CSS — 隐藏滚动条,依旧可以滚动
公司的系统,在PC端可以管理我们的公众号,在发布模块页面时有一个预览功能,呈现页面在手机端的样式。
做法很简单,一会就完成了,但是在预览内容过长时手机外框会有一个滚动条,影响美观,于是就想把它去掉,有一个方法个人觉得很好用,记录下。
思路:写两个 div 嵌套在一起,高度都固定,外面的 div 固定宽度 并且 overflow: hidden; 里面的div宽度比外面的稍宽,最好算好滚动条的宽度,overflow-y: auto;
初始实现是:
<!--手机预览--> <div class="preview-layer"> <div class="preview-bg"></div> <div class="preview-phone">
<div id="preview-html">
</div>
</div> </div>
结合思路修改:
<!--手机预览--> <div class="preview-layer"> <div class="preview-bg"></div> <div class="preview-phone">
<div class="preview-container"> <div id="preview-html">
</div> </div>
</div> </div>
div.preview-container { position: absolute; width: 230px; height: 405px; top: 62px; left: 15px; border: 2px solid #000; border-radius: 5px; outline: none; background-color: #fff; overflow: hidden; }
#preview-html{ width:247px; height:405px; overflow-y: auto; }
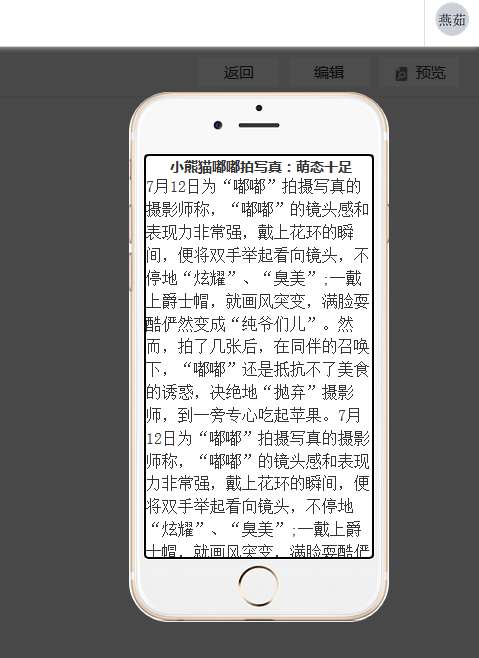
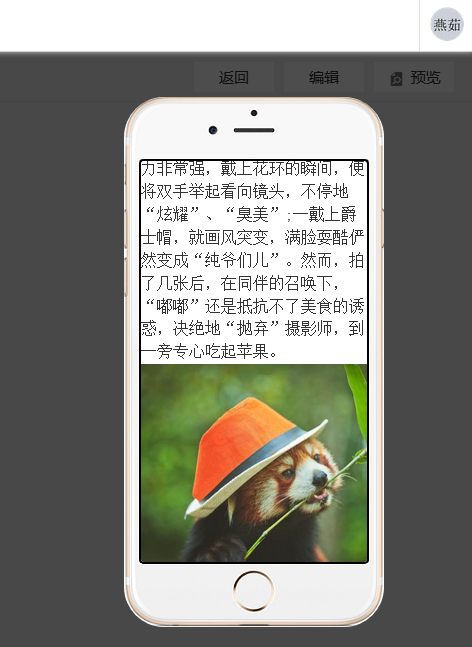
结果如下: