使用T4模板合并js文件
不知道该怎么表达,或许直接贴图贴代码更好
前因:在第一个使用angularjs的项目中我将所有的controller写到一个文件里面,深知维护起来那滋味,所以再次使用angularjs的时候,我便把所有的controlle、directive、factory给提取到相应的文件夹下面,以便于维护。此时js这么多表示很无奈。

当然,解决办法很多,搜索:angularjs 按需加载 site:cnblogs.com 会有很多介绍就不多说了。
下面说说我的解决方案
如题,利用T4模板来合并;模板的写法因需求而定
举个栗子:我将的所有的controller代码都放在了controller文件夹中
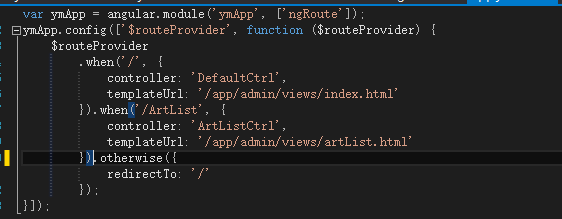
app.js:

defaultCtr.js:

随着控制器的不断增加,js文件也就不断的增多,我在 controller文件夹同级目录 建了一个如下所示的T4模板(ps:关于此模板的创建http://www.yimo.link/Article/13.html)
<#@ template debug="false" hostspecific="true" language="C#" #> <#@ assembly name="System.Core" #> <#@ import namespace="System.Linq" #> <#@ import namespace="System.Text" #> <#@ import namespace="System.IO" #> <#@ import namespace="System.Collections.Generic" #> <#@ output extension=".js" #> <# string dirPath=this.Host.ResolvePath("controller"); #> <# foreach(var file in new DirectoryInfo(dirPath).EnumerateFiles()) { using (StreamReader reader = new StreamReader(file.FullName)) { WriteLine(reader.ReadToEnd()); } } #>
这个模板的作用就是:获取controller目录下的所有文件 读取内容并输出到生成的js文件中
结果:将生成的js文件替代之前的defaultCtrl.js、artListCtrl.js即可实现优化。
同理可得,利用T4模板来合并一些js文件岂不快哉。
尝试过使用Bundle来合并,但是似乎只能合并且压缩。如何只合并不压缩还请知道的人指定。
个人之见,若有不足,望能给予指点。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号