WPF 异步加载数据,窗体事件
加载WPF界面时,需要获取数据,而数据返回的时间比较长,这个时候可以异步加载数据到界面。
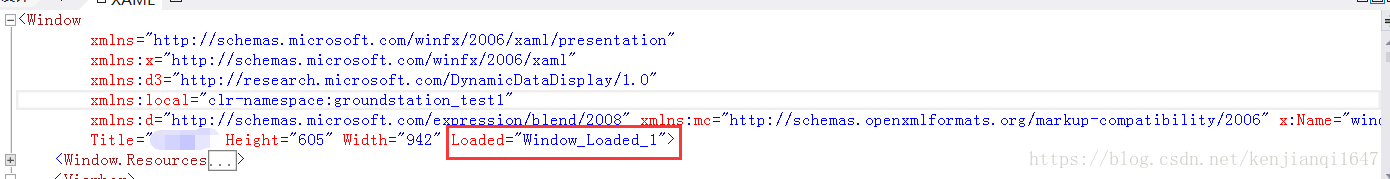
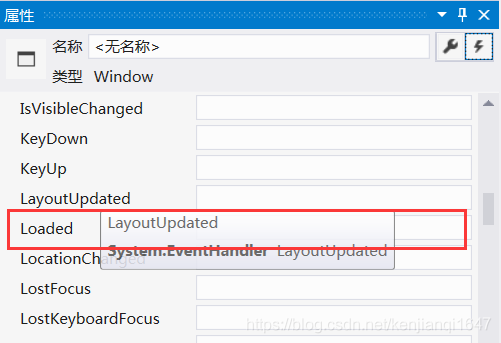
1、首先在XAML中触发窗口载入事件

2、在后台代码中处理窗口载入事件
(1)找到主窗口类

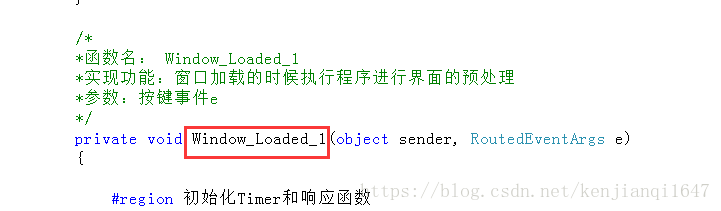
(2)在MainWindow类中添加 XAML中加入的窗口载入事件

这个事件中可以放置各种界面预处理代码
new Thread(p=>{DataBinding();}).Start();
界面加载时获取数据和绑定数据都写在DataBinding()方法中
private void DataBinding()
{
this.Dispatcher.BeginInvoke(new Action(()=>{
//编写获取数据并显示在界面的代码
}));
}
二、其它事件
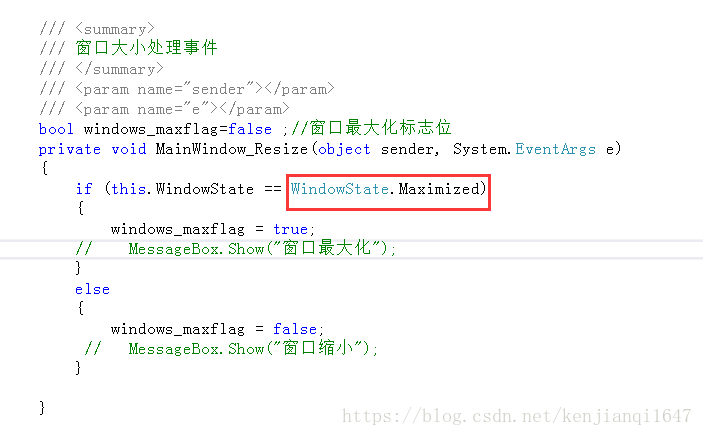
1、窗口放大缩小还原处理事件


2、编写触发事件MainWindow_Resize

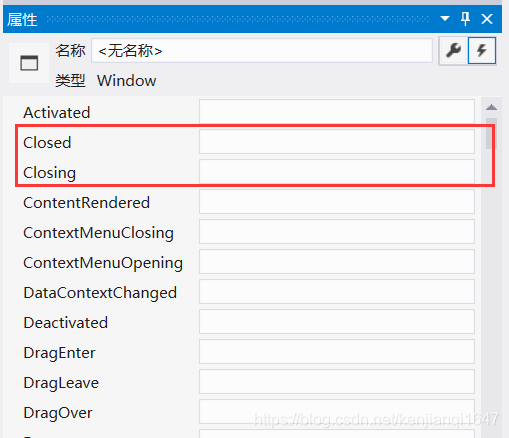
3.窗口关闭事件。closed是窗口关闭之后触发的事件,closing是窗口关闭之前触发的事件。

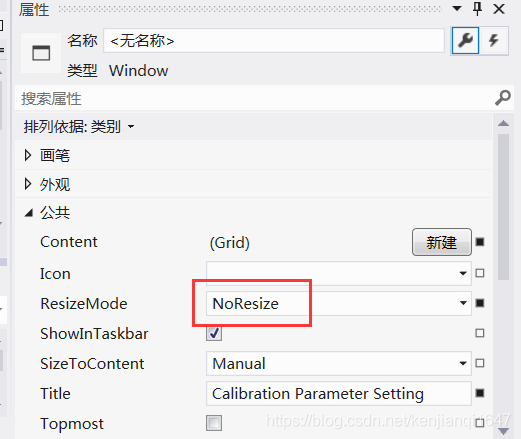
4.隐藏窗口最大化最小化设置。选择窗口属性设置为NoResize (ResizeMode=NoResize ),最大化禁用:ResizeMode=CanMinimize

1.Window.Initialized
这个元素已经被构建出来,并且它的属性值都被设置好了,所以通常都是子元素先于父元素触发这个事件.当一个元素的 Initialized 事件被触发, 通常它的子树都已经初始化完成, 但是父元素还未初始化. 这个事件通常是在子树的 Xaml 被加载进来后触发的. 这个事件与 IsInitialized 属性相互绑定
2.Window.Activatied
获得焦点事件(会频繁触发)
3.Window.Loaded
这个元素不仅被构造并初始化完成,布局也运行完毕,数据也绑上来了,它现在连到了渲染面上(rendering surface),秒秒钟就要被渲染的节奏.到这个时候,就可以通过 Loaded 事件从根元素开始画出整棵树. 这个事件与 IsLoaded 属性绑定.
4.Window.ContentRendered
ContentRendered 事件在窗口的内容呈现完毕之后发生。如果该窗口不包含任何内容,则不会引发此事件。(窗体截图要用此事件)
5.Window.DeActivatied
失去焦点事件(会频繁触发)
6.Window.Closing
7.Window.UnLoad
8.Window.Closed
————————————————
整合自:WPF窗体加载的事件顺序_wpf 窗体加载事件_ITFU的博客-CSDN博客
https://blog.csdn.net/IQQQQU/article/details/125408728
https://www.cnblogs.com/xiaomianyang/p/6416074.html


