Flex与.NET WebService
作为Rich Internet Application开发工具,Flex相较Ajax有不少的优势,甚至连Wpf也不多让。Flex的表现层是基于Flash,因此,不仅界面非富,而且可以做到真正的跨平台。
它的劣势就是,Flex2需要Flash9播放器。
前次讨论中,金彩同学曾说过Flash的开发界面不适合程序员。实质上,程序是一群学习欲很强的人,因此Flash的开发界面不是阻碍程序员的理由;不过毕竟Flash是为动画设计的。Flex2 Builder却专为网络应用程序员设计的,它基于Eclipse的开发界面也非常的友好。
这次我给大家举个小小的例子,希望不认识Flex的人会有兴趣去接触,去了解;让网络应用程序的开发更轻松,更丰富多彩,更多样化--不仅仅是Ajax哦。
这是一个极其简单的例子:求一个指定半径的圆的周长。
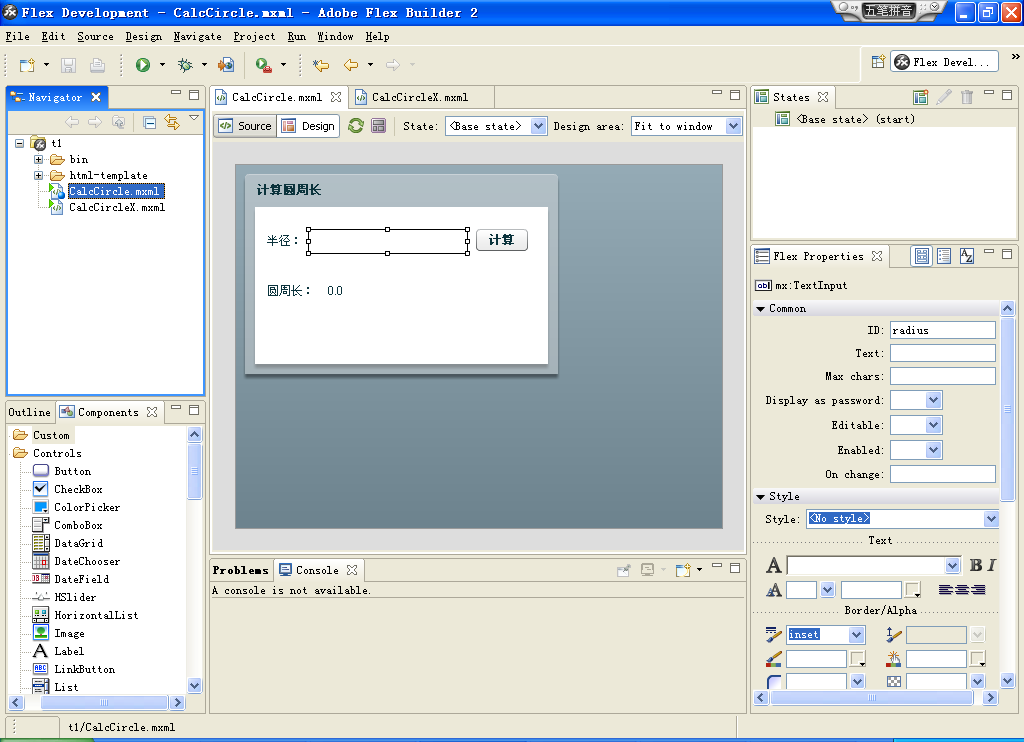
在Flex2Builder中,创建一个MXML项目,然后,在设计界面上拖上几个工具(如Label,TextInput,Button)之类的,如图:
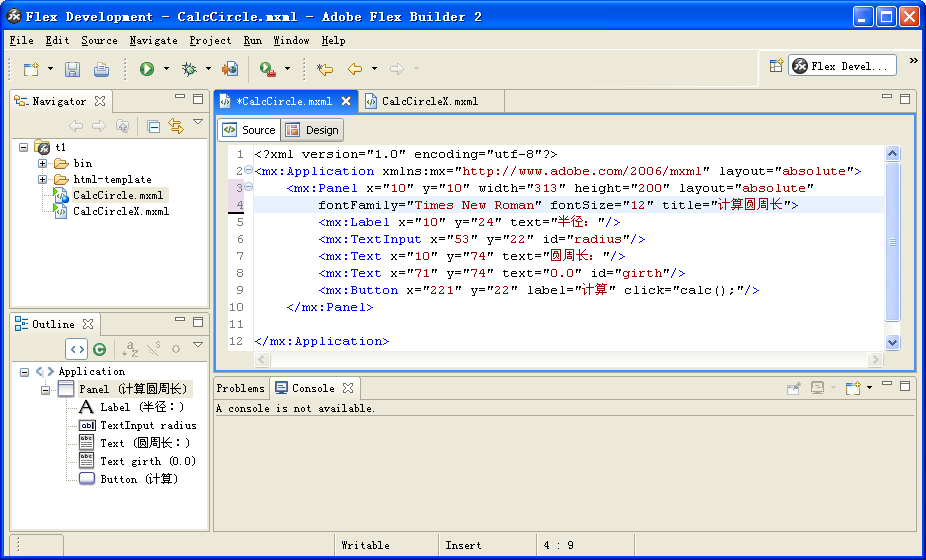
给输入框的id设置为radius,给输出的Label的id设置为girth。然后切换到源码窗口:
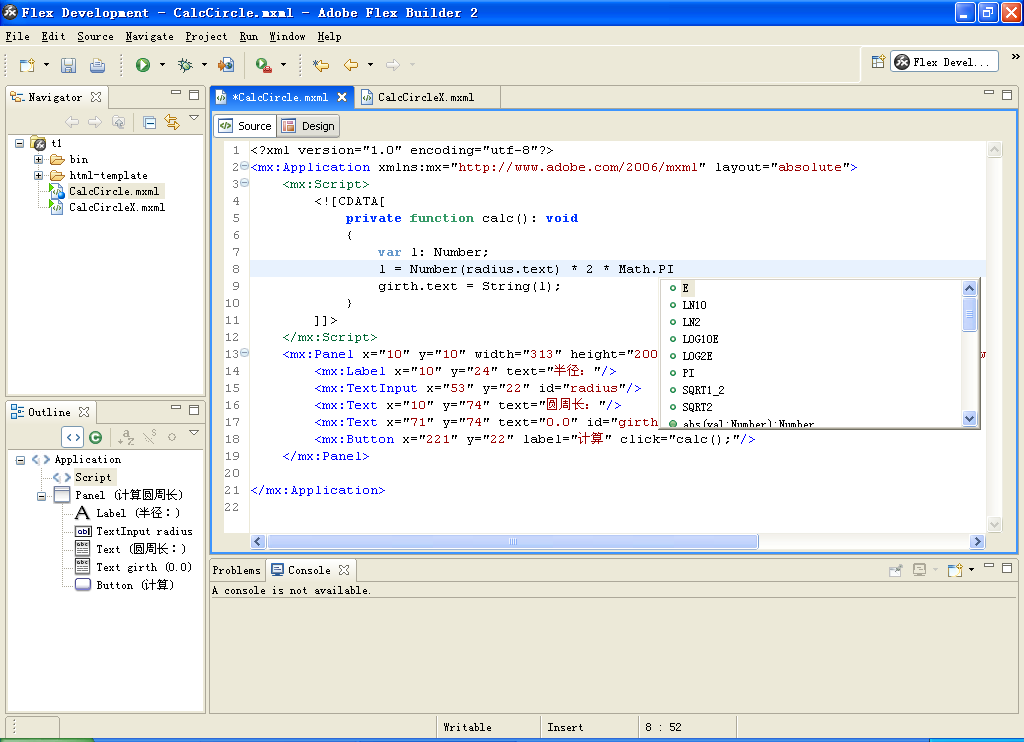
现在需要增加的是计算函数。在前面插入代码,并且在Button中加入click事件:

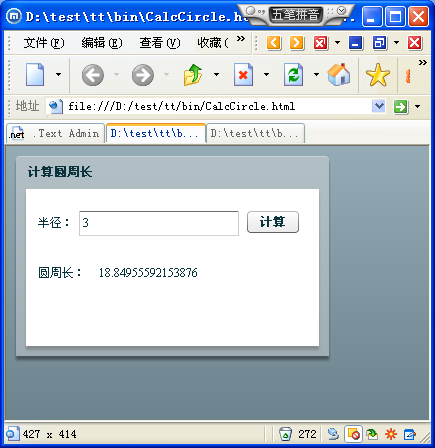
保存,运行,界面如下:
如果有安装Flash9浏览器插件的同学可以操作一下:
实际上,Flex2Builder生成的是swf文件,它可以在任何一个支持Flash9的浏览器或Flash播放器中执行。
现在,让它复杂一点。我增加一个ASP.NET的WebService,由它提供计算功能:
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Service : System.Web.Services.WebService
public class Service : System.Web.Services.WebService {
{ public Service () {
public Service () { //如果使用设计的组件,请取消注释以下行
//如果使用设计的组件,请取消注释以下行  //InitializeComponent();
//InitializeComponent();  }
}
 [WebMethod]
[WebMethod] public double Calc(double r) {
