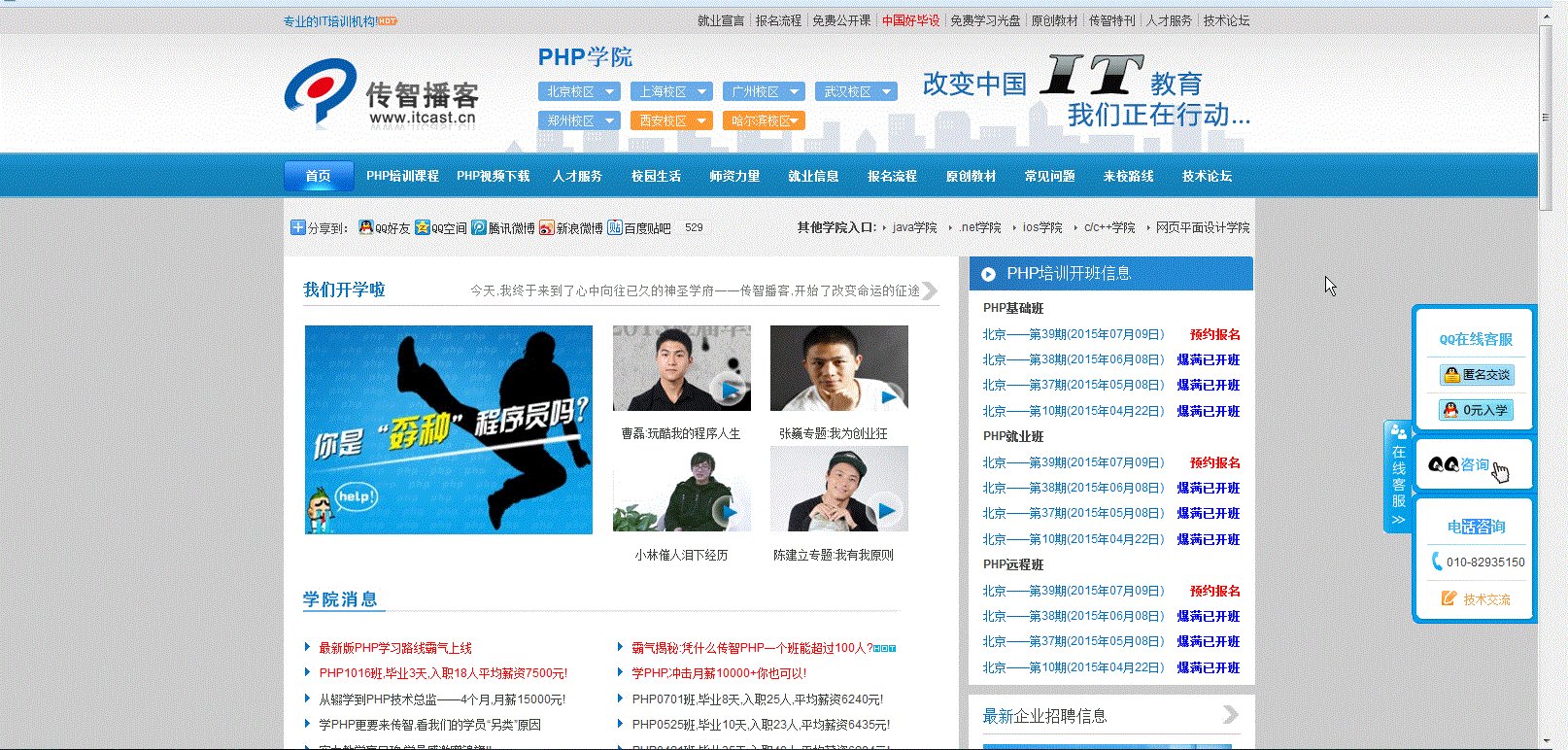
DIV+CSS综合实例【传智PHP首页】
1.首页结构

2.准备工作
所有素材放到与当前网页同级的目录下;
网页背景色、背景图;
主页宽度:1000px;
创建CSS文件,将CSS文件引入到当前的HTML文件中。
3.实现
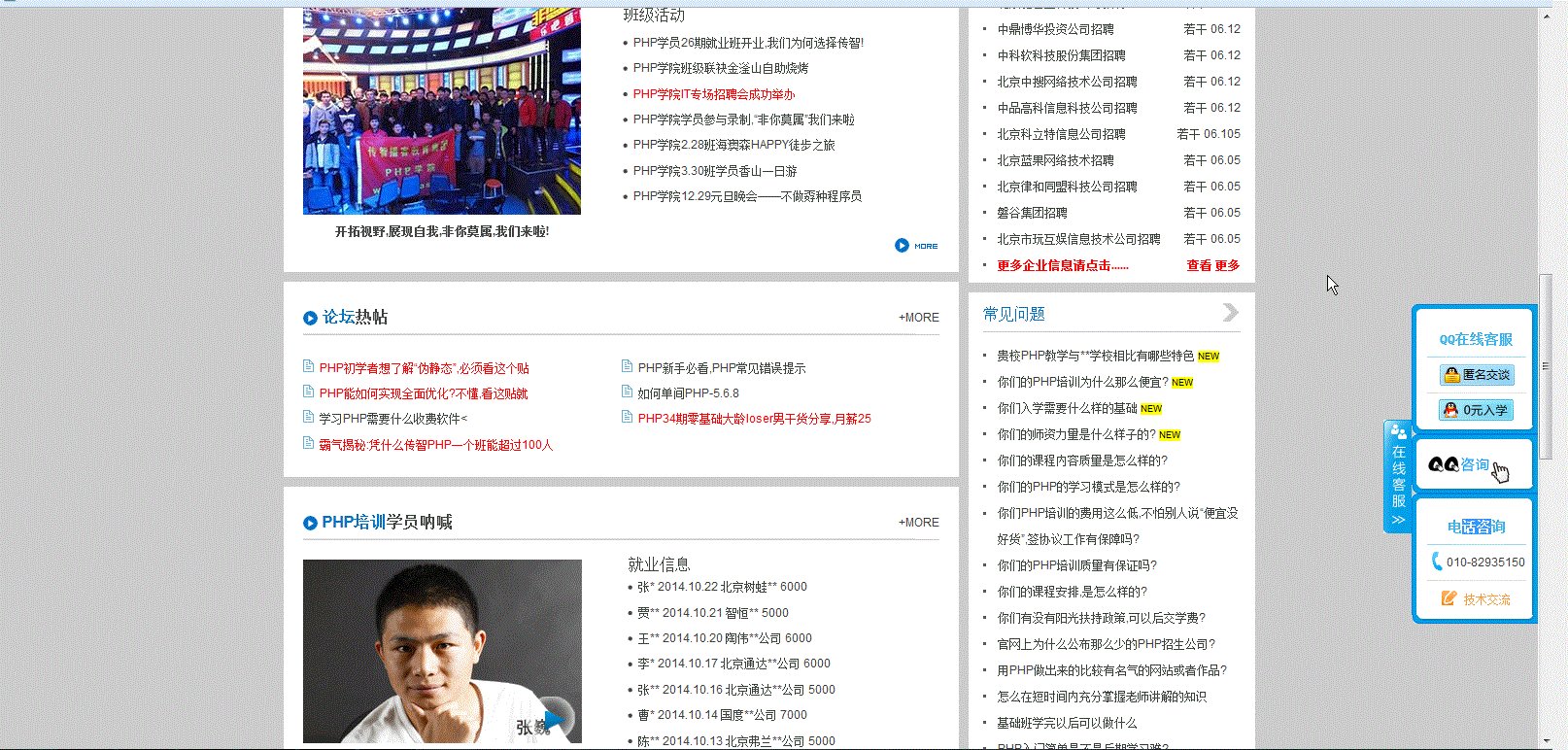
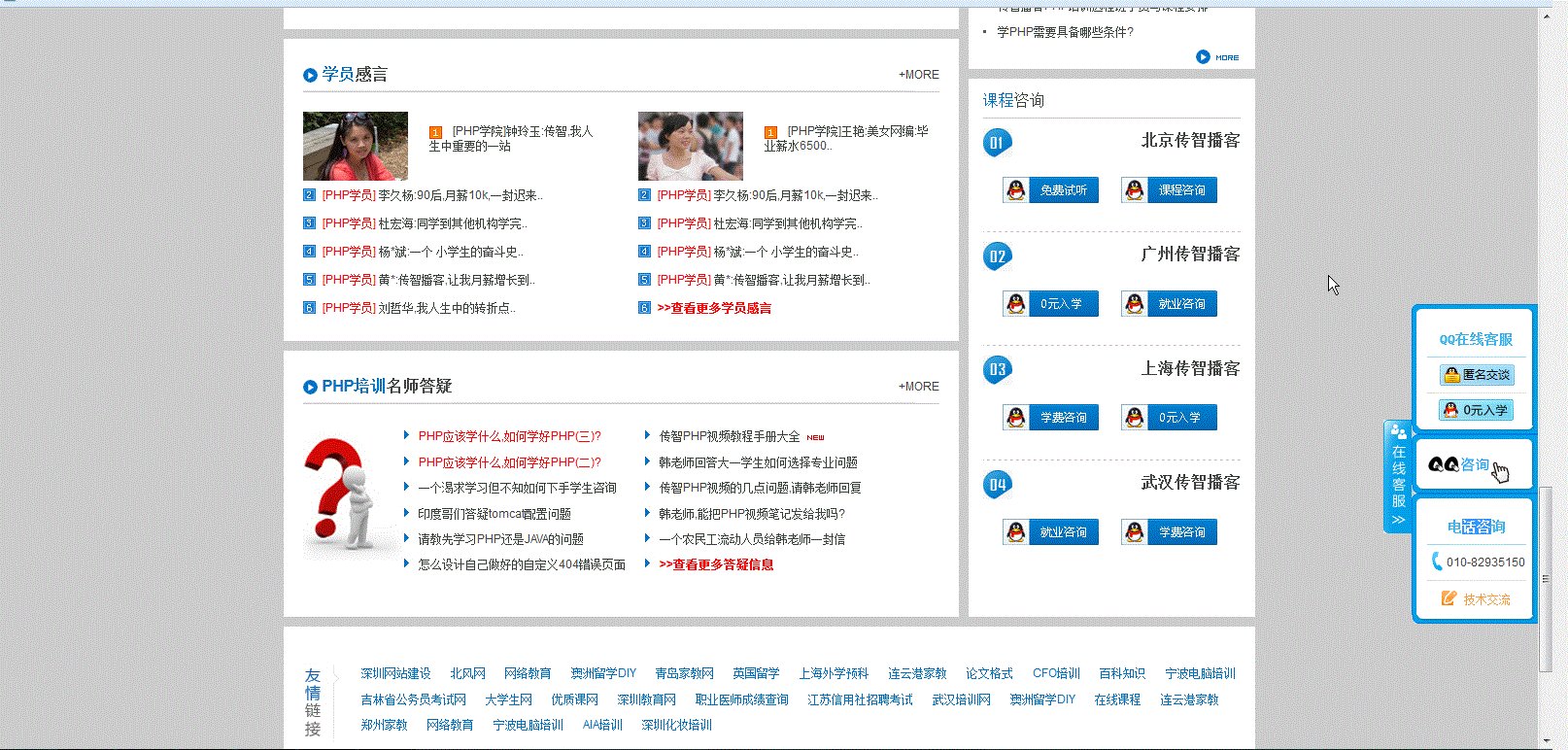
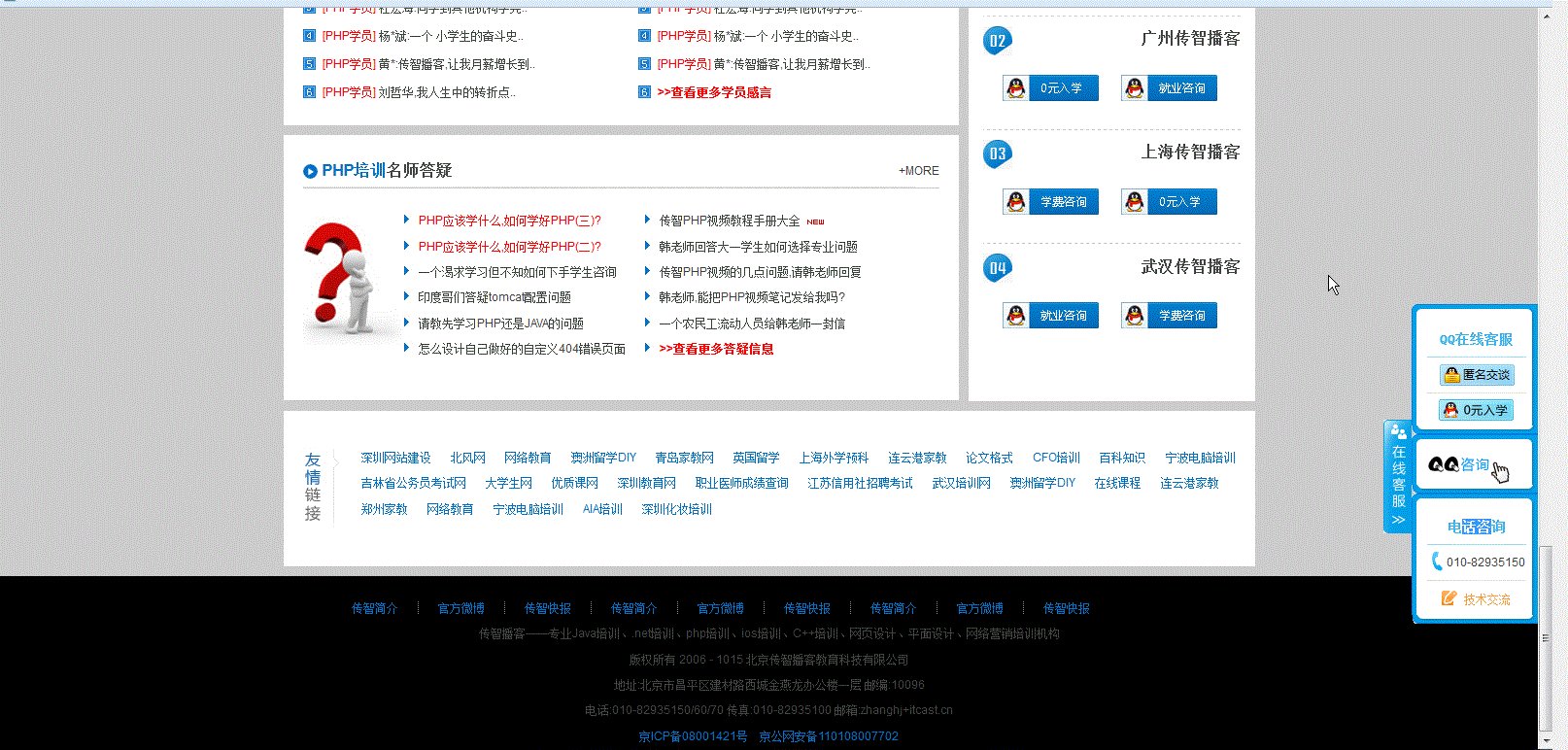
效果图:

HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实例:PHP学院</title>
<link href="css/public.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="box">
<!-- top -->
<div class="top">
<span>专业的IT培训机构!</span>
<ul>
<li><a href="#">就业宣言</a></li>
<li><a href="#">报名流程</a></li>
<li><a href="#">免费公开课</a></li>
<li><a href="#" class="red">中国好毕设</a></li>
<li><a href="#">免费学习光盘</a></li>
<li><a href="#">原创教材</a></li>
<li><a href="#">传智特刊</a></li>
<li><a href="#">人才服务</a></li>
<li><a href="#" class="noline">技术论坛</a></li>
</ul>
</div>
<!-- logo -->
<div class="logo">
<div class="div1"><a href="#"><img src="images/logo.gif" alt="logo" /></a></div>
<div class="div3"><img src="images/topword.gif" alt="topword" /></div>
<div class="div2">
<h4>PHP学院</h4>
<ul>
<li>北京校区</li>
<li>上海校区</li>
<li>广州校区</li>
<li>武汉校区</li>
<li>郑州校区</li>
<li class="xiala1">西安校区</li>
<li class="xiala1">哈尔滨校区</li>
</ul>
</div>
</div>
<!-- menu -->
<div class="menu">
<ul>
<li><a href="#" class="current">首页</a></li>
<li><a href="#" class="a1">PHP培训课程</a></li>
<li><a href="#" class="a1">PHP视频下载</a></li>
<li><a href="#">人才服务</a></li>
<li><a href="#">校园生活</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">就业信息</a></li>
<li><a href="#">报名流程</a></li>
<li><a href="#">原创教材</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">来校路线</a></li>
<li><a href="#">技术论坛</a></li>
</ul>
</div>
<!-- share -->
<div class="share">
<img src="images/share.jpg" alt="分享一下" title="分享一下" usemap="#Map"/>
<map name="Map" id="Map">
<area shape="rect" coords="330,6,403,29" href="#" alt="新浪微博"/>
<area shape="rect" coords="259,6,332,29" href="#" alt="新浪微博"/>
<area shape="rect" coords="191,6,259,29" href="#" alt="腾讯微博"/>
<area shape="rect" coords="131,6,192,29" href="#" alt="QQ空间"/>
<area shape="rect" coords="72,6,132,29" href="#" alt="QQ好友"/>
</map>
<ul>
<li><a href="#">java学院</a></li>
<li><a href="#">.net学院</a></li>
<li><a href="#">ios学院</a></li>
<li><a href="#">c/c++学院</a></li>
<li><a href="#">网页平面设计学院</a></li>
</ul>
<h4>其他学院入口:</h4>
<div class="clear"></div>
</div>
<!-- left -->
<div class="left">
<!-- 我们开学啦 -->
<div class="kaixue">
<div class="title">
<span class="span1 blue">我们开学啦</span>
<span class="span2">今天,我终于来到了心中向往已久的神圣学府——传智播客,开始了改变命运的征途<a href="#"><img src="images/jiantou.jpg" alt="" /></a></span>
<div class="clear"></div>
</div>
<div class="content">
<img src="images/ppt1.jpg" alt="" />
<ul>
<li>
<a href="#"><img src="images/img01.jpg" alt="" /></a><br />
<a href="#">曹磊:玩酷我的程序人生</a>
</li>
<li>
<a href="#"><img src="images/img02.jpg" alt="" class="img01"/></a><br />
<a href="#">张巍专题:我为创业狂</a>
</li>
<li>
<a href="#"><img src="images/img03.jpg" alt="" /></a><br />
<a href="#">小林催人泪下经历</a>
</li>
<li>
<a href="#"><img src="images/img04.jpg" alt="" class="img01"/></a><br />
<a href="#">陈建立专题:我有我原则</a>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<!--学院消息-->
<div class="message">
<div class="title">
<img src="images/college.jpg" alt="" />
</div>
<div class="content">
<ul>
<li><a href="#" class="red">最新版PHP学习路线霸气上线</a></li>
