等价类划分第二弹!
类似于上周的作业,为上周作业“等价类划分”的拓展版本。
改变之处为EditBox变为三个。
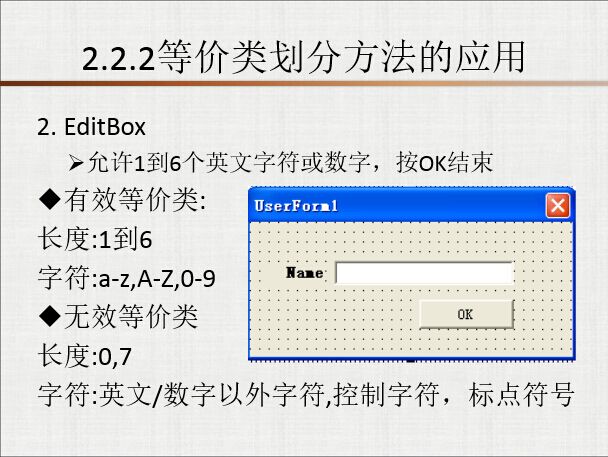
一、题目要求

二、划分等价类

三、测试用例
| 编号 | 测试用例 | 预期输出结果 |
| 1 |
123 aBc 456def |
输入1,2,3有效 |
| 2 |
aBc 456def |
输入1长度小于1 |
| 3 |
123 aBc@ 456def |
输入2含非法字符 |
| 4 |
123 aBc 456def7 |
输入3长度大于6 |
| 5 |
aBc@ 456def |
输入1,2错误 |
| 6 |
aBc 456def7 |
输入1,3错误 |
| 7 |
123 aBc@ 456def7 |
输入2,3错误 |
| 8 |
aBc@ 456def7 |
输入1,2,3错误 |
四、代码
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%request.setCharacterEncoding("utf-8"); %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <script type="text/javascript"> 10 function func() 11 { 12 var inputArray = new Array(3); 13 var alertStr = new Array("长度小于1,无效","长度大于6,无效","非法字符,无效", "有效"); 14 var reg = /^[A-Za-z0-9]+$/; //正则表达式表示字母或者数字 15 var i; 16 for(i = 0; i<3; i++){ 17 var s = document.getElementById(i).value; 18 if(arr=s.match(reg)){ 19 if(s.length > 6) inputArray[i] = 1; 20 else inputArray[i] = 3; 21 } 22 else{ 23 if(s.length < 1) inputArray[i] = 0; 24 else inputArray[i] = 2; 25 } 26 } 27 28 