使用Chartjs
1、这是个人的mark档,逼迫自己以后写这样的博客,所以不是分享
2、chartjs是一个图表控件集合,使用html5的canvas进行绘制。
注意:新手请先直接进入官网:http://www.chartjs.org/(一定是要这个,如果是其他的可能会入坑,因为版本问题)
然后进入Documentation
或者,运行以下代码,调用的是cdn js.
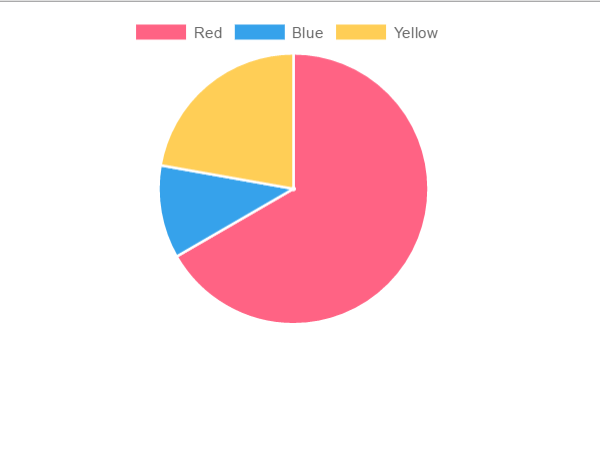
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试Pie饼状图型</title> <script src="//cdn.bootcss.com/Chart.js/2.1.6/Chart.bundle.js"></script> <style> </style> </head> <body> <!-- 展示canvas --> <div style="width: 500px;"> <canvas id="myChart" style="width:400px; height:800px;" ></canvas> </div> <!--引入 chartjs--> <script type="text/javascript"> // 设置参数 var data = { labels: [ "Red", "Blue", "Yellow" ], datasets: [ { data: [300, 50, 100], backgroundColor: [ "#FF6384", "#36A2EB", "#FFCE56" ], hoverBackgroundColor: [ "#FF6384", "#36A2EB", "#FFCE56" ] }] }; // Get the context of the canvas element we want to select var ctx = document.getElementById("myChart").getContext("2d"); var myBarChart = new Chart(ctx, { type: 'pie', data: data, // options: options }); </script> </body> </html>
其显示结果为:

这里我先是进入的 http://chartjs.cn [一个chartjs中文网]
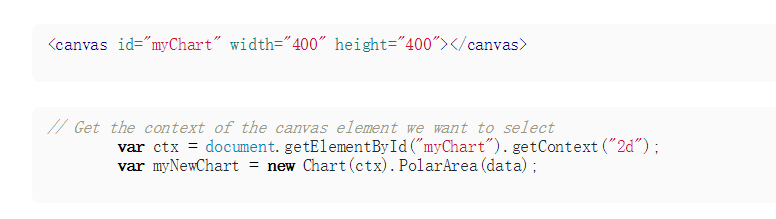
可以看下他的调用代码 :
var myNewChart = new Chart(ctx).PolarArea(data);

在chorme里根本就调用不了这个方法,而且会报错误:可能是版本比较老的调用方式,
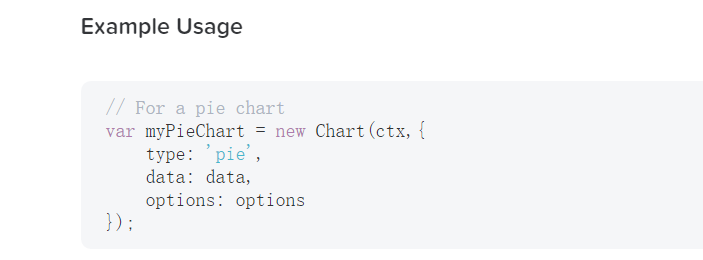
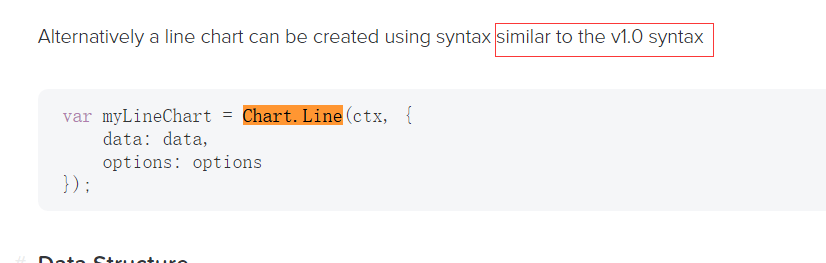
而官网的调用方式提供两种:


这里有关键字similar to the v1.0 syntax意思是1.0之前的语法和现在不一样,
现在只支持new Chart(ctx,opt) 或者 new Chart.chartType(ctx,opt)(最好不用).
好了。
当然,如果是使用1.x的用户可以去这里看文档:
https://github.com/chartjs/Chart.js/blob/v1.1.1/docs/00-Getting-Started.md
但是,话说回来 ,都用2.x了还管什么1.x呢,当然,如果要维护前辈的代码,还是要看下的
呵呵(轻快的~)



