element-ui upload组建上传 file-list踩过的坑
昨天修完了一个上传组件删除时,图片删掉了,但是地址仍然在的bug,今天测试告诉我bug没休掉,what !,昨天修完之后我自测了一下,OK的好吗,但是测试给我演示了一下,问题仍然存在!!!我看了一下调试窗口,报错:id 不存在?这个id是写在
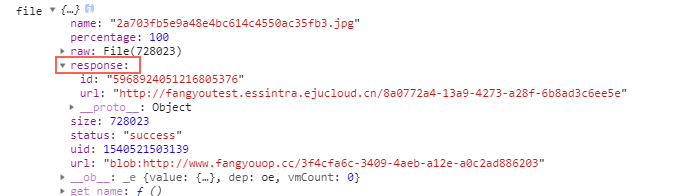
handleRemove里面的,原本是file里面的response里面的id,但是现状id不存在,我把file打印出来,如下图:

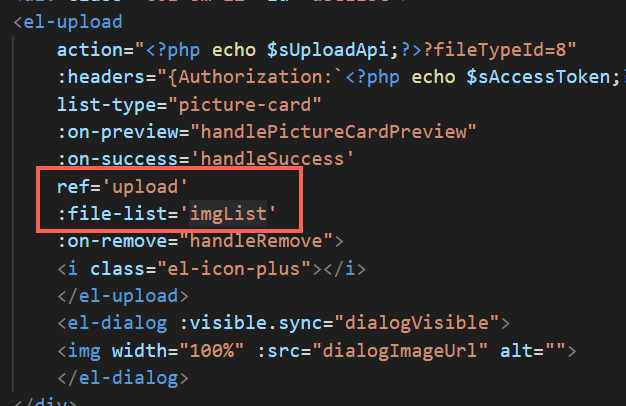
我更懵逼了,昨天的file结构怎么和今天的不一样啊,我明明记得昨天的file里面有response的??我仔细想了一下,昨天改完bug之后,我好像加了点东西,为了点击关闭按钮之后能清空图片的,我在upload组建上加了两个属性:

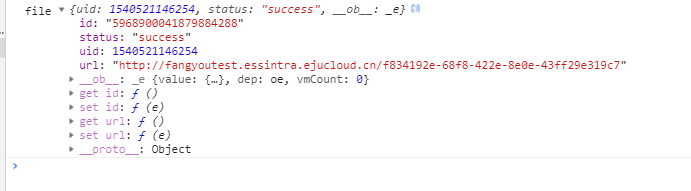
一个ref,和一个:file-list,难道和这两个有关系嘛?我把这俩值注销掉之后,再次打印handleRemove里面的file,数据结构如下:

这才是我昨天看到数据嘛?但是why?是ref影响的,还是file-list影响的?经过测试发现只要把file-list注销掉,file里面就是有response的,原因还是在file-list身上,:file-list='imgList',拿这个imglist是什么东西呢?

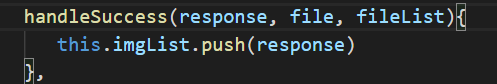
在handleSuccess里面可以看到,imglist里面是由response构成的数组,这下我就明白了,删除时的file是从file-list里面拿值,如果file-list里面是response,那么删除时的file就等于response,如果file-lis里面是file,那么删除时的file和上传成功时的file是一样的