<li><a href="#" class="red">PHP1016班,毕业3天,入职18人平均薪资7500元!</a></li>
<li><a href="#">从辍学到PHP技术总监——4个月,月薪15000元!</a></li>
<li><a href="#">学PHP更要来传智,看我们的学员“另类”原因</a></li>
<li><a href="#">实力教学赢口碑,学员感激赠锦旗!!</a></li>
<li><a href="#">传智PHP项目答辩,群雄竞技牛人辈出</a></li>
<li><a href="#">传智播客中级PHP项目答辩,学员应对自如!</a></li>
</ul>
<ul class="right">
<li><a href="#" class="red">霸气揭秘:凭什么传智PHP一个班能超过100人?<img src="images/hot.gif" alt="" /></a></li>
<li><a href="#" class="red">学PHP,冲击月薪10000+你也可以!</a></li>
<li><a href="#">PHP0701班,毕业8天,入职25人,平均薪资6240元!</a></li>
<li><a href="#">PHP0525班,毕业10天,入职23人,平均薪资6435元!</a></li>
<li><a href="#">PHP0421班,毕业35天,入职48人,平均薪资6294元!</a></li>
<li><a href="#" class="red">传智PHP口碑如何,请听听我们学员的心声!</a></li>
<li><a href="#">学PHP编程,不做孬种程序员!</a></li>
</ul>
<div class="clear"></div>
<a href="#"><img src="images/more01.gif" alt="" /></a>
</div>
</div>
<!-- 校园动态 -->
<div class="dynamic">
<div class="title">
<span class="span1"><span class="blue">校园</span>动态</span>
<span class="span2"><a href="#"><img src="images/jiantou.jpg" alt="" /></a></span>
<div class="clear"></div>
</div>
<div class="content">
<div class="left">
<img src="images/img06.jpg" alt="" /><br />
<span>开拓视野,展现自我,非你莫属,我们来啦!</span>
</div>
<div class="right">
<span>班级活动</span>
<ul>
<li><a href="#">PHP学员26期就业班开业,我们为何选择传智!</a></li>
<li><a href="#">PHP学院班级联袂金滏山自助烧烤</a></li>
<li><a href="#" class="red">PHP学院IT专场招聘会成功举办</a></li>
<li><a href="#">PHP学院学员参与录制,“非你莫属”我们来啦</a></li>
<li><a href="#">PHP学院2.28班海澳森HAPPY徒步之旅</a></li>
<li><a href="#">PHP学院3.30班学员香山一日游</a></li>
<li><a href="#">PHP学院12.29元旦晚会——不做孬种程序员</a></li>
</ul>
</div>
<div class="clear"></div>
<a href="#"><img src="images/more01.gif" alt="" /></a>
</div>
</div>
<!-- 论坛热帖 -->
<div class="bbs">
<div class="title">
<span class="span1"><span class="blue">论坛</span>热帖</span>
<span class="span2"><a href="#">+MORE</a></span>
<div class="clear"></div>
</div>
<div class="content">
<ul>
<li><a href="#"><span class="red">PHP初学者想了解“伪静态”,必须看这个贴</span></a></li>
<li><a href="#"><span class="red">PHP能如何实现全面优化?不懂,看这贴就</span></a></li>
<li><a href="#">学习PHP需要什么收费软件</a><</li>
<li><a href="#"><span class="red">霸气揭秘:凭什么传智PHP一个班能超过100人</span></a></li>
</ul>
<ul class="ul01">
<li><a href="#">PHP新手必看,PHP常见错误提示</a></li>
<li><a href="#">如何单间PHP-5.6.8</a></li>
<li><a href="#"><span class="red">PHP34期零基础大龄loser男干货分享,月薪25</span></a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<!-- PHP培训学员呐喊 -->
<div class="job">
<div class="title">
<span class="span1"><span class="blue">PHP培训</span>学员呐喊</span>
<span class="span2"><a href="#">+MORE</a></span>
<div class="clear"></div>
</div>
<div class="content">
<div class="left">
<a href="#"><img src="images/img07.jpg" alt="" /><br /></a>
<span>传智PHP学员就业明星——张巍</span>
</div>
<div class="right">
<span>就业信息</span>
<ul>
<li><a href="#">张* 2014.10.22 北京树蛙** 6000</a></li>
<li><a href="#">贾** 2014.10.21 智恒** 5000</a></li>
<li><a href="#">王** 2014.10.20 陶伟**公司 6000</a></li>
<li><a href="#">李* 2014.10.17 北京通达**公司 6000</a></li>
<li><a href="#">张** 2014.10.16 北京通达**公司 5000</a></li>
<li><a href="#">曹* 2014.10.14 国度**公司 7000</a></li>
<li><a href="#">陈** 2014.10.13 北京弗兰**公司 5000</a></li>
<li><a href="#" id="more">>>查看更多就业信息</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<!-- 学员感言 -->
<div class="thanks">
<div class="title">