public double Calc(double r) { return 2 * r * Math.PI;
return 2 * r * Math.PI; }
}  }
}
它现在运行在http://localhost:2603/CalcCircleService/Service.asmx上面。
回过头来对上面的程序进行修改:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:WebService id="calcService"
<mx:WebService id="calcService"  wsdl="http://localhost:2603/CalcCircleService/Service.asmx?WSDL"
wsdl="http://localhost:2603/CalcCircleService/Service.asmx?WSDL" useProxy="false">
useProxy="false"> <mx:operation name="Calc">
<mx:operation name="Calc"> <mx:request>
<mx:request> <r>{radius.text}</r>
<r>{radius.text}</r> </mx:request>
</mx:request> </mx:operation>
</mx:operation> </mx:WebService>
</mx:WebService>
 <mx:Panel x="10" y="10" width="313" height="200" layout="absolute" fontFamily="Times New Roman" fontSize="12" title="计算圆周长">
<mx:Panel x="10" y="10" width="313" height="200" layout="absolute" fontFamily="Times New Roman" fontSize="12" title="计算圆周长"> <mx:Label x="10" y="24" text="半径:"/>
<mx:Label x="10" y="24" text="半径:"/> <mx:TextInput x="53" y="22" id="radius"/>
<mx:TextInput x="53" y="22" id="radius"/> <mx:Text x="10" y="74" text="圆周长:"/>
<mx:Text x="10" y="74" text="圆周长:"/> <mx:Text x="71" y="74" text="{calcService.Calc.lastResult}" id="girth"/>
