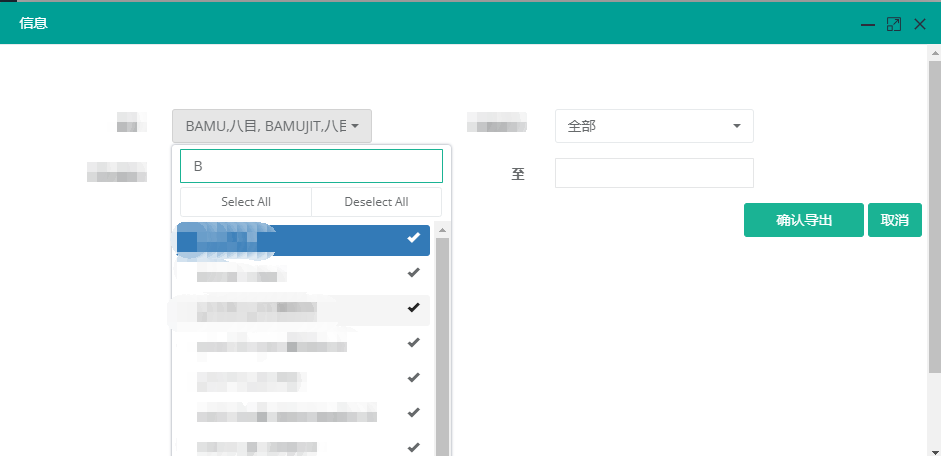
bootstrap-select控件全选,全不选,查询功能实现
先引入先在你的页面引入 bootstrap-select.css 和 bootstrap-select.js
<link href="~/Content/plugins/bootstrap-select/bootstrap-select.min.css" rel="stylesheet" />
<script src="~/Content/plugins/bootstrap-select/bootstrap-select.min.js"></script>
<select class="selectpicker form-control" data-none-selected-text="全部" multiple data-actions-box="true" data-live-search="true">
</select>
只要在<select>控件里加入
multiple:多选
data-actions-box="true":全选,全不选
data-live-search="true":查询
data-none-selected-text="全部":未选中时显示
data-max-options="20":最多可选条数
selectpicker:自定义的class名用于 selectpicker配置
$(".selectpicker").selectpicker("refresh");