<span class="span1"><span class="blue">学员</span>感言</span>
<span class="span2"><a href="#">+MORE</a></span>
<div class="clear"></div>
</div>
<div class="content left">
<a href="#"><img src="images/img08.jpg" alt="学员感言" /></a>
<p><a href="#">[PHP学院]钟玲玉:传智,我人生中重要的一站</a></p>
<div class="clear"></div>
<ul>
<li><span class="red">[PHP学员]</span> <a href="#">李久杨:90后,月薪10k,一封迟来..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">杜宏海:同学到其他机构学完..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">杨*斌:一个 小学生的奋斗史..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">黄*:传智播客,让我月薪增长到..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">刘哲华,我人生中的转折点..</a></li>
</ul>
</div>
<div class="content right">
<a href="#"><img src="images/img09.jpg" alt="学员感言" /></a>
<p><a href="#">[PHP学院]王艳:美女网编:毕业薪水6500..</a></p>
<div class="clear"></div>
<ul>
<li><span class="red">[PHP学员]</span> <a href="#">李久杨:90后,月薪10k,一封迟来..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">杜宏海:同学到其他机构学完..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">杨*斌:一个 小学生的奋斗史..</a></li>
<li><span class="red">[PHP学员]</span> <a href="#">黄*:传智播客,让我月薪增长到..</a></li>
<li><a href="#" id="more">>>查看更多学员感言</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<!-- PHP培训名师答疑 -->
<div class="answer">
<div class="title">
<span class="span1"><span class="blue">PHP培训</span>名师答疑</span>
<span class="span2"><a href="#">+MORE</a></span>
<div class="clear"></div>
</div>
<div class="content">
<img src="images/img10.jpg" alt="" />
<ul class="ul01">
<li><a href="" id="red">PHP应该学什么,如何学好PHP(三)?</a></li>
<li><a href="" id="red">PHP应该学什么,如何学好PHP(二)?</a></li>
<li><a href="">一个渴求学习但不知如何下手学生咨询</a></li>
<li><a href="">印度哥们答疑tomcat配置问题</a></li>
<li><a href="">请教先学习PHP还是JAVA的问题</a></li>
<li><a href="">怎么设计自己做好的自定义404错误页面</a></li>
</ul>
<ul class="ul02">
<li><a href="">传智PHP视频教程手册大全<img src="images/new.jpg" alt="" /></a></li>
<li><a href="">韩老师回答大一学生如何选择专业问题</a></li>
<li><a href="">传智PHP视频的几点问题,请韩老师回复</a></li>
<li><a href="">韩老师,能把PHP视频笔记发给我吗?</a></li>
<li><a href="">一个农民工流动人员给韩老师一封信</a></li>
<li><a href="#" id="more">>>查看更多答疑信息</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<!-- right -->
<div class="right">
<!-- PHP培训开班信息 -->
<div class="kaiban-info">
<div class="title">PHP培训开班信息</div>
<div class="content">
<h4>PHP基础班</h4>
<ul>
<li><a href="#">北京——第39期(2015年07月09日)</a><span class="red">预约报名</span></li>
<li><a href="#">北京——第38期(2015年06月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第37期(2015年05月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第10期(2015年04月22日)</a><span class="blue">爆满已开班</span></li>
</ul>
<h4>PHP就业班</h4>
<ul>
<li><a href="#">北京——第39期(2015年07月09日)</a><span class="red">预约报名</span></li>
<li><a href="#">北京——第38期(2015年06月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第37期(2015年05月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第10期(2015年04月22日)</a><span class="blue">爆满已开班</span></li>
</ul>
<h4>PHP远程班</h4>
<ul>
<li><a href="#">北京——第39期(2015年07月09日)</a><span class="red">预约报名</span></li>
<li><a href="#">北京——第38期(2015年06月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第37期(2015年05月08日)</a><span class="blue">爆满已开班</span></li>
<li><a href="#">北京——第10期(2015年04月22日)</a><span class="blue">爆满已开班</span></li>
</ul>
<div class="clear"></div>
</div>
</div>
<!-- 最新企业招聘 -->
