iOS CAGradientLayer白色渐变至上向下
项目需求当显示富文本内容高度太高的的时候不全部显示出来,而是显示查看更多按钮,当点击查看更多时把全部内容展开。同时未展开部分要加一个渐变模糊的效果。
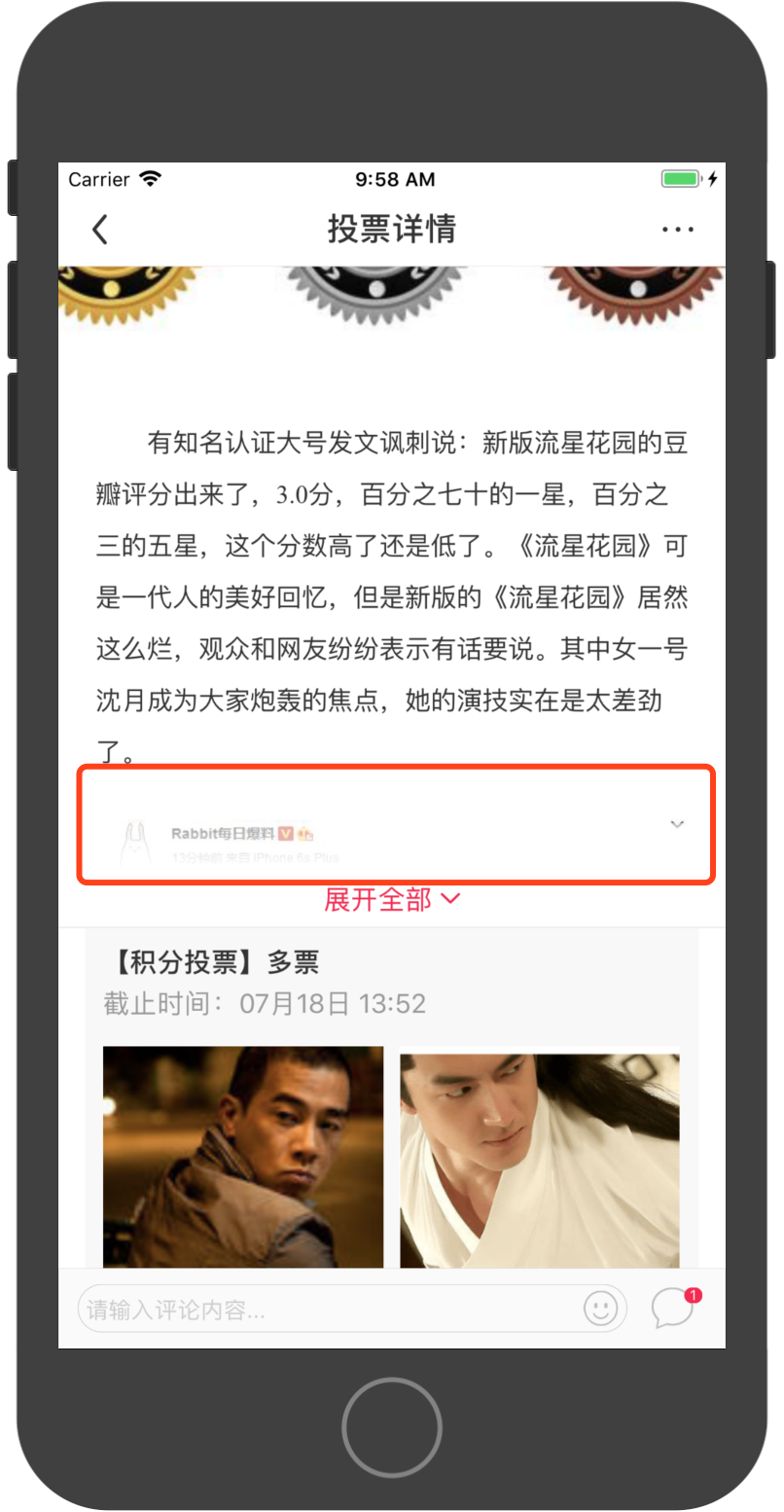
上效果图:

这里要用到CAGradientLayer颜色渐变了。让两个透明度不同的白色至上而下做渐变效果,核心代码:
-(void)creatGradientView{
//添加渐变层
HXQView *gradientView = [[HXQView alloc] initWithFrame:CGRectMake(0,SCALE_WIDTH(141)+kMaxHeight + SCALE_WIDTH(15) + 10 - 30,self.bounds.size.width, 30)];
self.gradientView = gradientView;
gradientView.backgroundColor = [UIColor whiteColor];
[self addSubview:gradientView];
[self bringSubviewToFront:gradientView];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = gradientView.bounds;
//设置渐变颜色数组,可以加透明度的渐变
gradientLayer.colors = @[(__bridge id)[UIColor colorWithWhite:0 alpha:0.5].CGColor,(__bridge id)[UIColor colorWithWhite:0 alpha:1.0].CGColor];
//设置渐变区域的起始和终止位置(范围为0-1)
gradientLayer.startPoint = CGPointMake(0.5, 0);
gradientLayer.endPoint = CGPointMake(0.5, 1);
//设置蒙版,用来改变layer的透明度
[gradientView.layer setMask:gradientLayer];
}


