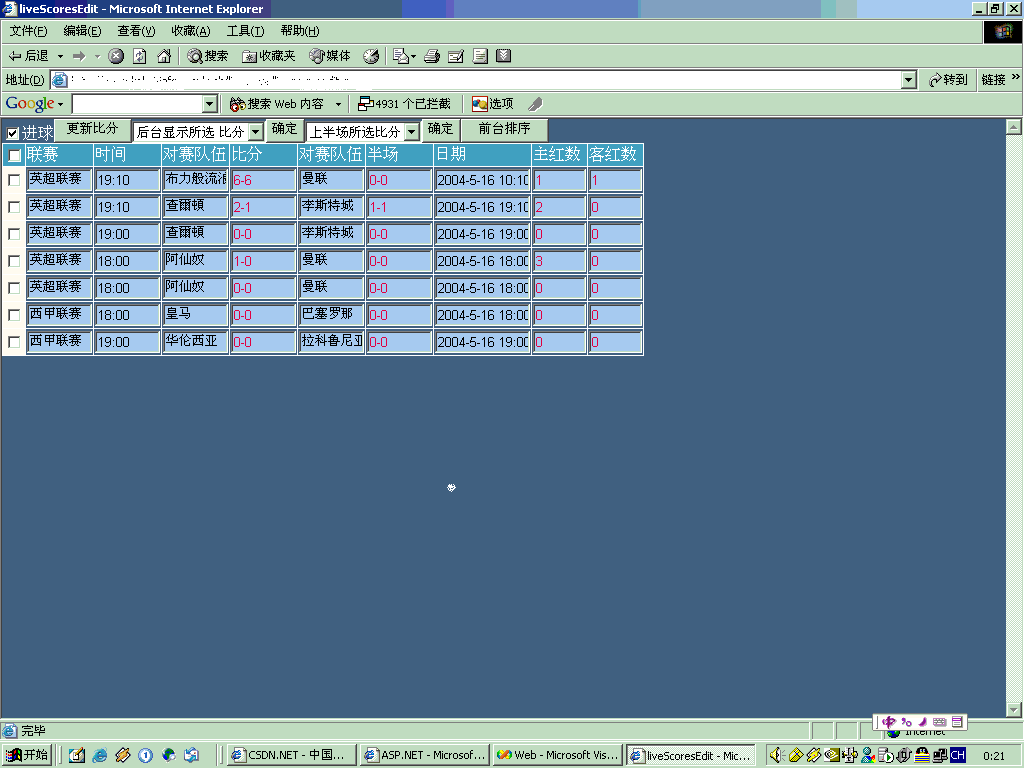
DataGrid全编辑.
好可怜哦.我在csdn上发表的关于DataGrid全编辑帖子不见了.
首先说明的是,我的思路参考自msdn中文网站的技术顾问陈敬希在webcast上的datalist全编辑.由于平时我自己用得比较多的是DataGrid,所以就想能不能实现DataGrid全编辑.
试验的时候想着肯定是可以实现的,只不过容不容易的问题.在不断尝试下终于搞掂了.很开心.然后就发表在csdn上跟大家分享.可惜这个帖子现在不在了.
<asp:checkbox id="cbGoal" Text="进球" runat="server" ForeColor="White" Checked="True"></asp:checkbox><asp:button id="btnUpdate" Text="更新比分" runat="server"></asp:button><asp:listbox id="lbSelect" runat="server" Rows="1">
<asp:ListItem Value="显示">后台显示所有比分</asp:ListItem>
<asp:ListItem Value="后台" Selected="True">后台显示所选 比分</asp:ListItem>
<asp:ListItem Value="1">前台显示所选比分</asp:ListItem>
<asp:ListItem Value="0">前台隐藏所选比分</asp:ListItem>
<asp:ListItem Value="删除">删除所选比分</asp:ListItem>
</asp:listbox><asp:button id="btnSubmit" Text="确定" runat="server"></asp:button><asp:listbox id="lbSelectMatchstate" runat="server" Rows="1">
<asp:ListItem Value="上">上半场所选比分</asp:ListItem>
<asp:ListItem Value="半">半场所选比分</asp:ListItem>
<asp:ListItem Value="下">下半场所选比分</asp:ListItem>
<asp:ListItem Value="完">完场所选比分</asp:ListItem>
</asp:listbox><asp:button id="btnSure" Text="确定" runat="server"></asp:button><asp:button id="btnSort" Text="前台排序" runat="server" Width="88px"></asp:button><asp:datagrid id="liveScoresGrid" runat="server" DataKeyField="MatchID" BorderColor="#000000"
ItemStyle-ForeColor="#336699" ItemStyle-Height="25" AutoGenerateColumns="False" ForeColor="#003366" BackColor="#336699" ItemStyle-BackColor="#336699">
<Columns>
<asp:TemplateColumn>
<HeaderTemplate>
<asp:CheckBox id="chkAllServer" runat="server" AutoPostBack="True"></asp:CheckBox>
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox id="chkMatchID" runat="server" AutoPostBack="False"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="联赛">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="ShortLeagueName" BackColor="#99ccff" size=5 Text='<%# DataBinder.Eval(Container,"DataItem.ShortLeagueName")%>'/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="时间">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="MatchTime" BackColor="#99ccff" size=5 Text='<%# DataBinder.Eval(Container,"DataItem.MatchTime")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="对赛队伍">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="HostName" BackColor="#99ccff" size=5 Text='<%# DataBinder.Eval(Container,"DataItem.HostName")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="比分">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="MatchScores" ForeColor="#ff0033" BackColor="#99ccff" size=5 Text='<%# DataBinder.Eval(Container,"DataItem.MatchScores")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="对赛队伍">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="CustomerName" BackColor="#99ccff" size=5 Text='<%# DataBinder.Eval(Container,"DataItem.CustomerName")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="半场">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:TextBox