<div class="zhaopin">
<div class="title">
<span class="span1"><span class="blue">最新</span>企业招聘信息</span>
<span class="span2"><a href=""><img src="images/jiantou.jpg" alt="" /></a></span>
<div class="clear"></div>
</div>
<div class="content">
<img src="images/img11.jpg" alt="" />
<ul>
<li><a href="#">北京华图弘扬科技公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">内蒙古华腾科技公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">北京无忧创想信息公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">北京雅普兰科技公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">中鼎博华投资公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">中科软科技股份集团招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">北京中搜网络技术公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">中品高科信息科技公司招聘<span class="span">若干 06.12</span></a></li>
<li><a href="#">北京科立特信息公司招聘<span class="span">若干 06.105</span></a></li>
<li><a href="#">北京蓝果网络技术招聘<span class="span">若干 06.05</span></a></li>
<li><a href="#">北京律和同盟科技公司招聘<span class="span">若干 06.05</span></a></li>
<li><a href="#">磐谷集团招聘<span class="span">若干 06.05</span></a></li>
<li><a href="#">北京市玩互娱信息技术公司招聘<span class="span">若干 06.05</span></a></li>
<li><a href="#" id="more">更多企业信息请点击......<span class="span">查看 更多</span></a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<!-- 常见问题 -->
<div class="question">
<div class="title">
<span class="span1"><span class="blue">常见问题</span></span>
<span class="span2"><a href=""><img src="images/jiantou.jpg" alt="" /></a></span>
<div class="clear"></div>
</div>
<div class="content">
<ul>
<li><a href="#">贵校PHP教学与**学校相比有哪些特色 <span>NEW</span></a></li>
<li><a href="#">你们的PHP培训为什么那么便宜? <span>NEW</span></a></li>
<li><a href="#">你们入学需要什么样的基础 <span>NEW</span></a></li>
<li><a href="#">你们的师资力量是什么样子的? <span>NEW</span></a></li>
<li><a href="#">你们的课程内容质量是怎么样的?</a></li>
<li><a href="#">你们的PHP的学习模式是怎么样的?</a></li>
<li class="li01"><a href="#">你们PHP培训的费用这么低,不怕别人说“便宜没好货”,签协议工作有保障吗?</a></li>
<li><a href="#">你们的PHP培训质量有保证吗?</a></li>
<li><a href="#">你们的课程安排,是怎么样的?</a></li>
<li><a href="#">你们有没有阳光扶持政策,可以后交学费?</a></li>
<li><a href="#">官网上为什么公布那么少的PHP招生公司?</a></li>
<li><a href="#">用PHP做出来的比较有名气的网站或者作品?</a></li>
<li><a href="#">怎么在短时间内充分掌握老师讲解的知识</a></li>
<li><a href="#">基础班学完以后可以做什么</a></li>
<li><a href="#">PHP入门简单是不是后期学习难?</a></li>
<li><a href="#">传智播客PHP培训远程班学费与课程安排</a></li>
<li><a href="#">学PHP需要具备哪些条件?</a></li>
</ul>
<a href="#"><img src="images/more01.gif" alt="" /></a>
</div>
</div>
<!-- 课程咨询 -->
<div class="refer">
<div class="title"><span class="blue">课程</span>咨询</div>
<div class="content">
<ul>
<li>
<img src="images/qqbg01.gif" alt="" />
<span>北京传智播客</span><br />
<a href="#"><img src="images/qq01.jpg" alt="" /></a>
<a href="#"><img src="images/qq02.jpg" alt="" /></a>
</li>
<li>
<img src="images/qqbg02.gif" alt="" />
<span>广州传智播客</span><br />
<a href="#"><img src="images/qq03.jpg" alt="" /></a>
<a href="#"><img src="images/qq04.jpg" alt="" /></a>
</li>
<li>
<img src="images/qqbg03.gif" alt="" />
<span>上海传智播客</span><br />
<a href="#"><img src="images/qq05.jpg" alt="" /></a>
<a href="#"><img src="images/qq03.jpg" alt="" /></a>
</li>
<li class="li01">
<img src="images/qqbg04.gif" alt="" />
<span>武汉传智播客</span><br />
<a href="#"><img src="images/qq04.jpg" alt="" /></a>
<a href="#"><img src="images/qq05.jpg" alt="" /></a>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