tips = ""; 29 var j; 30 for(j = 0; j<3; j++){ 31 index = inputArray[j]; 32 tips += "第"+(j+1)+"个文本框输入"+alertStr[index]+"\n"; 33 } 34 alert(tips); 35 } 36 </script> 37 <head> 38 <base href="<%=basePath%>"> 39 40 <title>MyPage</title> 41 <meta http-equiv="pragma" content="no-cache"> 42 <meta http-equiv="cache-control" content="no-cache"> 43 <meta http-equiv="expires" content="0"> 44 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 45 <meta http-equiv="description" content="MyPage"> 46 <link href="./css/bootstrap.min.css" rel="stylesheet" media="screen"> 47 </head> 48 <center> 49 <form> 50 <font size=4>请输入:</font><br> 51 <div class="container-fluid"> 52 <div class="row-fluid"> 53 <div class="span12"> 54 <form class="form-horizontal"> 55 <div class="control-group"> 56 <label class="control-label" for="inputEmail"><br>输入1:</label> 57 <div class="controls"> 58 <input class="form-control" name="0" id="0" size="10" size="20" maxlength=15/> 59 </div> 60 </div> 61 <div class="control-group"> 62 <label class="control-label" for="inputEmail"><br>输入2:</label> 63 <div class="controls"> 64 <input class="form-control" name="1" id="1" size="10" size="20" maxlength=15/> 65 </div> 66 </div> 67 <div class="control-group"> 68 <label class="control-label" for="inputEmail"><br>输入2:</label> 69 <div class="controls"> 70 <input class="form-control" name="2" id="2" size="10" size="20" maxlength=15/> 71 </div> 72 </div> 73 <div class="control-group"> 74 <div class="controls"> 75 <br><button class="btn btn-primary btn-block" type="button" name="button" id="button" onclick="func();">确定</button></a> 76 </div> 77 </div> 78 </form> 79 </div> 80 </div> 81 </div> 82 </form> 83 </center> 84 </html>
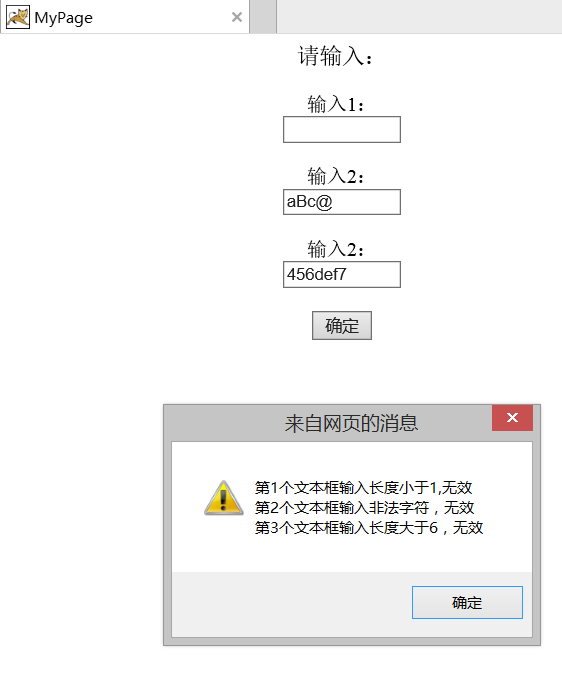
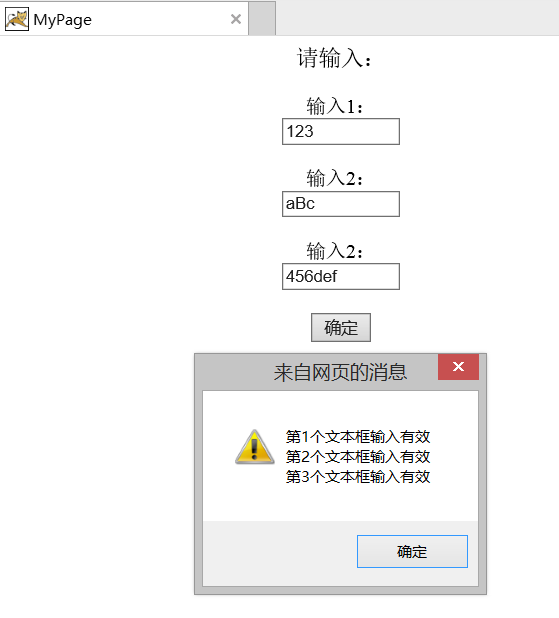
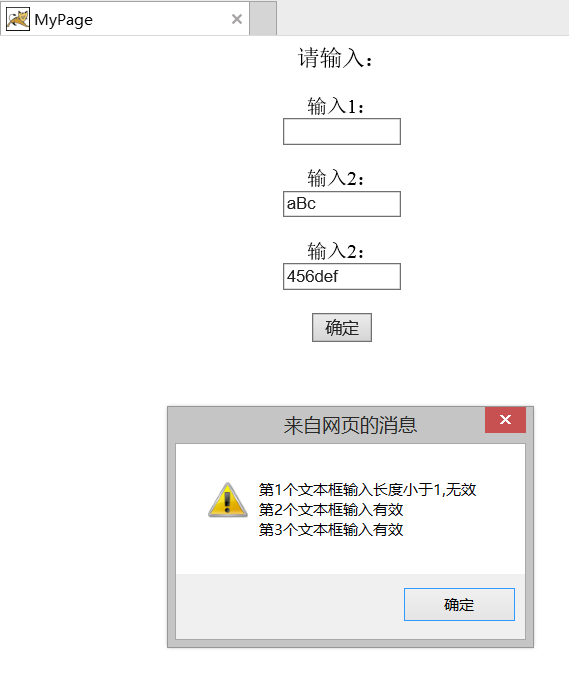
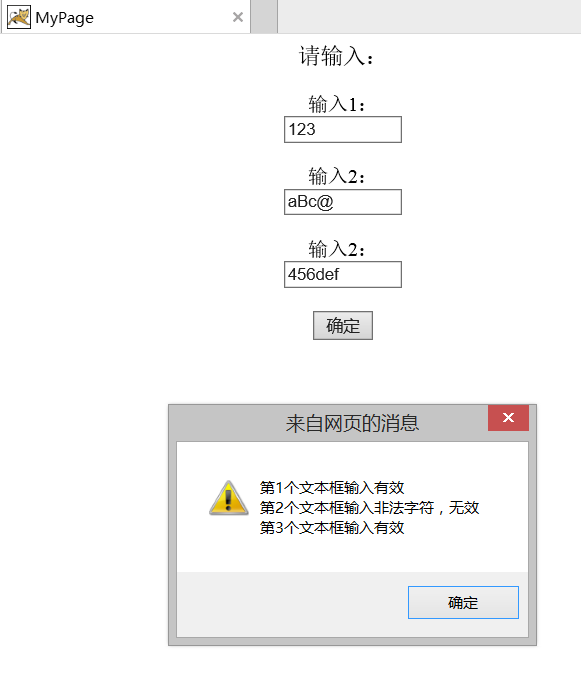
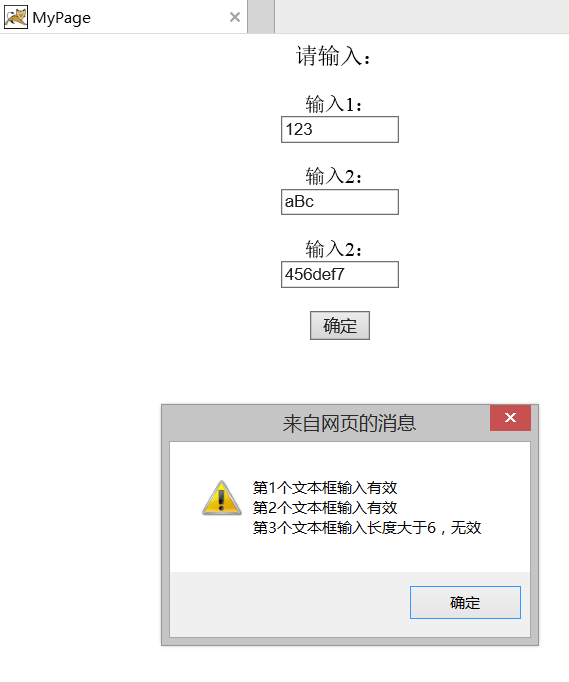
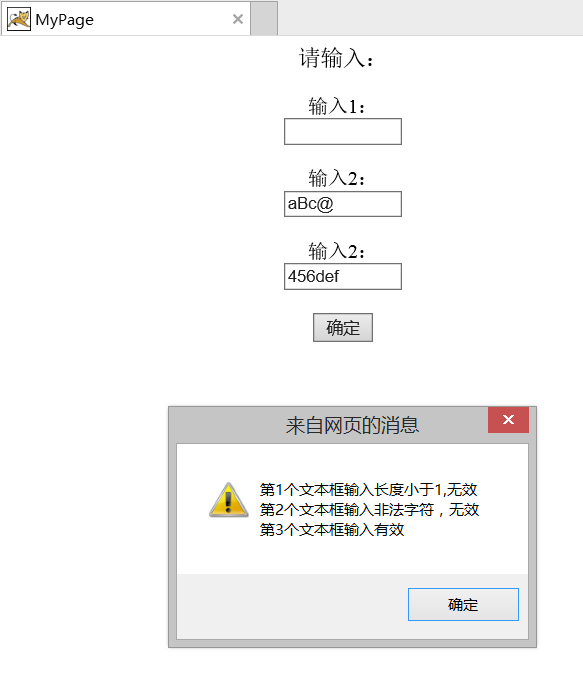
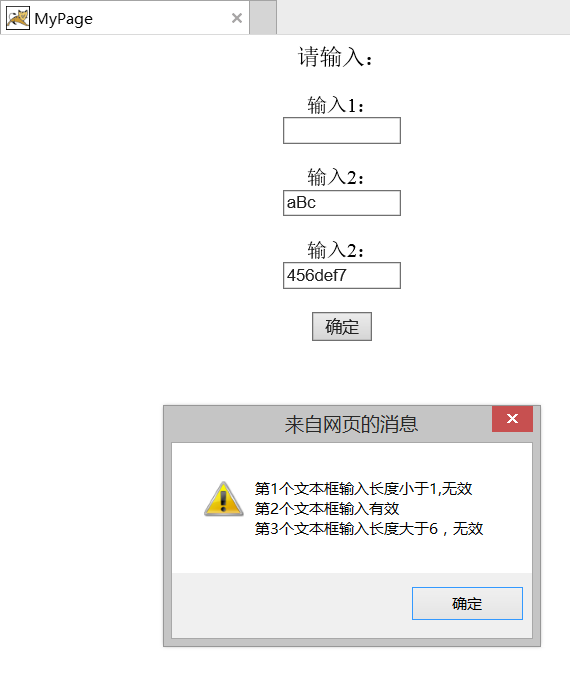
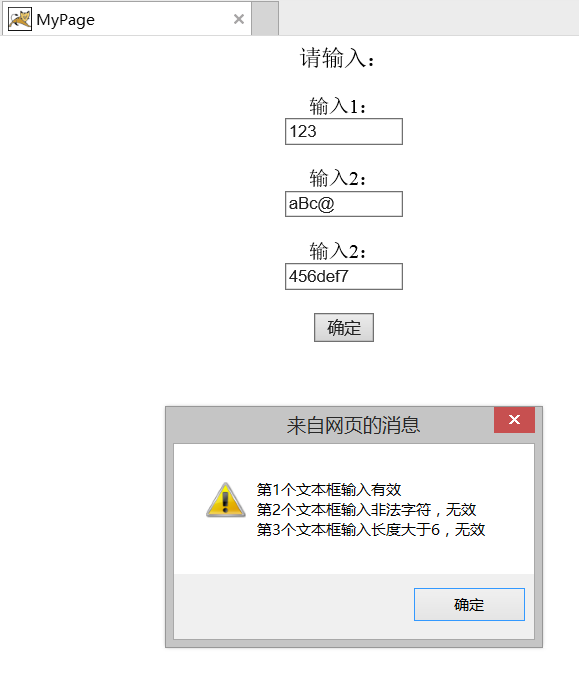
五、测试结果图
1、

2、

3、

4、

5、

6、

7、

8、