django开发项目实例2--如何链接图片和css文件(静态文件)
在上一篇随笔里面,我们已经介绍了如何从零开始用django建立一个项目并且初步运行以来了,
现在我们就要开始写我们的html了,也就是django里面的模板了,不过这节我们只讲如何链接图片和css(静态文件)
上一篇随笔里面我们说了如何设置templates的了,这里不赘述
1:准备工作,工欲善其事必先利其器,我们先要准备好html和css的编辑软件
html可以用sublime text来编辑,sublime text有一个好处是可以管理整个项目,也可以用frontpage,点此下载
css可以用任何一个文本编辑器来写,但我个人比较推荐visual css,点此下载
2:设置settings.py,主要是设置静态文件在本地的存放路径,也就是你的static文件夹的位置,注意文件路径是/而不是\
STATICFILES_DIRS = ( # Put strings here, like "/home/html/static" or "C:/www/django/static". # Always use forward slashes, even on Windows. # Don't forget to use absolute paths, not relative paths. "D:/qiweijie/qwj/templates/static", )
3:把你的图片和css文件放到static文件夹下面
4:实例:
- html,在html的基板模板里面记得加上一句{% load staticfiles %},否则会失败的
<html> <head> <title>戚伟杰的个人主页</title> <meta http-equiv=Content-Type content="text/html"; charset="utf-8"> <meta http-equiv="Content-Language" content="zh-cn"> <meta name="author" content="qiweijie"> <meta name="keywords" content="戚伟杰,个人主页"> {% load staticfiles %} <link href="{% static "qwj.css" %}" type="text/css" rel="stylesheet"> </head> <body> <div> <p id="test">test</p> <img src="{% static "images/22_top.jpg" %}" alt="images/22_top.jpg"> </div> </body> </html>
- css,直接贴代码
body { background-image:url("images/2e_bg.jpg") } p { color:red }
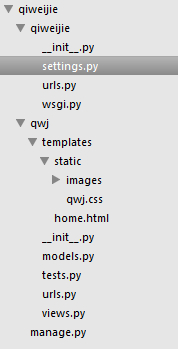
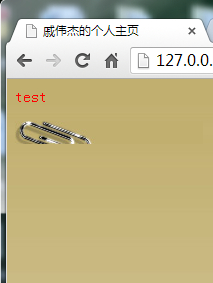
- 项目结构图和效果图
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号