<!-- 友情链接 -->
<div class="links">
<div class="content">
<ul>
<li><a href="#" id="blue">深圳网站建设</a></li>
<li><a href="#" id="blue">北风网</a></li>
<li><a href="#" id="blue">网络教育</a></li>
<li><a href="#" id="blue">澳洲留学DIY</a></li>
<li><a href="#" id="blue">青岛家教网</a></li>
<li><a href="#" id="blue">英国留学</a></li>
<li><a href="#" id="blue">上海外学预科</a></li>
<li><a href="#" id="blue">连云港家教</a></li>
<li><a href="#" id="blue">论文格式</a></li>
<li><a href="#" id="blue">CFO培训</a></li>
<li><a href="#" id="blue">百科知识</a></li>
<li><a href="#" id="blue">宁波电脑培训</a></li>
<li><a href="#" id="blue">吉林省公务员考试网</a></li>
<li><a href="#" id="blue">大学生网</a></li>
<li><a href="#" id="blue">优质课网</a></li>
<li><a href="#" id="blue">深圳教育网</a></li>
<li><a href="#" id="blue">职业医师成绩查询</a></li>
<li><a href="#" id="blue">江苏信用社招聘考试</a></li>
<li><a href="#" id="blue">武汉培训网</a></li>
<li><a href="#" id="blue">澳洲留学DIY</a></li>
<li><a href="#" id="blue">在线课程</a></li>
<li><a href="#" id="blue">连云港家教</a></li>
<li><a href="#" id="blue">郑州家教</a></li>
<li><a href="#" id="blue">网络教育</a></li>
<li><a href="#" id="blue">宁波电脑培训</a></li>
<li><a href="#" id="blue">AIA培训</a></li>
<li><a href="#" id="blue">深圳化妆培训</a></li>
</ul>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<div class="content">
<div class="subbox">
<ul>
<li><a href="#" id="blue">传智简介</a></li>
<li><a href="#" id="blue">官方微博</a></li>
<li><a href="#" id="blue">传智快报</a></li>
<li><a href="#" id="blue">传智简介</a></li>
<li><a href="#" id="blue">官方微博</a></li>
<li><a href="#" id="blue">传智快报</a></li>
<li><a href="#" id="blue">传智简介</a></li>
<li><a href="#" id="blue">官方微博</a></li>
<li><a href="#" id="blue" class="a1">传智快报</a></li>
</ul>
<div class="clear"></div>
</div>
<ul>
<li>传智播客——专业Java培训、.net培训、php培训、ios培训、C++培训、网页设计、平面设计、网络营销培训机构</li>
<li>版权所有 2006 - 1015 北京传智播客教育科技有限公司</li>
<li>地址:北京市昌平区建材路西城金燕龙办公楼一层 邮编:10096</li>
<li>电话:010-82935150/60/70 传真:010-82935100 邮箱:zhanghj+itcast.cn</li>
<li class="li01">京ICP备08001421号 京公网安备110108007702</li>
</ul>
</div>
</div>
<!-- 广告位 -->
<!-- 在线QQ -->
<div class="qq">
<img class="serviceQQ" src="images/zqq02.jpg" alt=""/>
<div class="div01"></div>
<div class="div02"><img src="images/zqq03.jpg" alt="" usemap="#Map2" border="0" /></div>
<div class="div03"></div>
<div class="div01"></div>
<div class="div02" id="qq02"><img src="images/zqq04.jpg" alt="" usemap="#Map3" border="0" /></div>
<div class="div03"></div>
<div class="div01"></div>
<div class="div02"><img src="images/zqq05.jpg" alt="" /></div>
<div class="div03"></div>
<!-- 2幅图像映射 -->
<map name="Map2" id="Map2">
<area shape="rect" coords="15,83,94,106" href="#" alt="0元入学" />
<area shape="rect" coords="15,47,94,70" href="#" alt="匿名交谈" />
</map>
<map name="Map3" id="Map3">
<area shape="rect" coords="3,6,99,30" href="#" alt="QQ咨询" />
</map>
</div>
</body>
</html>
CSS代码:
/*全局CSS样式*/
body, ul, li, h4, a {
margin: 0;
padding: 0;
}
ul, ol, li {
list-style: none;
}
a:link, a:visited {
color: #444;
text-decoration: none;
}
a:hover {
color: red;
}
img {
border: none;
}
body {
font-size: 12px;
color: #444;
font-family: Arial, 宋体;
text-align: center; /*IE5.5主页居中(div和文本都居中)*/
background: #ccc url(../images/bg-body.gif) repeat-x;
}
.box {
width: 1000px;
margin: 0 auto;
text-align: left; /*恢复所有文本的左对齐(仅保留div居中)*/
}
/*类样式*/
