node.js的安装配置——前端的配置
最近琢磨了以下node.js的安装,npm的配置,使用gulp watch监听index.html文件的修改,利用服务器打开网页。
打开自己写的网页不要本地双击打开,这样打开的网址是file:///E:/code/test03/index.html,本地的file打开。最好使用服务器的ip地址打开http://192.168.86.1:3000/,之前我就是范了这样错误。
1.官网下载安装包,安装一路点击next,安装完成。


2.检测path环境是否配置了node.js
——>命令行cmd——path

3.检查node.js版本,npm版本
——>命令行cmd——node -v 命令行 cmd——npm -v

4.npm 配置全局变量gulp
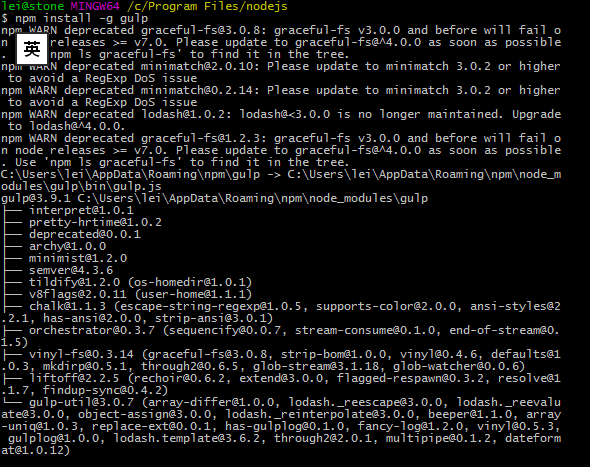
——>命令行c:/program files/nodejs——npm install -g gulp

配置成功后C:\Users\lei\AppData\Roaming\npm文件下会有gulp的相关文档,C:\Users\lei\AppData\Roaming\npm-cache也有相关的gulp文档
注意:
如果安装失败,可以考虑npm淘宝镜像安装
1)百度关键字:淘宝npm镜像

2)输入$ npm install -g cnpm --registry=https://registry.npm.taobao.org,成功后,npm 配置全局变量gulp,输入: $ npm install -g gulp。这样成功的概率会大一点

5.安装git
官网下载,一路点击next安装,默认安装路径


检测是否安装成功,鼠标点击右键,会有git bash here 和git gui here,桌面也会有git bash快捷键


6.利用gulp watch监听文档的变化,项目经过服务器打开
在项目的文件夹D:\Code\project里,鼠标右键git bash,命令行git init 创建空仓库,project项目里出现一个.git文件夹


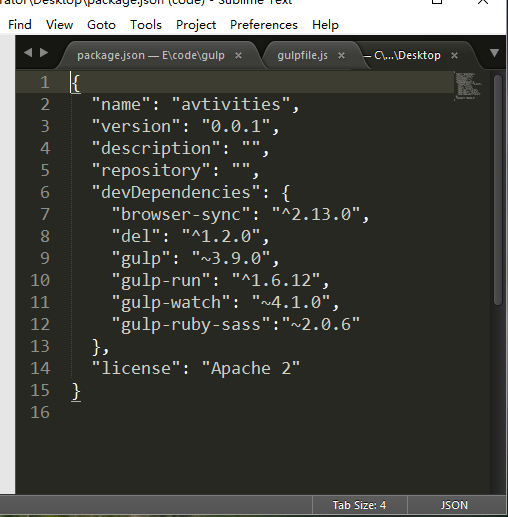
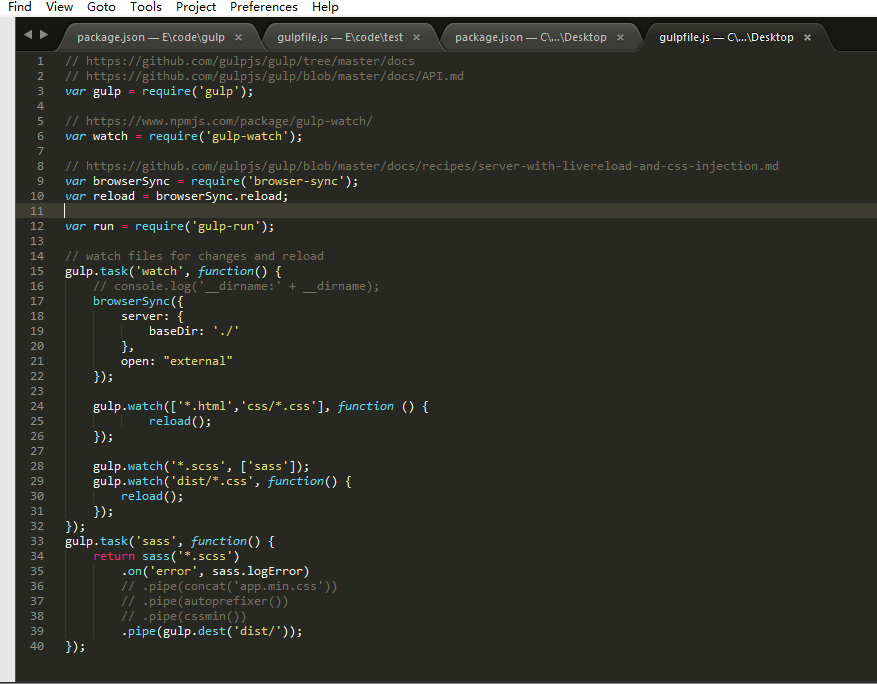
添加package.json和gulpfile.js的文档,下面仅供参考。具体如何添加请百度。要有index.html文档,才能自动打开网页。



鼠标右键git bash ,命令行npm install(淘宝npm镜像使用命令行cnpm install),项目安装npm。project项目下会出现node_modules文件夹。


鼠标右键git bash,命令行gulp watch,index.html网页会自动打开。


当更新index.html文档的时候,保存后,浏览器会自动刷新文档更新。
除了监听.html文档外,还可以监听.css文档,根据修改gulpfile.js文档来实现。
博客园:http://www.cnblogs.com/real-me
Copyright ©2018 吴煜伦比的疯丫头
【转载文章务必保留出处和署名,谢谢!】



 浙公网安备 33010602011771号
浙公网安备 33010602011771号