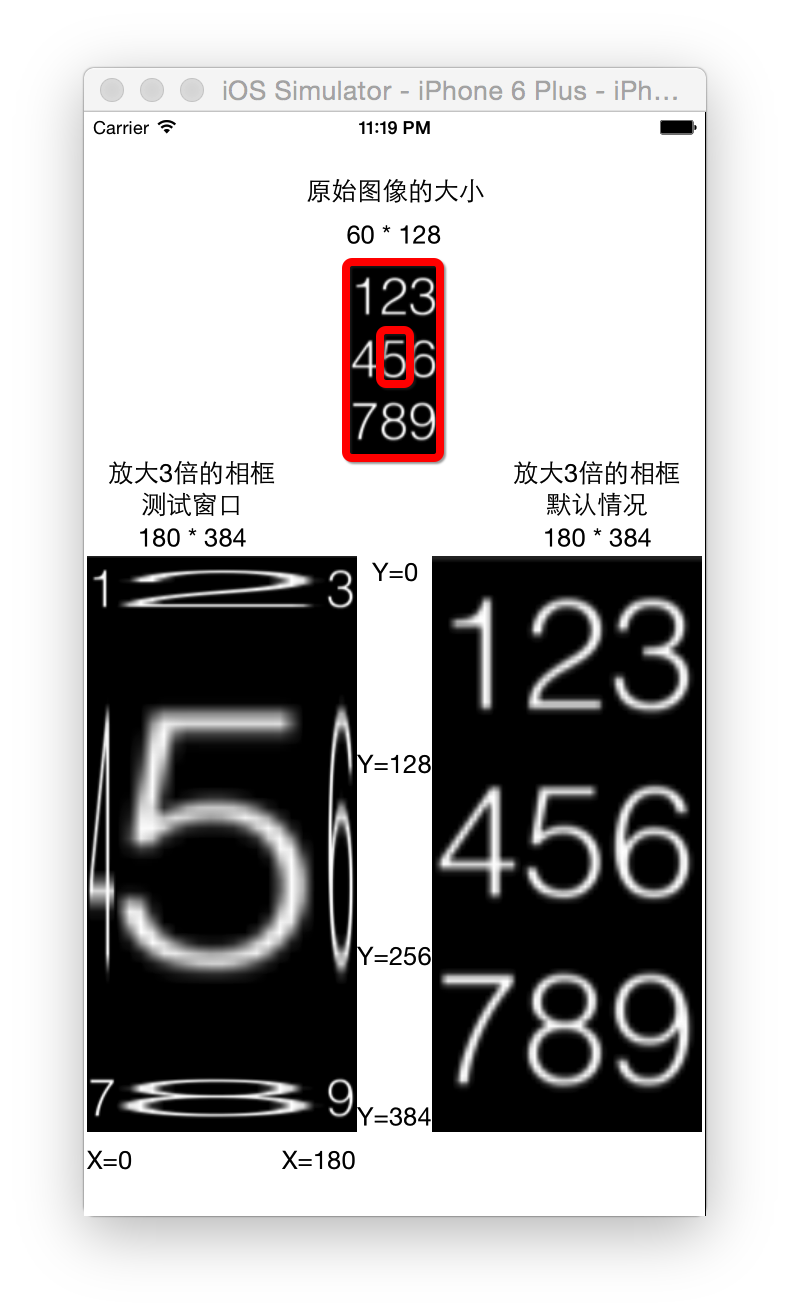
当capInsets参数为UIEdgeInsetsMake(42, 20, 42, 20)时
- 在X轴上,由于1被左边和上边的设置保护,3被右边和上边的设置保护,所以只能用中间的2来拉伸,同理最底下的7,8,9
- 在Y轴上,由于1被左边和上边的设置保护,7被左边和下边的设置保护,所以只能用中间的4来拉伸,同理最底下的3,6,9
- 由于5没有被保护,所以在整个剩余的空间中,用5进行拉伸填充