.red, #red {
color: red;
}
.blue, #blue{
color: #0574c5;
}
.clear {
clear: both;
}
.title a img{
vertical-align: middle;
}
#more{
color: red;
font-weight: bold;
}
li{
line-height: 220%;
}
/*top*/
.top {
height: 27px;
line-height: 27px;
}
.top span {
float: left;
padding-right: 21px;
color: #0174c7;
background: url(../images/hot.png) no-repeat right center;
}
.top ul {
float: right;
}
.top li {
float: left;
}
.top li .red{
color: red;
}
.top a {
border-right: 1px dotted gray;
padding: 0 5px;
}
.top .noline {
border: none;
}
/*logo*/
.logo {
height: 122px;
background: url(../images/bg-logo.jpg) no-repeat right bottom;
}
.logo .div1 {
padding-top: 23px;
width: 202px;
height: 99px;
float: left;
}
.logo .div2 {
width: 380px;
height: 122px;
float: right;
}
.logo .div3 {
padding-top: 16px;
width: 358px;
height: 106px;
float: right;
}
.logo .div2 h4 {
font-size: 24px;
color: #006ec7;
padding: 10px 0;
}
.logo .div2 li {
width: 75px;
height: 20px;
line-height: 20px;
color: #fff;
float: left;
padding: 0 10px 10px 10px;
background: url(../images/bg_xiala.png) no-repeat;
}
.logo .div2 .xiala1 {
background: url(../images/bg_xiala1.png) no-repeat;
}
/*menu*/
.menu {
height: 47px;
line-height: 47px;
}
.menu li {
float: left;
line-height: inherit;
margin-right: 8px;
}
.menu a {
height: 47px;
line-height: 47px;
display: block; /*块显示*/
width: 73px; /*设置尺寸*/
height: 47px;
text-align: center;
/*color: #fff;*/
font-weight: bold;
}
.menu a:link, .menu a:visited{
color: white; /*IE6下设置伪类样式,覆盖全局设置链接的伪类样式*/
}
.menu a:hover {
background: url(../images/menu2.gif) no-repeat;
}
.menu a.a1 {
width: 85px;
}
.menu a.a1:hover {
background: url(../images/menu1.gif) no-repeat;
}
.menu a.current {
background: url(../images/menu2.gif) no-repeat;
}
/*share*/
.share {
position: relative;
height: 60px;
line-height: 60px;
background-color: #f1f1f1;
}
.share img{
float: left;
position: absolute;
left: 0;
top: 20%;
}
.share h4 {
float: right;
}
.share ul {
float: right;
}
.share li {
float: left;
padding: 0 5px;
line-height: inherit;
list-style: url(../images/li02.jpg) inside;
}
.left{
float: left;
width: 695px;
}
/*我们开学啦*/
.kaixue{
padding: 20px 20px 0 20px;
background-color: white;
}
.kaixue .title {
height: 30px;
line-height: 30px;
border-bottom: 1px solid #ccc;
}
.kaixue .title .span1 {
float: left;
font-size: 16px;
font-weight: bold;
}
.kaixue .title .span2 {
float: right;
position: relative;
letter-spacing: 1px;
color: gray;
}
.kaixue .content{
padding: 20px 0;
}
.kaixue .content >img{
float: left;
padding-right: 10px;
}
.kaixue .content li{
float: left;
text-align: center;
}
.kaixue .content li >a img{
width: 142px;
height: 88px;
padding: 0 10px 10px;
}
.kaixue .content li .img01{
padding-right: 0;
}
/*学院消息*/
.message{
padding: 0 20px;
background-color: white;
}
.message .content{
position: relative;
padding: 20px 0;
}
.message .content ul{
float: left;
}
.message .content ul.right{
padding-left: 50px;
}
.message .content li{
list-style: url(../images/li03.jpg) inside;
}
.message .content >a{
position: absolute;
right: 0;
bottom: 10px;
}
.message .content a.red{
color: red;
}
/*校园动态*/
.dynamic{
margin-top: 10px;
padding: 20px;
background-color: white;
}
.dynamic .title {
font-size: 16px;
font-weight: bold;
border-bottom: 1px solid #ccc;
}
.dynamic .title a{
float: right;
}
