实现JQuery EasyUI右键菜单变灰不可用效果
使用过EasyUI的朋友想必都知道疯狂秀才写的后台界面吧,作为一个初学者我不敢妄自评论它的好坏,不过它确实给我们提供了一个很好框架,只要在它的基础上进行修改,基本上都可以满足我们开发的需要。
知道“疯狂秀才”写的后台界面已经有一段时间了,直到昨天才好好的研究了一下。在测试的过程中,我发现了一个自认为不友好的地方,举个例子:只剩下一个Tab选项卡时,点击“除此之外全部关闭”,接着会弹出两个提示框,提示“后边没有了~~”和“到头了前边没有了~~”。我平时经常使用VS作为开发工具,使用VS的朋友也会注意到,当只有一个页面打开时,右击“Close All But This”是变灰不可用的,我感觉这样更加的人性化。于是,我就试着实现这一功能。“疯狂秀才”给加了注释,所以在研究代码的时候很方便,在这里真的感谢“疯狂秀才”所做的工作。在“outlook2.js”这个文件中有一个函数“tabClose()”,里面清清楚楚的加了这样一条注释 /*为选项卡绑定右键*/。我看到这里就高兴了,要实现我的功能就是在这里面了。
首先,实现“除此之外全部关闭”变灰不可用。
当只打开一个Tab选项卡时,右键菜单里“除此之外全部关闭”就应该变灰不可用,这样可以提示用户没有除这一个选项卡没有其他的选项卡了。程序实现很简单了,只要获得打开Tab选项卡的个数,如果个数为1,那么就把“除此之外全部关闭”变灰不可用就行了。
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数
if (tabcount <= 1) {
$('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
说明:在Firfox,Google,Opera浏览器里,“disabled”的属性不起作用,所以我加了一个CSS样式,设置了一下它的透明度使它变灰。
第二,实现“当前页右侧全部关闭”变灰不可用。
当一个Tab选项卡的右侧没有选项卡的时候,这个Tab选项卡就应该变灰不可用。程序实现也不难,只要获得最后一个Tab选项卡的标题和当前右键菜单所在的Tab选项卡的标题进行比较,如果一致,就把“当前页右侧全部关闭”变灰不可用。
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡
var tabcount = tabs.length; //Tab选项卡的个数
var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡
var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title
var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title
if (lasttitle == currtab_title) {
$('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
第三,实现“当前页左侧全部关闭”变灰不可用。
这个跟第二个相反就行了,获得第一个Tab选项卡的标题和当前Tab选项卡的标题进行比较。
var onetab = tabs[0]; //第一个Tab选项卡
var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title
if (onetitle == currtab_title) {
$('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
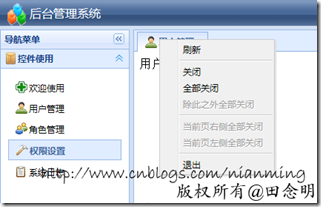
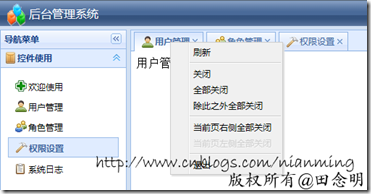
最后,实现的效果如下图
图一:除此之外全部关闭 图二:当前页右侧全部关闭
图三:当前页左侧全部关闭
上面实现了三种情况下的变灰不可用的效果,当鼠标放到上面点击,右键菜单就会消失,其实解决的办法也很简单,只要在对应的单击事件里重新绑定右键菜单即可,这里就不给出代码了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号