探讨一下Sublime编辑器的优点
html文件其实就是一个文本文档,但后缀为html。下面介绍几个用于编辑html的常规程序。
记事本,写字板:开发效率低,代码还不容易阅读。Windows自带,估计用过windows的小伙伴都知道。

图1-记事本

图2-写字板
相对效率高一点的有,UltraEdit、EditPlus、Notepad++、VIM:提供代码着色,多文件编辑,宏,显示行数等功能。我平时喜欢用VIM来查看和编辑一些文件,因为其可定制性较高,基本可以脱离鼠标操作。

图3-VIM编辑器
接下来就是神器级别的了,是web前端开发攻城狮的御用工具,Webstorm和Sublime:提供了代码智能提示,智能补全等功能。总之就是更加智能和便捷,大大提升了开发效率。个人觉得Webstorm相对更加智能一点,但感觉并不简洁,我的破电脑运行Webstorm就有卡顿现象,但是Sublime相对轻巧灵活,界面清爽,功能也一应俱全。

图4-Sublime编辑器
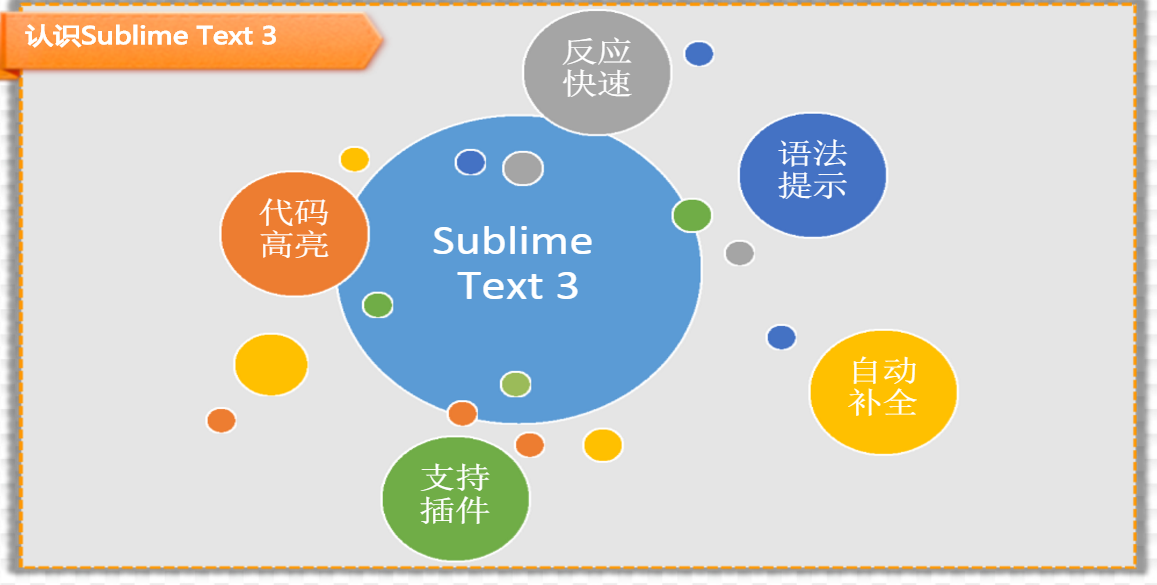
我这里还找来了一张介绍Sublime功能的截图。

图5-认识Sublime编辑器(截图来自秒秒学课程)
具体的功能比较多,你可以自己亲自使用试试,反正自家公司的web开发人员用的就是它。
下面我们介绍一下Sublime的安装和使用:
处于安全和安装版本的考虑,建议大家还是去官网下载Sublime的安装包(http://www.sublimetext.com/), 官网上还用gif动态形象的展示了它的一些常用功能。
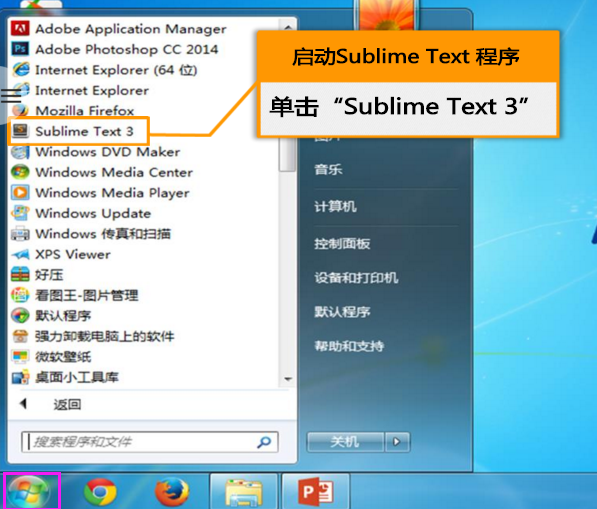
注意在安装后, Sublime不会在桌面添加图标,你需要在开始菜单的所有程序中找到它:

图6-打开Sublime编辑器(截图来自秒秒学课程)
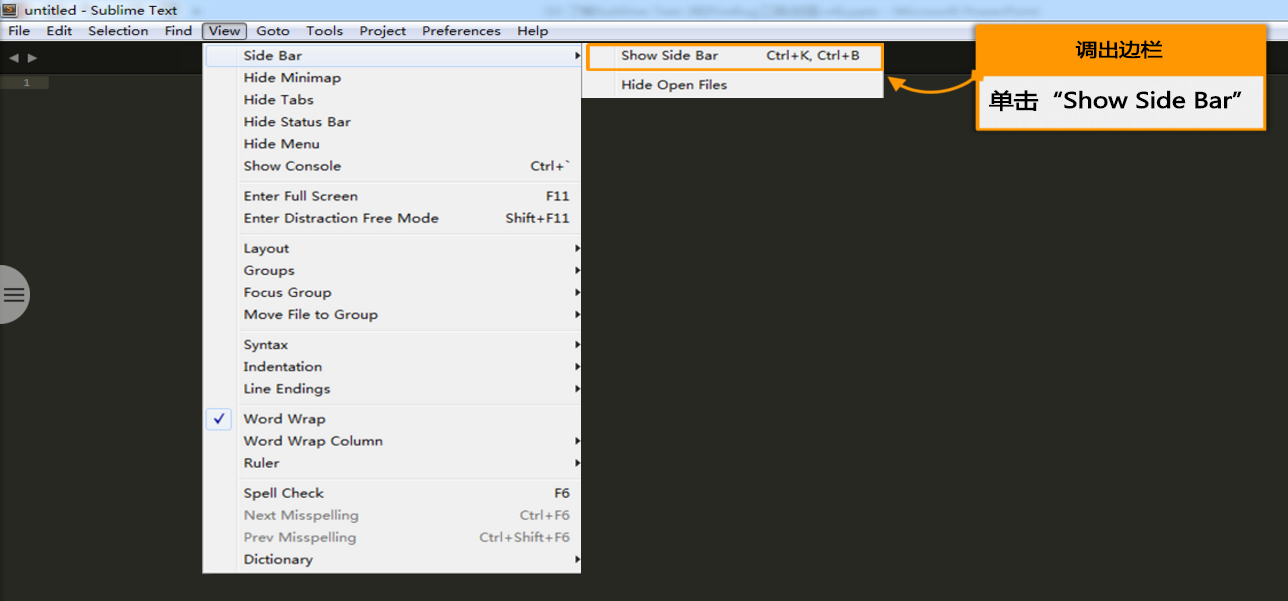
通常我们习惯打开侧边栏,可以通过如下操作打开。

图7-打开Sublime侧边栏(截图来自秒秒学课程)
打开侧边栏后,基本的编辑界面就是下图中的样子。

图8-Sublime基本界面(截图来自秒秒学课程)
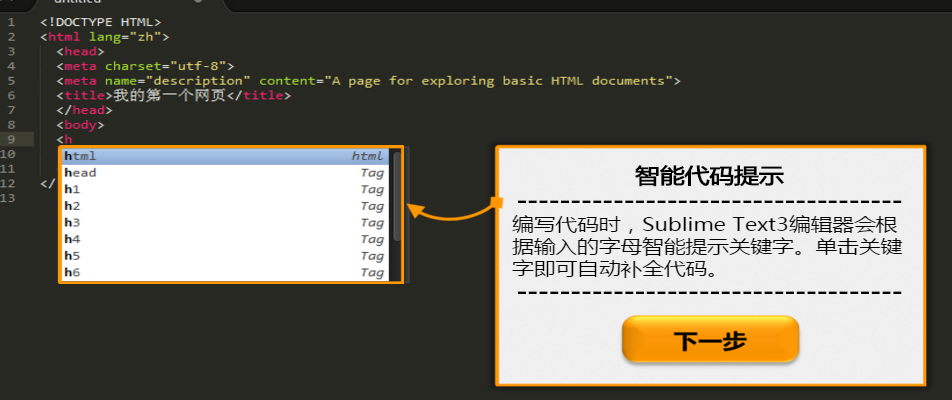
上图有行数,代码缩略图,标题以及侧边目录,和代码高亮。然后下图展示了智能代码提示功能,基本这几大功能是我们最常用的。

图9-Sublime智能代码提示(截图来自秒秒学课程)
Sublime当然还有其它很多的功能,比如多窗口,多选择,项目及时切换等等,作为web开发的初学者,我其实也很少用到这些高级功能,但我知道它真的很方便。
最后,当然是用浏览器打开html文件。如下图,在html文件中右键,然后选择Open in Broser选项就可以了。

图10-用浏览器打开操作(截图来自秒秒学课程)
总之呢,Sublime是一款轻量、简洁、高效、而且跨平台的编辑器。支持N多种语言,很多攻城狮都偏爱它!作为web学习者,我觉得不用在编辑器的选择上太费周章,选一款你中意的就行,比如我就比较中意Sublime。