.dynamic .content{
position: relative;
}
.dynamic .content .left{
float: left;
width: 286px;
text-align: center;
font-weight: bold;
}
.dynamic .content .right{
float: right;
padding: 20px 30px 45px 0;
}
.dynamic .content >a{
position: absolute;
right: 0;
bottom: 0;
}
.dynamic .content .left img{
padding: 20px 0 10px;
}
.dynamic .content .right >span{
display: block;
padding-bottom: 5px;
font-size: 16px;
}
.dynamic .content .right li{
list-style: disc inside;
}
.dynamic .content .right li a.red{
color: red;
}
/*论坛热帖*/
.bbs{
margin-top: 10px;
padding: 20px 20px 0 20px;
background-color: white;
}
.bbs .title{
height: 34px;
line-height: 34px;
padding-left: 20px;
border-bottom: 1px solid #ccc;
background: url(../images/bg01.gif) no-repeat;
}
.bbs .title .span1{
float: left;
font-size: 16px;
font-weight: bold;
}
.bbs .title .span2{
float: right;
}
.bbs .content ul{
float: left;
padding: 20px 0;
}
.bbs .content .ul01{
padding-left: 70px;
}
.bbs .content li{
list-style: url(../images/li05.gif) inside;
}
/*PHP培训学员呐喊 */
.job{
margin-top: 10px;
padding: 20px;
background-color: white;
}
.job .title{
height: 34px;
line-height: 34px;
padding-left: 20px;
border-bottom: 1px solid #ccc;
background: url(../images/bg01.gif) no-repeat;
}
.job .title .span1{
float: left;
font-size: 16px;
font-weight: bold;
}
.job .title .span2{
float: right;
}
.job .content .left{
float: left;
width: 286px;
text-align: center;
font-weight: bold;
}
.job .content .right{
float: right;
padding: 15px 25px 0 0;
}
.job .content .left img{
padding: 20px 0 10px;
}
.job .content .right >span{
font-size: 16px;
}
.job .content .right li{
list-style: disc inside;
}
/*学员感言*/
.thanks{
margin-top: 10px;
padding: 20px;
background-color: white;
}
.thanks .title{
height: 34px;
line-height: 34px;
padding-left: 20px;
border-bottom: 1px solid #ccc;
background: url(../images/bg01.gif) no-repeat;
}
.thanks .title .span1{
float: left;
font-size: 16px;
font-weight: bold;
}
.thanks .title .span2{
float: right;
}
.thanks .title .span1{
font-size: 16px;
float: left;
}
.thanks .title .span2{
float: right;
}
.thanks .content{
width: 310px;
padding-top: 20px;
}
.thanks .left{
float: left;
}
.thanks .right{
float: right;
}
.thanks .content p{
width: 180px;
float: right;
text-indent: 2em;
background: url(../images/li06.gif) no-repeat left 3px;
}
.thanks .content ul{
background: url(../images/li07.gif) no-repeat left 8px;
}
.thanks .content li{
line-height: 29px;
padding-left: 20px;
}
/*PHP培训名师答疑*/
.answer{
margin-top: 10px;
padding: 20px;
background-color: white;
}
.answer .title{
height: 34px;
line-height: 34px;
padding-left: 20px;
border-bottom: 1px solid #ccc;
background: url(../images/bg01.gif) no-repeat;
}
.answer .title .span1{
float: left;
font-size: 16px;
font-weight: bold;
}
.answer .title .span2{
float: right;
}
.answer .title .span1{
font-size: 16px;
float: left;
}
.answer .title .span2{
float: right;
}
.answer .content{
padding: 20px 0;
}
.answer .content >img{
float: left;
}
.answer .content .ul01{
float: left;
}
.answer .content .ul02{
float: right;
padding-right: 80px;
}
.answer .content li{
line-height: 220%;
list-style: url(../images/li03.jpg) inside;
}
.right{
float: right;
width: 295px;
}
/*开班信息*/
.kaiban-info{
background-color:#fff;
}
.kaiban-info .title{
height:35px;
line-height: 35px;
