chrome调试,打完断点后关于JS的几个控制介绍
打完断点之后,关于JS的几个控制介绍。

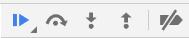
快捷键:F8
“逐过程执行”,继续执行代码,直到遇到下一个断点。
详细解释:
暂停和开始。当设置了断点之后,js的执行就暂停了,如果我们想要跳过当前的断点继续执行js,就可以点击这个按钮,点击之后js的执行会继续,如果在接下来的执行过程中再次遇到断点,那么就会在那个断点处暂停。
快捷键:F10
这个功能叫”逐语句执行,“或者叫”逐步执行“,每点击它一次,js语句就会往后执行一句。它会忽略方法体内部,也就是不进入方法体内部细节再执行,只调用返回值继续在当前执行下步。
详细解释:
跳过按钮。它会忽略方法体内部,也就是不进入方法体内部细节再执行,只调用返回值继续在当前执行下步。如果在执行的过程中遇到了一个函数,点击这个按钮,调试程序就会跳过这个函数的具体执行过程,直接到达函数执行完毕的状态,不过如果没有遇到函数,调试也会一步一步地执行。
快捷键:F11
细节逐语句执行,进入方法体内部。
详细解释:
向下的箭头是进入按钮, 如果遇到了一个函数,那么就会进入这个函数,如果没有遇到函数,调试就一步一步执行。
快捷键:Shift+F11
细节语句返回主体函数。
详细解释:
向上的箭头是返回按钮,点击之后会退出当前正在执行的函数,到达函数执行完毕的在状态,如果是在全局作用域中,那么句退出调试。
最后一个按钮是激活和反激活所有的断点,如果当前的断点是激活的,点击之后所有的断点将不起作用,再次点击之后恢复作用。
posted on 2017-12-07 14:55 ranyonsue 阅读(3421) 评论(0) 编辑 收藏 举报



