ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1、用户部分,2管理部分。这次实现用户部分,包含两个功能,查看我的咨询和进行咨询。
目录:
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
一、菜单
打开上次添加的ConsultationController控制器,添加Menu action,返回分布视图
/// <summary> /// 菜单 /// </summary> /// <returns></returns> public ActionResult Menu() { return PartialView(); }
右键添视图
<div class="easyui-accordion"> <div title="咨询管理"> <ul id="navmenu" class="nav nav-pills nav-stacked"> <li> <a href="javascript:void()" data-options="'icons':'icon-folder-page','title': '咨询管理', 'href': '@Url.Action("ManageList", "Consultation")'"><span class="glyphicon glyphicon-list"> 咨询管理</span></a></li> <li> <a href="javascript:void()" data-options="'icons':'icon-folder-user','title': '我的咨询', 'href': '@Url.Action("MyList", "Consultation")'"><span class="glyphicon glyphicon-list-alt"> 我的咨询</span></a></li> </ul> </div> </div>
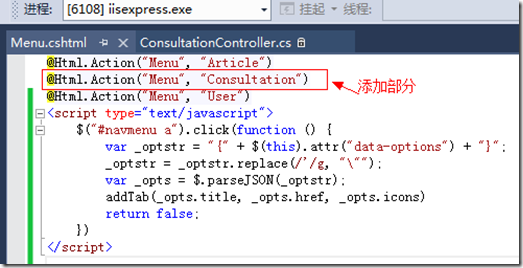
再打开Home/menu视图
添加分布视图引用
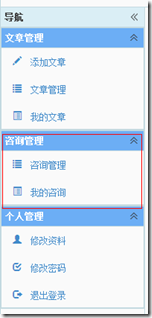
运行一下,在留言器中看下/Member/Home。效果如。
二、我的咨询
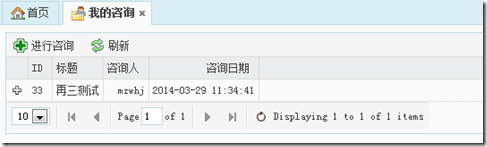
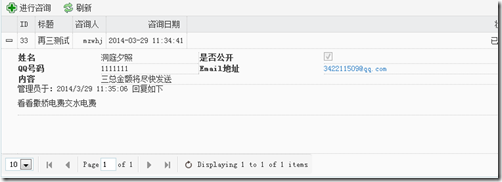
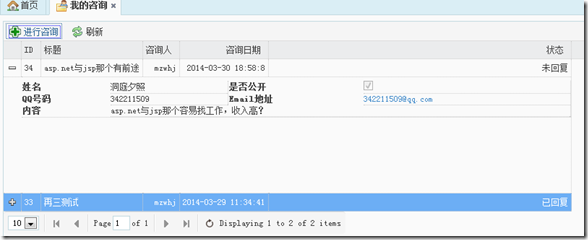
我的咨询部分用datagrid显示自己的咨询列表,datagrid使用详细视图功能,点开折叠可以看到详细内容。
效果是这样,折叠时:
点开后
这是datagrid的扩展功能,先要去官网下载jquery-easyui-datagridview.zip,然后把里面的jquery.easyui.datagrid.detailview.js文件放到项目/Scripts文件夹下。
打开ConsultationController控制器,添加MyJsonList方法,返回我的咨询的json列表
public JsonResult MyJsonList(int pageIndex = 1, int pageSize = 20) { int _total; var _list = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Consultation", string.Empty, 0, User.Identity.Name, null, null, 0).ToList().Select( cm => new Ninesky.Web.Models.CommonModelViewModel() { CategoryID = cm.CategoryID, CategoryName = cm.Category.Name, DefaultPicUrl = cm.DefaultPicUrl, Hits = cm.Hits, Inputer = cm.Inputer, Model = cm.Model, ModelID = cm.ModelID, ReleaseDate = cm.ReleaseDate, Status = cm.Status, Title = cm.Title }); return Json(new { total = _total, rows = _list.ToList() }); }
再次添加MyList方法,直接返回视图
/// <summary> /// 我的咨询 /// </summary> /// <returns></returns> public ActionResult MyList() { return View(); }
右键为MyList添加视图。
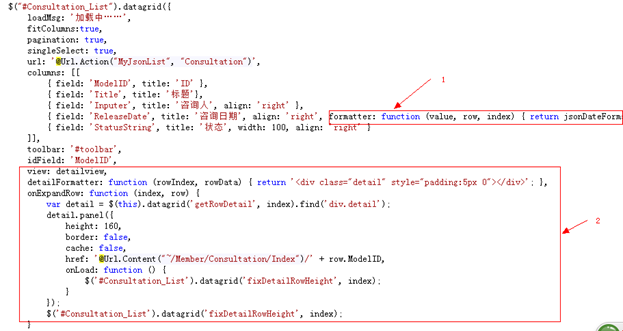
@{ ViewBag.Title = "我的咨询"; } <div id="toolbar"> <div> <a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">进行咨询</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a> </div> </div> <table id="Consultation_List"></table> <script src="~/Scripts/Common.js"></script> <script src="~/Scripts/jquery.easyui.datagrid.detailview.js"></script> <script type="text/javascript"> $("#Consultation_List").datagrid({ loadMsg: '加载中……', fitColumns:true, pagination: true, singleSelect: true, url: '@Url.Action("MyJsonList", "Consultation")', columns: [[ { field: 'ModelID', title: 'ID' }, { field: 'Title', title: '标题'}, { field: 'Inputer', title: '咨询人', align: 'right' }, { field: 'ReleaseDate', title: '咨询日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } }, { field: 'StatusString', title: '状态', width: 100, align: 'right' } ]], toolbar: '#toolbar', idField: 'ModelID', view: detailview, detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="padding:5px 0"></div>'; }, onExpandRow: function (index, row) { var detail = $(this).datagrid('getRowDetail', index).find('div.detail'); detail.panel({ height: 160, border: false, cache: false, href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID, onLoad: function () { $('#Consultation_List').datagrid('fixDetailRowHeight', index); } }); $('#Consultation_List').datagrid('fixDetailRowHeight', index); } }); //添加按钮 $("#btn_add").click(function () { window.parent.addTab("进行咨询", "@Url.Action("Add", "Consultation")", "icon-page"); }); </script>
这段代码比较长,解释一下:
<div id="toolbar"> <div> <a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">进行咨询</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a> </div> </div> <table id="Consultation_List"></table>
这是datagrid的主题和工具栏。
引用~/Scripts/Common.js 是因为里面包含日期格式化方法,json传过来的日期必须格式化后才能正常显示。
引用~/Scripts/jquery.easyui.datagrid.detailview.js 是datagrid像是视图必须的。
这个是初始化datagrid。其中1是使用Common.js中的jsonDateFormater方法格式化日期。2、就是详细视图部分
view: detailview,
detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="padding:5px 0"></div>'; }
这两句使用详细视图,并为详细视图添加一个<DIV>
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
detail.panel({
height: 160,
border: false,
cache: false,
href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID,
onLoad: function () {
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
这段是在行展开时为详细视图的div链接到~/Member/Consultation/Index/id视图
下面来添加Consultation/Index这个分布视图
在控制器中添加Index action 并返回分布视图
public ActionResult Index(int id) { return PartialView(commonModelService.Find(id).Consultation); }
右键添加强类型(Consultation)分布视图
@model Ninesky.Models.Consultation <table style="width:100%"> <tr> <th>@Html.DisplayNameFor(model => model.Name)</th> <td>@Html.DisplayFor(model => model.Name)</td> <th>@Html.DisplayNameFor(model => model.IsPublic)</th> <td>@Html.DisplayFor(model => model.IsPublic)</td> </tr> <tr> <th>@Html.DisplayNameFor(model => model.QQ)</th> <td>@Html.DisplayFor(model => model.QQ)</td> <th>@Html.DisplayNameFor(model => model.Email)</th> <td>@Html.DisplayFor(model => model.Email)</td> </tr> <tr> <th>@Html.DisplayNameFor(model => model.Content)</th> <td colspan="3">@Html.DisplayFor(model => model.Content)</td> </tr> <tr> <td colspan="4"> @if (Model.ReplyTime != null) { <span>管理员于:@Model.ReplyTime 回复如下</span> <p style="margin-top:8px"> @Model.ReplyContent </p> } </td> </tr> </table>
完工
三、进行咨询
在Consultation控制器添加 Add action
/// <summary> /// 添加 /// </summary> /// <returns></returns> public ActionResult Add() { InterfaceUserService _userService = new UserService(); var _user = _userService.Find(User.Identity.Name); CommonModel _cModel = new CommonModel(); _cModel.Consultation = new Consultation() { Email = _user.Email, IsPublic = true, Name = _user.DisplayName }; _user = null; _userService = null; return View(_cModel); }
在action中先查询用户信息,构造一个CommonModel并传给视图
右键添加视图
