JavaScript--DOM操作例子:隔行变色
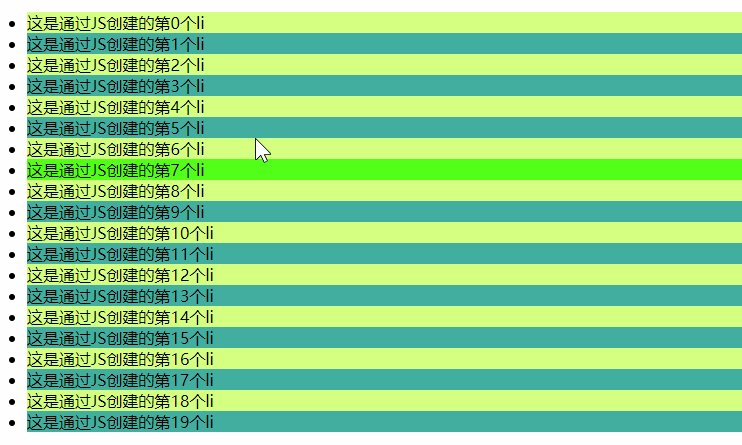
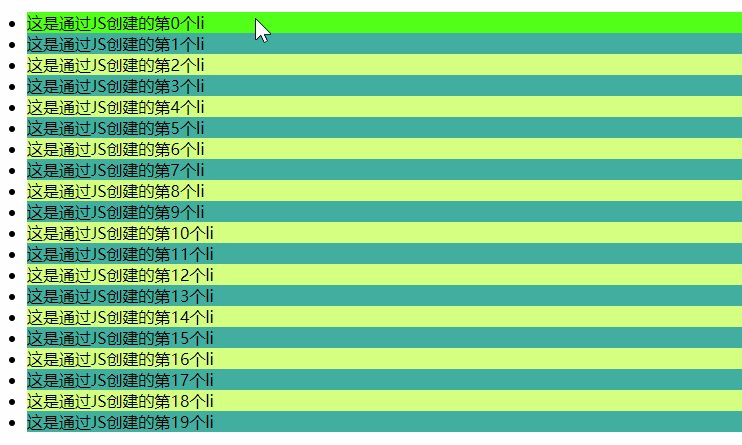
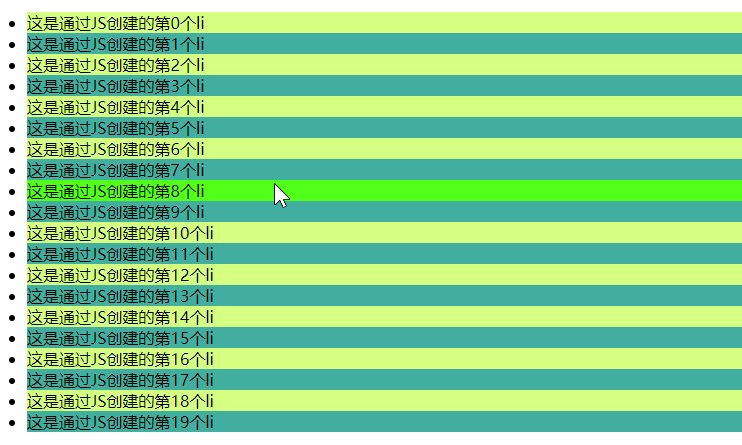
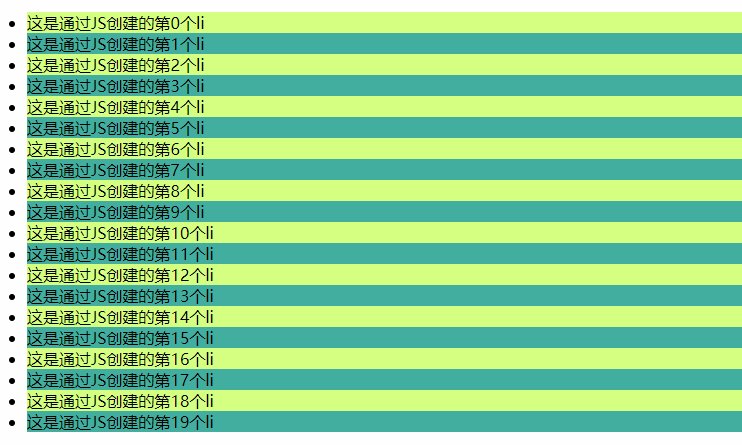
上效果:

实现思想:
主要是js动态创建标签,还有动态结合css实现样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /*奇数*/ 8 ul li.odd { 9 background-color: #41ae9f; 10 } 11 /*偶数行*/ 12 ul li.even { 13 background-color: #d5ff80; 14 } 15 ul li:hover { 16 background-color: #52ff18; 17 } 18 19 </style> 20 <script> 21 window.onload = function () { 22 // 创建ul标签,并插入 23 var newUL = document.createElement("ul"); 24 // 设置ul 的id 为ul 25 newUL.id = "list"; 26 27 // 创建li列表 28 var liArr = []; 29 for(var i = 0 ; i < 20 ; i++ ) { 30 if(i%2 != 0 ) { 31 // 奇数行 32 liArr.push('<li class="odd">这是通过JS创建的第'+i+'个li</li>'); 33 }else { 34 // 偶数行 35 liArr.push('<li class="even">这是通过JS创建的第'+i+'个li</li>'); 36 } 37 } 38 console.log(liArr); 39 // 把liArr 插入到ul中-- 将liArr数组转换成字符串 40 newUL.innerHTML = liArr.join(""); 41 // 插入ul 42 document.body.appendChild(newUL); 43 } 44 </script> 45 </head> 46 <body> 47 48 </body> 49 </html>
