UEditor 1.3.6 .NET版本 图片上传配置
Ueditor编辑器确实是非常好用,但是官方的使用文档已经非常旧了,没有及时更新,为了使用Ueditor编辑器,查了几天资料终于配置成功!真不容易!
以下配置是把上传的路径放到根目录下的Upload 文件夹内,默认的路径放得太深入了。
后续我会加上生成缩略图和添加水印。
UEditor 1.3.6 .NET版本图片上传配置:
1.把net文件夹下的image.ashx的顶部<%@ Assembly Src="Uploader.cs" %> 和<%@ Assembly Src="Config.cs" %> 去掉

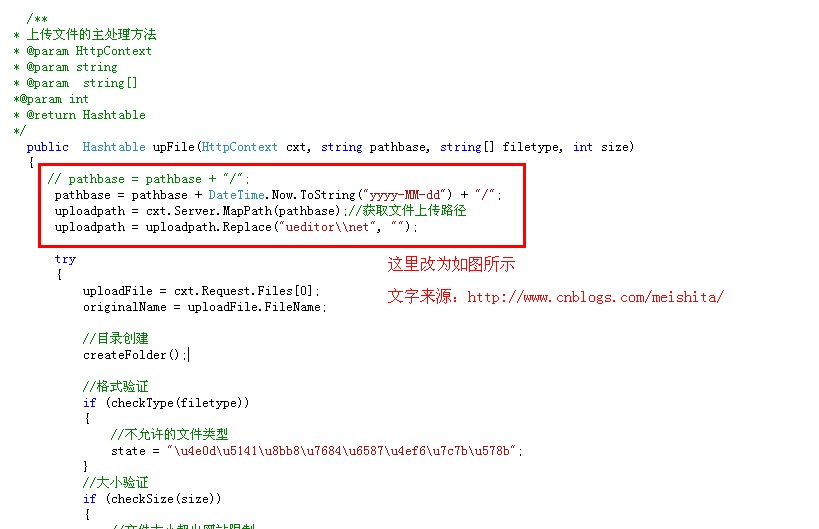
2.把net文件夹下的 uploader.cs 上传文件处理方法 public Hashtable upFile(HttpContext cxt, string pathbase, string[] filetype, int size) 的 pathbase = pathbase + "/"; 改为:pathbase = pathbase + DateTime.Now.ToString("yyyy-MM-dd") + "/";
3.在net文件夹下的 uploader.cs 上传文件处理方法 public Hashtable upFile(HttpContext cxt, string pathbase, string[] filetype, int size) 的里面加上 uploadpath =uploadpath.Replace("ueditor\\net","");

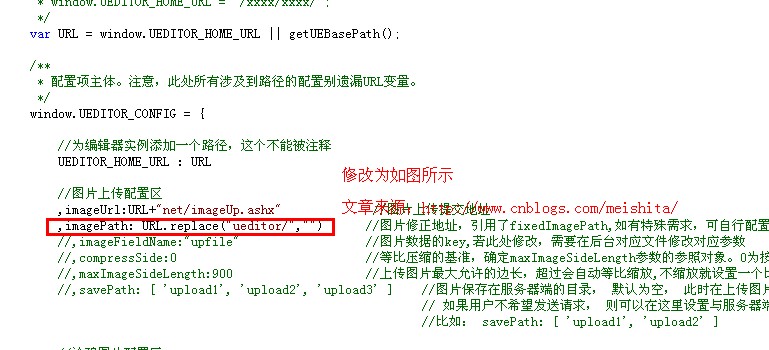
4. 在ueditor.config.js文件中,图片上传配置区把imagePath: URL + "net/" 改为: imagePath: URL.replace("ueditor/","")

文章来源:http://www.cnblogs.com/meishita/ 到这里图片上传就修改成功了!
下面是图片管理配置:
1.ueditor.config.js文件中,图片在线管理配置区把imageManagerPath: URL + "net/"改为: imageManagerPath: URL.replace("ueditor/", "")
2.imageManager.ashx 中,把 DirectoryInfo info = new DirectoryInfo(context.Server.MapPath(path));改为:DirectoryInfo info = new DirectoryInfo(context.Server.MapPath(path).Replace("ueditor\\net\\", ""));



