【Twitter接口】网站嵌入推特信息
提示:要 翻 墙 的,墙内的去玩新浪微博吧
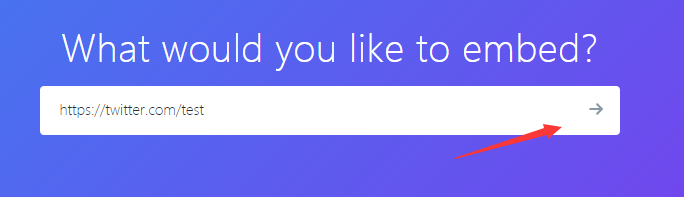
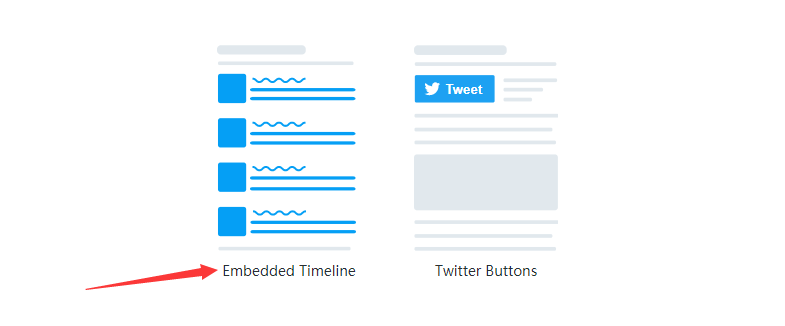
方法 1 打开链接: https://publish.twitter.com ,输入链接。在下边选择时间表格式


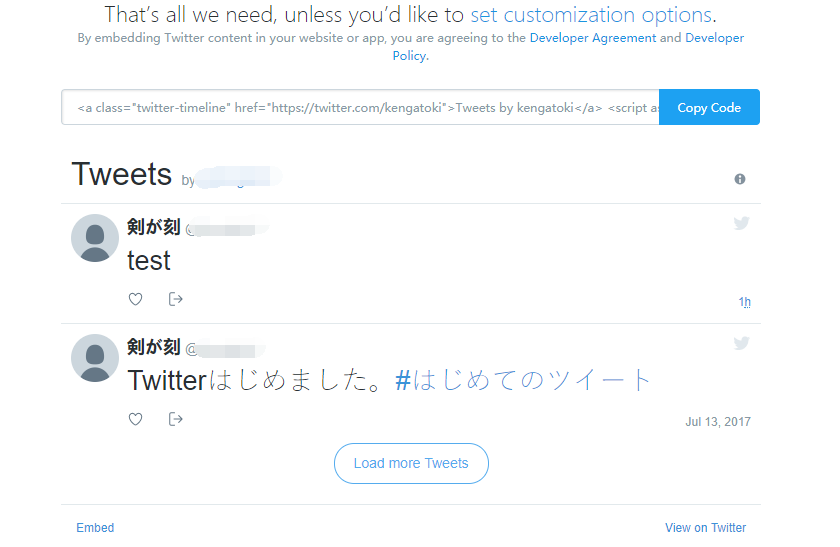
复制这段代码。粘贴到你的网站,就可以使用了。
原文:
<a class="twitter-timeline" href="https://twitter.com/test">Tweets by test</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
改为
<a class="twitter-timeline" href="https://twitter.com/test">Tweets by test</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>

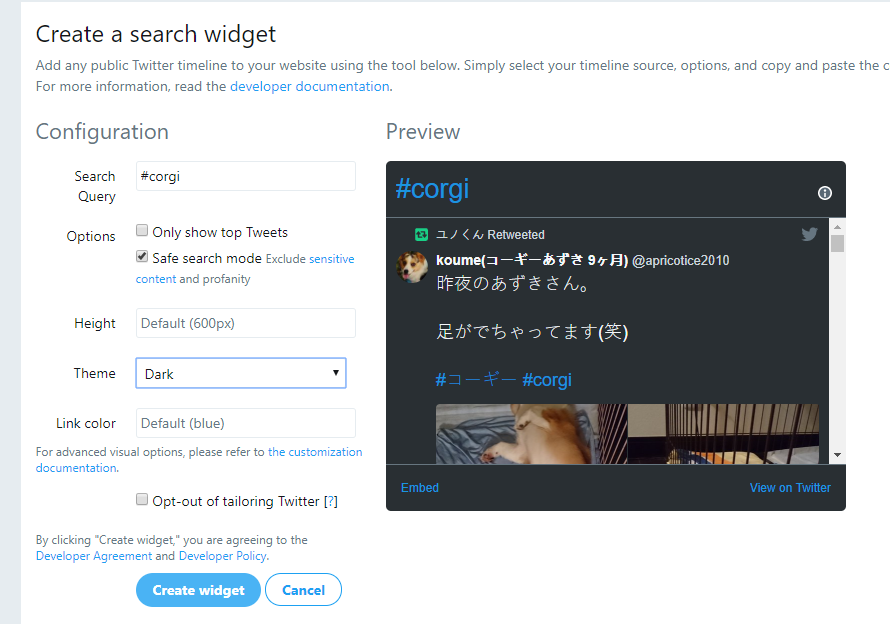
方法2 进阶:打开链接:https://twitter.com/settings/widgets/new
在此页面定制嵌入推特的样式

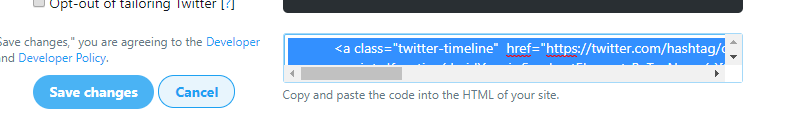
点击创建按钮之后,会在右侧看到样式代码。

<a class="twitter-timeline" href="https://twitter.com/hashtag/corgi" data-widget-id="893368677273411585">#corgi Tweets</a> <script>!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){js=d.createElement(s);
js.id=id;js.src=p+"://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
</script>
直接复制到你的网站,把a标签的 链接改为你的推特链接就可以了,比如
<a class="twitter-timeline" href="https://twitter.com/test" data-widget-id="893368677273411585">#corgi Tweets</a>
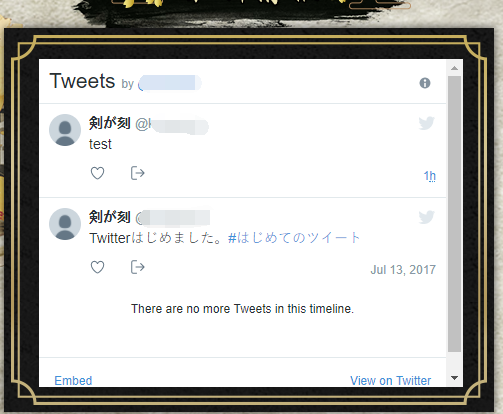
效果:

欢迎做技术的朋友一起沟通交流!伸手党请绕道,
代码改变世界QQ群:453011886

