百度三维地图体验(坑爹啊有图有真相)
2011-10-11 11:03 PHP淮北 阅读(14164) 评论(10) 收藏 举报前言:
最近工作比较少,看到百度有个团购地图的东西,于是对百度地图感兴趣,自己体验一下百度地图,这个体验真是有点坑爹!
正文:
想法:
百度地图api有很多实例,看到有个3D地图的例子很感兴趣,
个人博客里面有谷歌地图来显示游客地图位置的功能(文章:打造属于自己的谷歌地图版博客公告【演示+源码】),如果换成百度地图,显示3D地图岂不是更好。想到做到,这个设计思路:
- 获得游客地理信息--使用新浪ip接口:http://www.cnblogs.com/phphuaibei/archive/2011/09/08/2171903.html
- 地理解析---百度实例http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&7_29#7&29
- 显示3D地图---百度实例http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&0_3#0&3
第一个已经有了,主要是整合第二个和第三个,整合代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>地址解析</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container", {mapType:BMAP_PERSPECTIVE_MAP});
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区上地10街", function(point){
if (point) {
map.setCurrentCity("北京");
map.centerAndZoom(point, 19);
map.addOverlay(new BMap.Marker(point));
map.enableScrollWheelZoom(true);
}
}, "北京市");
</script>
看一下效果图:
什么都没有,赶紧查找百度aip手册,也没有找到所以然来,只能把两个实例在对比一下:发现问题,把“北京市海淀区上地10街”换成“北京”貌似三维地图终于出现了:
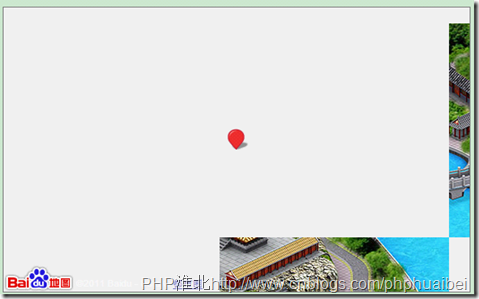
各位请看貌似有点坑爹啊:
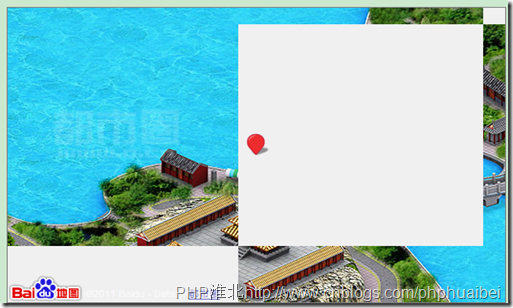
可能网页没有刷新成功,所以我一直不停的F5,最后看到三维地图就是:
对于这个3D地图,哥什么都不说了,泪崩啊
不至于北京也被和谐了吧,里面那个可是天安门啊!!!!
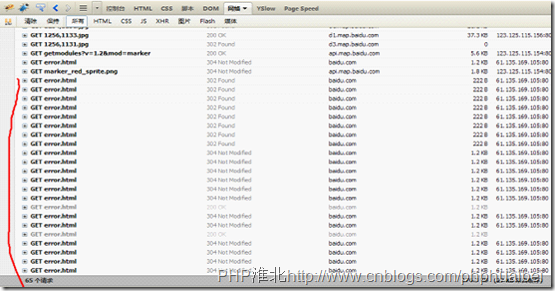
使用firebug查看了一下:
这么多的302返回,真实无语了,考虑到百度这样牛逼的公司应该不问出现这些问题,那我继续完成我的想法。
调用新浪接口,让百度地图解析,出现的结果:
我的ip是浙江杭州,但是不知道为什么还是空白,
最后发现:
就点开一看:都市圈(http://www.o.cn/)
我擦,杭州没有3D地图,难道百度三维地图是调用都市圈的??
我一直以为百度这样牛逼的公司应该自己可以做出来,算了,就算不是自己做的,也不至于把天安门和谐了吧。。。。
这次百度三维地图体验,一个词来形容就是:坑爹!
 本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名:PHP10086博客网(PHP淮北):http://www.php10086.com,也可以邮件与我联系。
本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名:PHP10086博客网(PHP淮北):http://www.php10086.com,也可以邮件与我联系。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号