elementUI 日期时间选择器el-date-picker开始时间与结束时间约束
主要思路:
el-date-picker组件需要 :picker-options属性,属性值为data,data的数据来自于methods中的方法。
##template代码
<el-form-item label="开始时间" prop="startTime" >
<el-date-picker v-model="form.startTime" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" clearable style="width: 100%"
:picker-options="startDatePicker" :disabled="dialogStatus=='view'" type="datetime" :placeholder="dialogStatus=='view'?'':'请输入订阅开始时间'"></el-date-picker>
</el-form-item>
<el-form-item label="结束时间" prop="endTime">
<el-date-picker v-model="form.endTime" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" clearable style="width: 100%"
:picker-options="endDatePicker" :disabled="dialogStatus=='view'" type="datetime" :placeholder="dialogStatus=='view'?'':'请输入订阅结束时间'"></el-date-picker>
</el-form-item>
##data数据
data() {
return {
startDatePicker: this.beginDate(),
endDatePicker: this.processDate(),
}
}
##methods方法

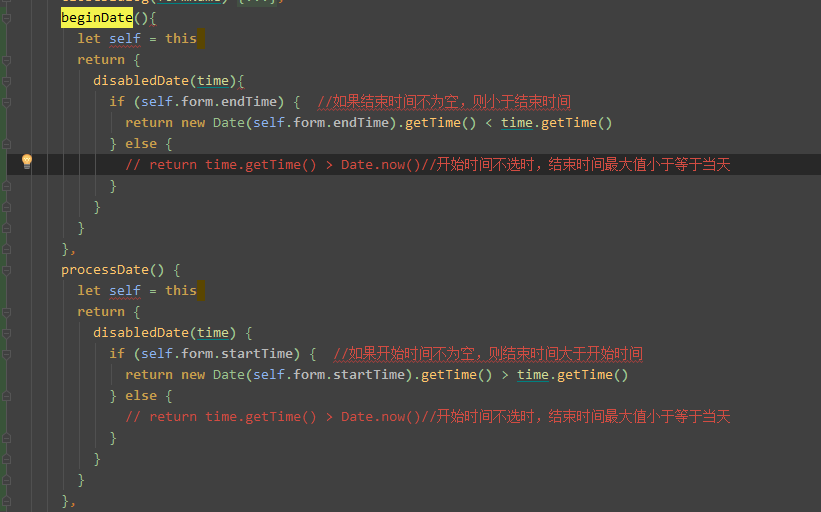
beginDate(){
const self = this
return {
disabledDate(time){
if (self.form.endTime) { //如果结束时间不为空,则小于结束时间
return new Date(self.form.endTime).getTime() < time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
},
processDate() {
const self = this
return {
disabledDate(time) {
if (self.form.startTime) { //如果开始时间不为空,则结束时间大于开始时间
return new Date(self.form.startTime).getTime() > time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
}
附加:
只可以选择今天以及今天以后的时间:

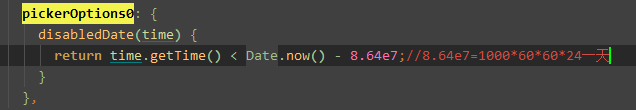
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;//8.64e7=1000*60*60*24一天
}
},

# 说明。添加多个时间限制,使用||而不是&&,因为这里返回的是disabledDate
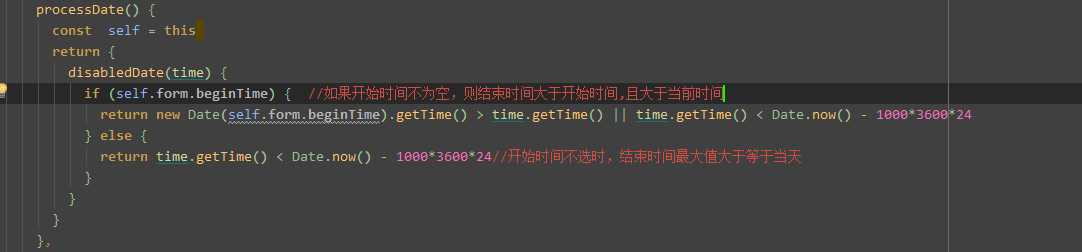
processDate() {
const self = this
return {
disabledDate(time) {
if (self.form.beginTime) { //如果开始时间不为空,则结束时间大于开始时间,且大于当前时间
return new Date(self.form.beginTime).getTime() > time.getTime() || time.getTime() < Date.now() - 1000*3600*24
} else {
return time.getTime() < Date.now() - 1000*3600*24//开始时间不选时,结束时间最大值大于等于当天
}
}
}
},