id=HalfScores runat="server" ForeColor="#ff0033" BackColor="#99ccff" Text='<%# DataBinder.Eval(Container, "DataItem.HalfScores") %>' size=5 onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</asp:TextBox>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="日期">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="MatchDate" BackColor="#99ccff" size=10 Text='<%# DataBinder.Eval(Container,"DataItem.StartTime")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="主红数">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="HostRedCardNum" ForeColor="#ff0033" BackColor="#99ccff" size=3 Text='<%# DataBinder.Eval(Container,"DataItem.HostRedCardNum")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="客红数">
<HeaderStyle Wrap="False"></HeaderStyle>
<ItemStyle BackColor="#336699" Wrap="False"></ItemStyle>
<ItemTemplate>
<asp:textbox runat="server" Id="CustomerRedCardNum" ForeColor="#ff0033" BackColor="#99ccff" size=3 Text='<%# DataBinder.Eval(Container,"DataItem.CustomerRedCardNum")%>' onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"/>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:datagrid>
关键代码:
private void btnUpdate_Click(object sender, System.EventArgs e)
{
DataAccess.DB db=new DataAccess.DB();
foreach (DataGridItem i in this.liveScoresGrid.Items)
{
CheckBox cb = (CheckBox)i.FindControl("chkMatchID");
if(cb.Checked)
{
BusinessRules.LiveScores liveScores=new BusinessRules.LiveScores();
liveScores.matchID=Convert.ToInt32(liveScoresGrid.DataKeys[i.DataSetIndex]);
liveScores.shortLeagueName=((TextBox)i.FindControl("ShortLeagueName")).Text;
liveScores.matchTime=((TextBox)i.FindControl("MatchTime")).Text;
liveScores.hostName=((TextBox)i.FindControl("HostName")).Text;
liveScores.matchScores=((TextBox)i.FindControl("MatchScores")).Text;
liveScores.customerName=((TextBox)i.FindControl("CustomerName")).Text;
liveScores.halfScores=((TextBox)i.FindControl("HalfScores")).Text;
liveScores.startTime=Convert.ToDateTime(((TextBox)i.FindControl("MatchDate")).Text);
liveScores.hostRedCardNum=Convert.ToInt32(((TextBox)i.FindControl("HostRedCardNum")).Text);
liveScores.customerRedCardNum=Convert.ToInt32(((TextBox)i.FindControl("CustomerRedCardNum")).Text);
if(cbGoal.Checked)
{
string sql="EXEC UpdateLiveScores_Goal ";
sql+=liveScoresGrid.DataKeys[i.DataSetIndex].ToString();
sql+=","+1;
db.ExeQuery(sql);
}
else
{
string sql="EXEC UpdateLiveScores_Goal ";
sql+=liveScoresGrid.DataKeys[i.DataSetIndex].ToString();
sql+=","+0;
db.ExeQuery(sql);
}
liveScores.UpdateScores();
cb.Checked=false;
}
}
Response.Write("<script language='javascript'>window.open('UpdateLiveScores.htm','update','height=400,width=400');</script>");
}
最重要的是这句:onchange="javascript:this.parentElement.parentElement.cells(0).children(0).checked=true;"
源代码提供下载:http://www.kakai-info.com/web/alledit.rar




 浙公网安备 33010602011771号
浙公网安备 33010602011771号