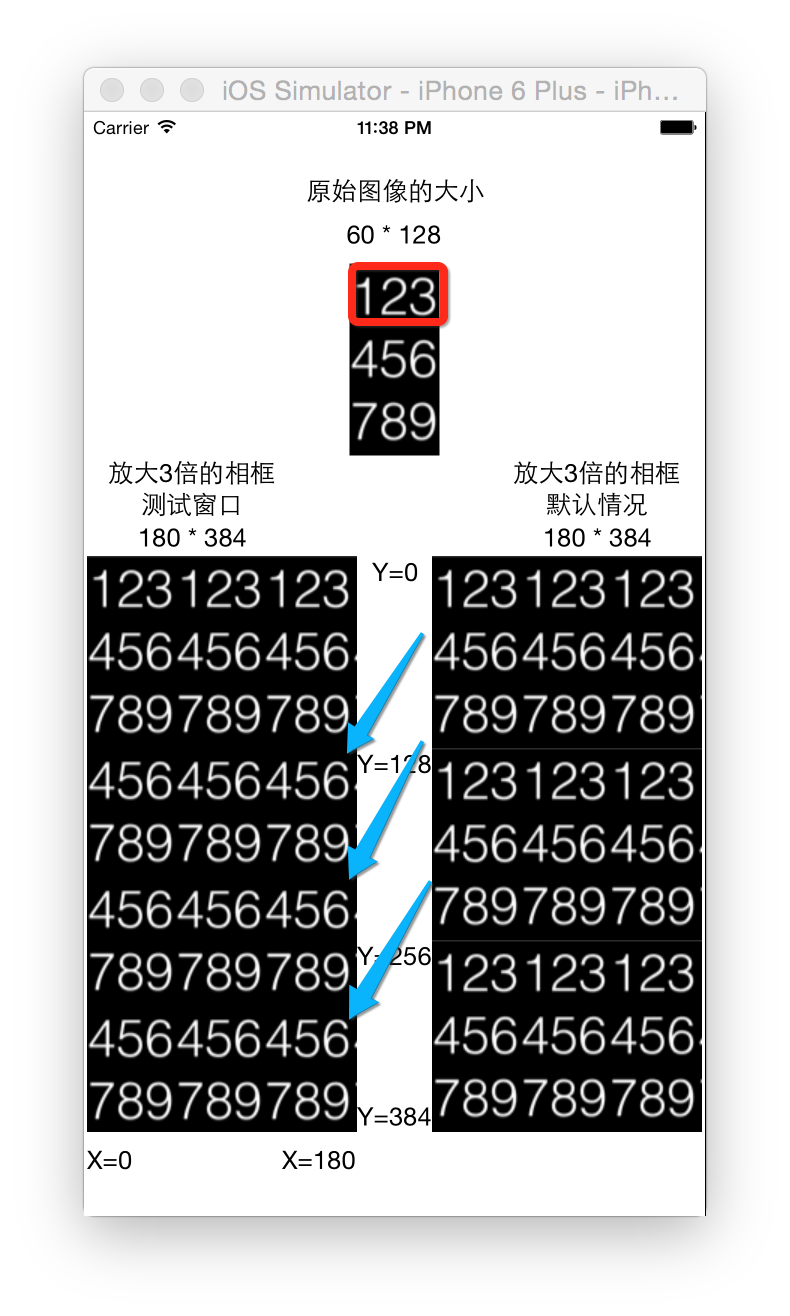
二、resizingMode参数为UIImageResizingModeTile
当capInsets参数为UIEdgeInsetsMake(42, 0, 0, 0)时
- 原始图像中受保护的区域(即红色方块区域)在Y轴方向保持了原比例,但在X轴方向进行了平铺填充
- 原始图像中未受保护的区域,直接按比例进行了平铺,但不包含被保护的区域(注意观察蓝色箭头所指的区域)

当capInsets参数为UIEdgeInsetsMake(42, 20, 42, 20)时
- 在X轴上,由于1被左边和上边的设置保护,3被右边和上边的设置保护,所以只能用中间的2来平铺,同理最底下的7,8,9
- 在Y轴上,由于1被左边和上边的设置保护,7被左边和下边的设置保护,所以只能用中间的4来平铺,同理最底下的3,6,9
- 由于5没有被保护,所以在整个剩余的空间中,用5进行平铺填充






 浙公网安备 33010602011771号
浙公网安备 33010602011771号