[多图尝鲜] Google Chrome 试用 Tips

Hi, 大家好~![]() 好久没有发有营养的东西,今天就扔一篇最近热点的Google Chrome 浏览器的试用心得吧。
好久没有发有营养的东西,今天就扔一篇最近热点的Google Chrome 浏览器的试用心得吧。
先说个比较搞的事情,Google Chrome 的英文名字其实还不错(虽然会让人联想到Firefox 的 chrome 协议),但不知为何,中文语言包就硬生生地把它翻译成了“谷歌浏览器”……![]() 这……Google被翻译成谷歌已经实属郁闷了,这次干脆把Chrome几个字吃掉了,好硬的牙口=v=
这……Google被翻译成谷歌已经实属郁闷了,这次干脆把Chrome几个字吃掉了,好硬的牙口=v=
言归正传,还是以web前端开发者的角度来谈谈Google Chrome 吧。
首先呢,google做了一件虽然看上去是普宣,但其实多少故意针对前端开发者的很smart宣传——大家请看——google chrome geek comic:
本物comic 网址:http://www.google.com/googlebooks/chrome/
这种geek comic 其实是前端开发间很流行的一种艺术形式,算是很恰当的把技术和现代艺术结合了,所以看得懂这个的人,应该很有潜质做前端开发才对![]()
在Google Chrome 发布以前,流传着一些Google会自己开发浏览器内核的风闻。不过随着Chrome的发布,流言不攻自破。Chrome 的确是使用了Webkit 的内核,所以基本可以参照同类的Safari,连UA都是这样的:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.X.Y.Z Safari/525.13.
所以初步测试,对于样式表的解析和javascript的执行,Chrome 与 Safari 类似度颇高:
左图为Chrome, 右图为Safari。可以看见,Safari 除了拥有自己的字体加强算法之外,其它的呈现和Chrome无异。(PS: 照片系老赵授权发布,请大家不要转载,要看的可以去这里保存,另外还有老赵超多的萌图雷图等你发现![]() )
)
甚至两者都有相似的输入框高亮和改变textarea大小的功能:
连ACID3评分也差不多:(如果不了解ACID3,可以到这里看看100分是什么情况的)
好消息是,Chrome也会支持一些未来世代(?)的功能。还记得这个Canvas应用么?
所以至此,我们不必太担心hack对Chrome的影响,因为和Mac 的Safari 3.1 (自称是上最好的浏览器……Apple官网)使用同样的webkit core, 所以hack方面完全兼容——其实在这样令人省心的浏览器上,根本没必要用hack。如果真要使用的话,推荐用一些CSS3的伪类,比如:first-of-type。不过这样真的是完全没有必要的 ![]()
不过现在暂时还没有报导声称能使用CSS hack 区别Chrome 和Safari 3.1(理论上也不太可能会有)。对此我们以娱乐的心态持续关注中=v= (撒花
最后顺便介绍一下Chrome 为前端开发者提供的一些小工具:
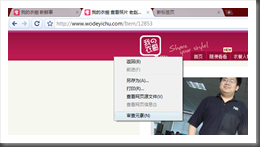
首先是Web Inspector: 在页面上任何地方点右键,在上下文菜单里会有“审查元素”的选项。不过这词翻译的……审查 ![]()
之后就会有一个类似于DOM inspector 的东东出现……感觉到有点像Opera的Dragonfly。请注意右下角的metrics:
另外,也支持 javascript console(有代码提示功能):
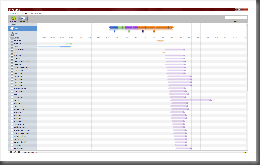
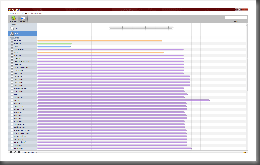
以及网页下载速度分析的功能,支持按照时间轴,文件大小,单个文件查看:
但是似乎还是不能查看一个文件详细的header信息,所以暂时还要借助Fiddler ![]()
只能以命令行方式运作的 JavaScript Debugger:
只有最基本的功能……期待这块以后有所加强。完全可以和firebug 一样集成在DOM Inspector里嘛 ![]()
不过下面这个东西还是很好用的——一个内建的Task Manager:
可以监测网页的性能,比windows 自带的task manager 精确多了,可以用来跑一些test case 来测试性能也不错 ![]()
基本就这些了,如果有些新的发现再向大家汇报哟~ 以上,大家下次见了哟~ ![]()
PS:上文部分技术规格来源于Google Chrome相关文档。

 Hi, 大家好~ 好久没有发有营养的东西,今天就从前端开发角度写一篇最近热点的Google Chrome 浏览器的试用心得吧。
Hi, 大家好~ 好久没有发有营养的东西,今天就从前端开发角度写一篇最近热点的Google Chrome 浏览器的试用心得吧。