@model Ninesky.Models.CommonModel @{ ViewBag.Title = "进行咨询"; } @using (Html.BeginForm()) { @Html.AntiForgeryToken() <h4>进行咨询</h4> <hr /> <div class="form-horizontal"> @Html.ValidationSummary(true) <div class="form-group"> <label class = "control-label col-sm-2" >类型</label> <div class="col-sm-10"> <input id="CategoryID" name="CategoryID" data-options="url:'@Url.Action("JsonComboBox", "Category", new { model = "Consultation" })',valueField:'CategoryID',textField:'Name'" class="easyui-combobox" style="height: 34px; width: 280px;" /> @Html.ValidationMessageFor(model => model.CategoryID) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Title, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.TextBoxFor(model => model.Title, new { @class = "form-control" }) @Html.ValidationMessageFor(model => model.Title) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Consultation.Name, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.TextBoxFor(model => model.Consultation.Name, new { @class = "form-control", @readonly = "readonly" }) @Html.ValidationMessageFor(model => model.Consultation.Name) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Consultation.QQ, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.TextBoxFor(model => model.Consultation.QQ, new { @class = "form-control" }) @Html.ValidationMessageFor(model => model.Consultation.QQ) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Consultation.IsPublic, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.RadioButtonFor(model => model.Consultation.IsPublic,true) 公开 @Html.RadioButtonFor(model => model.Consultation.IsPublic, false) 仅自己查看 @Html.ValidationMessageFor(model => model.Consultation.IsPublic) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Consultation.Email, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.TextBoxFor(model => model.Consultation.Email, new { @class = "form-control" }) @Html.ValidationMessageFor(model => model.Consultation.Email) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Consultation.Content, new { @class = "control-label col-sm-2" }) <div class="col-sm-10"> @Html.TextAreaFor(model => model.Consultation.Content, new { @class = "form-control" }) @Html.ValidationMessageFor(model => model.Consultation.Content) </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" value="提交" class="btn btn-default" /> </div> </div> </div> }
与添加文章非常类似,下面写接受方法
再次在控制器中添加Add action
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Add(CommonModel commonModel) { if(ModelState.IsValid) { InterfaceUserService _userService = new UserService(); var _user = _userService.Find(User.Identity.Name); if (commonModel.Article != null) commonModel.Article = null; if (commonModel.Attachment != null) commonModel.Attachment = null; if (commonModel.DefaultPicUrl != null) commonModel.DefaultPicUrl = null; commonModel.Hits = 0; commonModel.Inputer = User.Identity.Name; commonModel.Model = "Consultation"; commonModel.ReleaseDate = System.DateTime.Now; commonModel.Status = 20; commonModel.Consultation.Name = _user.DisplayName; _user = null; _userService = null; commonModel = commonModelService.Add(commonModel); if (commonModel.ModelID > 0) return View("AddSucess", commonModel); } return View(commonModel); }
在action中如果验证通过,先查找用户,并将Article、Attachment设为null,这是防止用户偷偷夹带私货。然后初始化commonModel的Hits、Inputer等字段并保存。
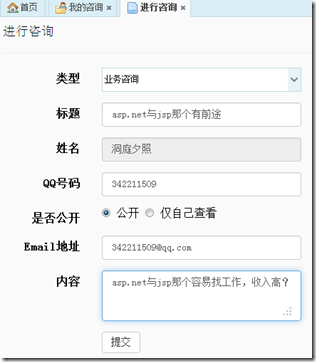
效果:
四、总结
我的咨询实现了查看我的咨询和进行咨询两个功能,查看使用了datagrid的详细视图。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号