color:white;
font-size:16px;
padding-left:40px;
background-image:url(../images/righttitle.gif)
}
.kaiban-info .content{
padding:5px 15px;
}
.kaiban-info .content h4{
line-height: 220%;
}
.kaiban-info .content li a{
color: #0574c5;
}
.kaiban-info .content li .blue{
color: blue;
}
.kaiban-info .content span{
font-weight:bold;
float:right; /*右浮动*/
}
/*最新企业招聘*/
.zhaopin{
margin-top: 10px;
padding: 5px 15px;
background-color: white;
}
.zhaopin .title{
height: 35px;
line-height: 35px;
font-size:16px;
border-bottom: 1px solid #ccc;
}
.zhaopin .title .span2{
float: right;
position: relative;
right: 0;
top: 6px;
}
.zhaopin .content{
padding-top: 10px;
}
.zhaopin .content li{
padding-left: 15px;
height: 27px;
line-height: 27px;
background: url(../images/li04.jpg) no-repeat left 50%;
}
.zhaopin .content .span{
float: right;
}
/*常见问题*/
.question{
margin-top: 10px;
padding: 5px 15px;
background-color: white;
}
.question .title{
height: 35px;
line-height: 35px;
font-size:16px;
border-bottom: 1px solid #ccc;
}
.question .title .span2{
float: right;
position: relative;
right: 0;
top: 6px;
}
.question .content{
padding-top: 10px;
position: relative;
padding-bottom: 20px;
}
.question .content li{
padding-left: 15px;
height: 27px;
line-height: 27px;
background: url(../images/li04.jpg) no-repeat left 50%;
}
.question .content >a{
position: absolute;
right: 0;
bottom: 0;
}
.question .content .li01{
padding-bottom: 27px;
background-position: left 25%;
}
.question .content span{
color:black;
font-size: 9px;
background-color: yellow;
}
/*课程咨询*/
.refer{
margin-top: 10px;
padding: 5px 15px 45px;
background-color: white;
}
.refer .title{
height: 35px;
line-height: 35px;
font-size:16px;
border-bottom: 1px solid #ccc;
}
.refer .title .span2{
float: right;
position: relative;
right: 0;
top: 6px;
}
.refer .content li{
padding-top: 10px;
border-bottom: 1px dashed #ccc;
}
.refer .content li span{
float: right;
font-size: 16px;
font-weight: bold;
}
.refer .content li a>img{
padding: 20px 0 20px 20px;
}
.refer .content .li01{
border: none;
}
/*友情链接*/
.links{
position: relative;
margin-top: 10px;
width: 1000px;
height: 160px;
background: white url(../images/links.jpg) no-repeat 20px 50%;
overflow: hidden;
}
.links .content{
position: absolute;
left: 70px;
top: 22%;
}
.links .content li{
float: left;
padding:0 10px;
}
.links .content li a#blue:hover{
color: red;
}
/*页脚*/
.footer{
margin-top: 10px;
background-color: #000;
}
.footer .content{
width: 1000px;
margin: 0 auto;
padding-top: 20px;
text-align: center;
}
.footer .content .subbox{
width: 90%;
margin:inherit;
}
.footer .content .subbox li{
float: left;
}
.footer .content .subbox li a{
border-right: 1px dotted gray;
padding: 0 20px;
}
.footer .content .subbox li a#blue:hover{
color: red;
}
.footer .content .subbox a.a1{
border: none;
}
.footer .content >ul li.li01{
color: #0574c5;
}
/*广告位*/
/*在线QQ*/
.qq{
position: fixed;
right: 0;
top: 40%;
width: 130px;
}
.qq div{
text-align: center;
}
.qq .div01{
height: 15px;
background: url(../images/zqq01.gif) no-repeat 0 0;
}
.qq .div02{
height: 110px;
background: url(../images/zqq01.gif) repeat-y -262px 0;
}
.qq .div03{
height: 9px;
background: url(../images/zqq01.gif) no-repeat -130px 0;
}
#qq02{
height: 37px;
}
.qq .serviceQQ{
position: absolute;
left: -29px;
top: 36%;
}