<mx:Text x="71" y="74" text="{calcService.Calc.lastResult}" id="girth"/> <mx:Button x="221" y="22" label="计算" click="calcService.Calc.send();"/>
<mx:Button x="221" y="22" label="计算" click="calcService.Calc.send();"/> </mx:Panel>
</mx:Panel>
 </mx:Application>
</mx:Application>
这回把脚本都删了。多了一个WebService的定义:calcService,还定义一个操作Calc,它有一个参数r,这个参数是根据输入框的内容的“radius.text”。
然后将Button的click事件改成“calcService.Calc.send();”发送一个调用请求。
当请求返回后,结果会自动显示在界面中。因为该处的文本内容定义为calcService.Calc的最后一次的返回结果“calcService.Calc.lastResult”。这相当于.NET中的数据绑定。
至于界面的特效,Flex仍然保持Flash的优势。如果需要,可以给所有的界面元素增加多个特效--就象Wpf一样漂亮(不过只有2D的效果)。
非常简单,不是吗?赶紧试试。
----
Adobe网站提供所有的下载:
http://www.adobe.com/products/flex/
http://www.adobe.com/cn/products/flex/
其中,Flex2 SDK是免费的。当然,它只有命行的开发环境。
Flah9 Player插件浏览下面的链接就可以选择是否安装,安装后再重启浏览器,就可以看见本文中
编译过的swf程序,并进行操作。
http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash&promoid=BIOW
安装完Flash9插件后,可以到:
http://www.adobe.com/devnet/flex/?tab:samples=1
试试各种Flex2编写的例子。不过,由于站点在海外,国内某些网络可能会比较慢。
Yahoo地图,就是Flex2的典型应用例子。大家可以体验一下:
http://maps.yahoo.com/beta/index.php#mvt=m&maxp=search&trf=0&lon=-98.393555&lat=37.405074&mag=14







 浙公网安备 33010602011771号
浙公网安备 33010602011771号